A set of stencils for drawing bootstrap mockups in Visio. Many shapes have configuration features.
I’ve always liked Microsoft Visio for drawing quick diagrams. Its smarts shapes click together like legos so I can work fast and get results. Visio comes with some user interface stencils, but they’re very limited, and not suitable for designing web application interfaces. That’s why I went and looked for Bootstrap stencils for Visio on the web. There were a few results, but what I found were stencils with shapes that weren’t smart: the shapes didn’t scale well, and had no built-in functionality.
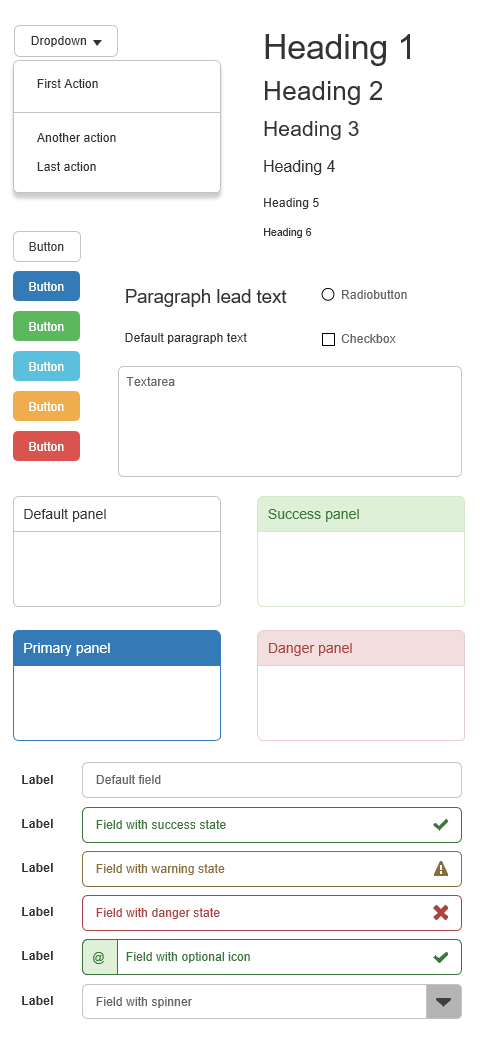
What I’d like to see is a stencil full of smart shapes that can be configured: a button that you can right-click to make it default, primary, success, warning or danger, rather than having five separate buttons. A dropdown menu that allows you to drag in menu options and separators, which automatically stretch the menu to accommodate them. A form input field that allows you to right-click it to set its current state (valid, warning, invalid), with an optional feedback icon, and so on.
That’s why I set out to develop my own Bootstrap Stencils for Visio, with Font Awesome icons thrown in for good measure: