English | 简体中文
基于React开发的移动web调试工具 更新日志
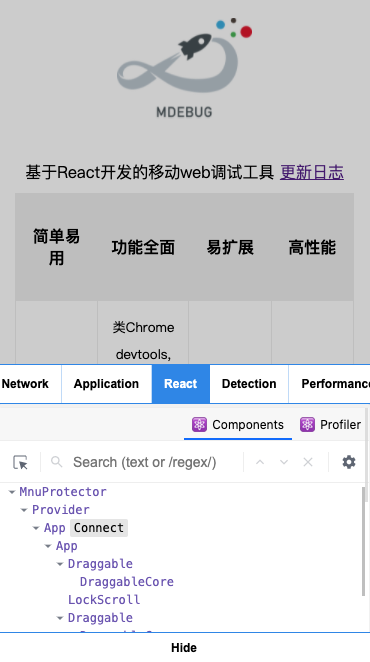
| 使用cdn方式,一键接入 | 类Chrome devtools, 内嵌React开发者工具,支持日志,网络,元素,代理,存储,性能等, 具有更好的网络捕获能力和丰富的日志展现形式 | 暴露内部丰富的事件, 可以和react组件无缝进行集成 | 支持大数据量展示, 不卡顿 |
https://ihtml5.github.io/mdebug
- Vanilla
npm install mdebug --save
import mdebug from 'mdebug';
mdebug.init();(function() {
var scp = document.createElement('script');
// 加载最新的mdebug版本
scp.src = 'https://unpkg.com/mdebug@latest/dist/index.js';
scp.async = true;
scp.charset = 'utf-8';
// 加载成功并初始化
scp.onload = function() {
mdebug.init();
};
// 加载状态切换回调
scp.onreadystate = function() {};
// 加载失败回调
scp.onerror = function() {};
document.getElementsByTagName('head')[0].appendChild(scp);
})();mdebug.init({
containerId: '' // mdebug挂载容器id, 如果传空, 内部会自动生成一个不重复的id,
plugins: [], // 传入mdebug插件
hideToolbar: [], // 传入需要隐藏的tab id
});mdebug.addPlugin({
id: '', // tab id
name: '', // tab对应的中文title,
enName: '', // tab对应的英文title
component: () => {}, // tab对应的react组件
});// 支持移除的panel对应的id
/*
System => system;
Elements => elements;
Console => console
Application => application
NetWork => network
Performance => performance
Settings => settings
*/
mdebug.removePlugin([]);/*
@returned {
type: '' // 日志类型
source: [], // 原始日志
}
@params type
// type等于log, 返回所有的console日志
// type等于net, 返回所有的net日志
*/
mdebug.exportLog(type);mdebug.on(eventName, callback);mdebug.emit(eventName, data);| 事件名称 | 数据 | 触发时机 |
|---|---|---|
| ready | object | mdebug加载完毕 |
| addTab | object | 增加面板 |
| removeTab | array | 移除面板 |
| changeTab | object | 面板切换 |
- npm i
- npm start // 启动开发
- npm run build //打包
- npm run test // 单元测试
- eruda
- vConsole
- react-json-tree
- 基于React的移动端调试解决方案
- a useful debugger for mobile
- autoDevTools
- react-inspector
- web-console
- ChromeDevTools
The MIT License (MIT). Please see License File for more information.