Add a slider to rows in lovelace entities cards.
For installation instructions see this guide.
Install slider-entity-row.js as a module.
resources:
- url: /local/slider-entity-row.js
type: moduleAdd this to an entities card:
type: entities
entities:
- light.bed_light
- type: custom:slider-entity-row
entity: light.kitchen_lightsCurrenly supported entity domains:
light- set brightnessmedia_player- set volumeclimate- set temperaturecover- set positionfan- set speed (assumes first setting isoff)input_number- set value (only ifmode: slider)input_select- select option
toggle: true- Show a toggle instead of current statehide_state: true- Do not display current statehide_state: false- Always show the state, even when the card is too narrowhide_when_off: true- Hide the slider when state isofffull_row: true- Hide icon and name and stretch slider to full widthmin: <value>- Set minimum value of slidermax: <value>- Set maximum value of sliderstep: <value>- Set step size of sliderattribute: <value>- Select which attribute the slider should control
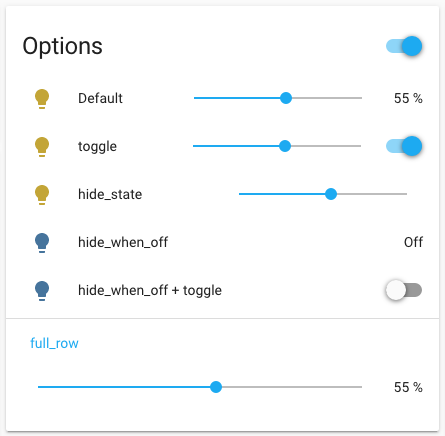
type: entities
title: Options
entities:
- type: custom:slider-entity-row
entity: light.bed_light
name: Default
- type: custom:slider-entity-row
entity: light.bed_light
name: toggle
toggle: true
- type: custom:slider-entity-row
entity: light.bed_light
name: hide_state
hide_state: true
- type: custom:slider-entity-row
entity: light.ceiling_lights
name: hide_when_off
hide_when_off: true
- type: custom:slider-entity-row
entity: light.ceiling_lights
name: hide_when_off + toggle
hide_when_off: true
toggle: true
- type: section
label: full_row
- type: custom:slider-entity-row
entity: light.bed_light
name: hide_state
full_row: trueCurrently, the following attribute settings are supported.
For light domain:
brightness- defaultcolor_temphuesaturationredgreenblueeffectwhite_value
For cover domain:
position- defaulttilt