imgcook-cli can combine the capabilities of Plugin to place the code products generated by the imgcook platform into your local project project, and seamlessly integrate into your development process. Upload pictures to your own bed, file directory conversion, etc.), imgcook-cli is a very good choice for you.
The imgcook-cli installation depends on Node.js and NPM. It is recommended to use Node.js version 9.x
# npm
npm install -g @imgcook/cli
# yarn
yarn global add @imgcook/cliUser settings configuration, default initialization generates official configuration
# Setting config
imgcook config set
# View config
imgcook config ls
# Open configuration file directly
imgcook config editDSL config: React D2C Schema:41 Vue 开发规范:29 微信小程序开发规范:21 React 开发规范:12 H5 标准开发规范:5 Rax 标准开发规范:1
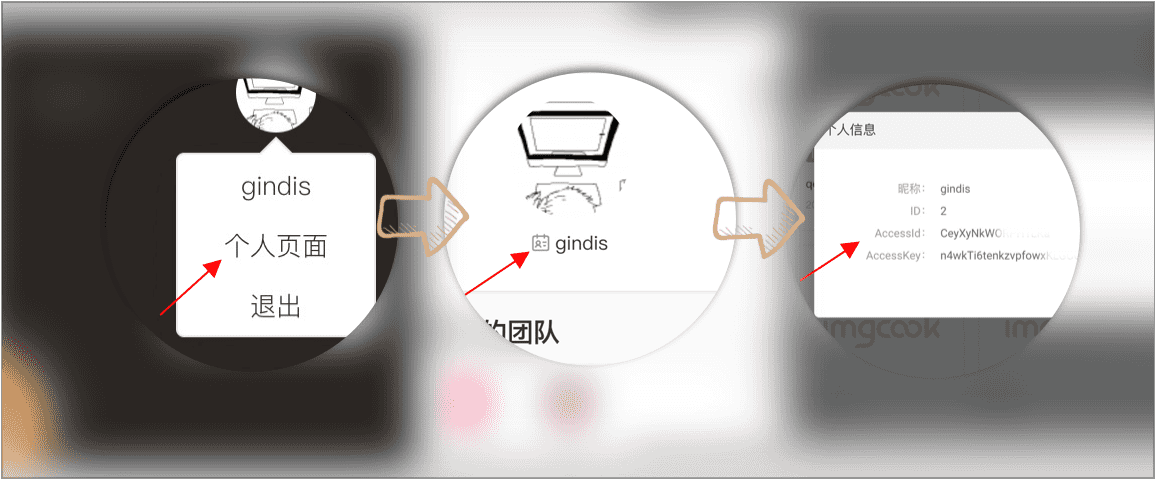
Get accessId :Official website top right corner avatar -> Personal page -> Top left Icon
Pull module code
# Pull a module code to a local path
imgcook pull <moduleId> --path <path>
# Example
imgcook pull 17108 --path modPlugins required to install imgcook-cli
# Install all configured plugins by default
imgcook install
# Install the specified plugin
imgcook install plugin --name <value>
# Example
imgcook install plugin --name @imgcook/plugin-imagesDisplay version information
imgcook --version
imgcook -vShow command usage help
imgcook --help
imgcook -h