Markup generates attributed strings using a familiar markup syntax:
- To emphasize words or sentences, you can surround the text with *asterisks* to create bold text or _underscores_ for italic text.
- To show corrections in the text, surround the text with ~tildes~ to strike out the text.
- You can combine formatting options.
For example, the following text:
The *quick*, ~red~ brown fox jumps over a _*lazy dog*_.
will be formatted like this:
The quick, red brown fox jumps over a lazy dog.
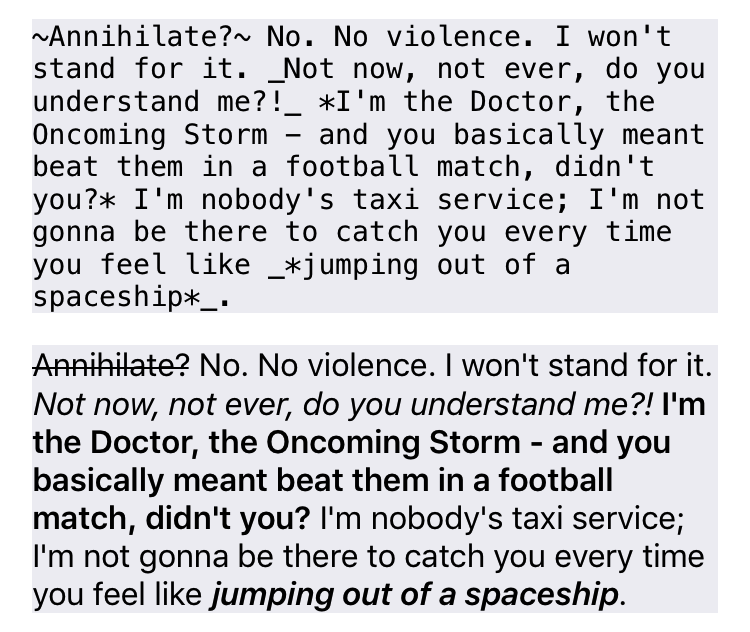
Just to give you an idea, here is a screenshot of the sample application displaying the markup text and the resulting attributed string:
Render an attributed string
You can use MarkupRenderer to generate an attributed string from a given markup text:
import Markup
let renderer = MarkupRenderer(baseFont: .systemFont(ofSize: 16))
let attributedText = renderer.render(text: "The *quick*, ~red~ brown fox jumps over a _*lazy dog*_.")Access the markup syntax tree
Use MarkupParser to generate an abstract syntax tree for a markup text:
let nodes = MarkupParser.parse(text: "The *quick*, ~red~ brown fox jumps over a _*lazy dog*_")
dump(nodes)
// Outputs:
[
.text("The "),
.strong([
.text("quick")
]),
.text(", "),
.delete([
.text("red")
]),
.text(" brown fox jumps over a "),
.emphasis([
.strong([
.text("lazy dog")
])
])
]Both the parsing and the rendering will take linear time to complete.
This post explains how Markup internally works, in case you are curious about the implementation.
Using the Swift Package Manager
Add Markup as a dependency to your Package.swift file. For more information, see the Swift Package Manager documentation.
.package(url: "https://github.com/gonzalezreal/Markup", from: "2.3.0")
Using Carthage
Add github "gonzalezreal/Markup" to your Cartfile
Using CocoaPods
Add pod Markup to your Podfile
- Open an issue if you need help, if you found a bug, or if you want to discuss a feature request.
- Open a PR if you want to make some change to
Markup. - Contact @gonzalezreal on Twitter.