A simple artificial intelligence to teach Google Chrome's offline dinosaur to jump cactus, using Neural Networks and a simple Genetic Algorithm.
Watch this video to see it in action, and learn how it works: Artificial Intelligence with Google's Dinosaur
-
Install
Node.json your computer. -
Clone/download this folder to your computer.
-
run
npm installwithin this folder -
Open Chrome's dinosaur game and put aside the terminal (It MUST be on the same screen) (Tip: go to developer tools, and under network, set to offline )
-
run
node indexwithin this folder. If the game was located, it will move the cursor of the mouse to the origin of thefloorof the dino. Pressskey in the terminal to start learning.
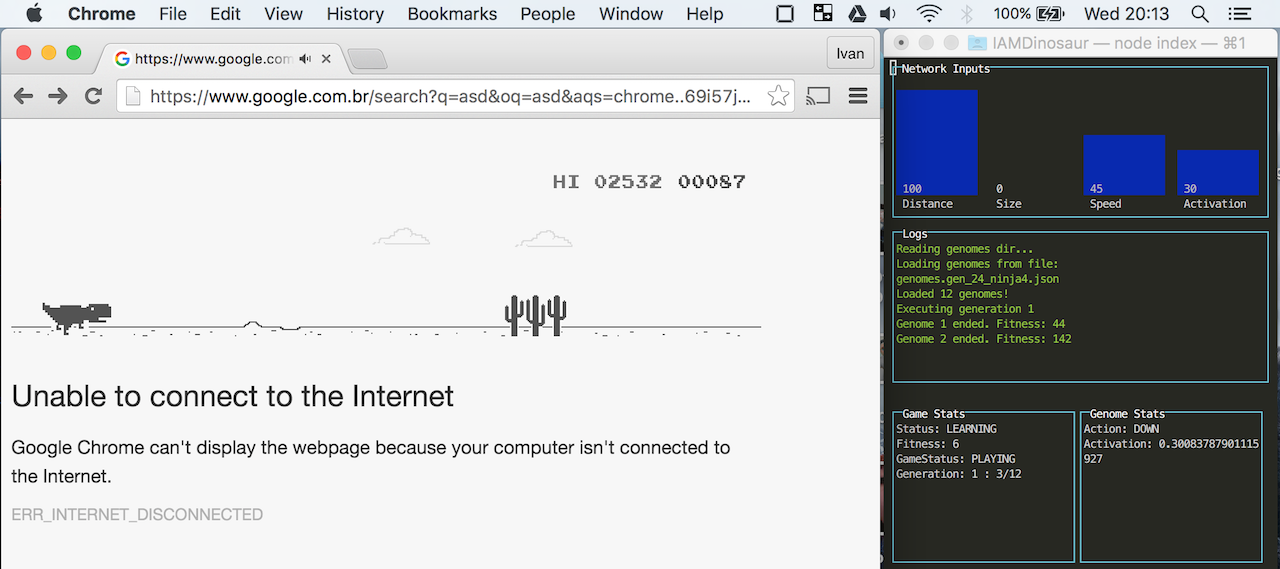
We have 3 different inputs read from the pixels of the screen:
- Distance from the next cactus
- Length of the next cactus
- Speed of the current cactus
We have also, one output with 3 possible states:
- output < 0.45: Press DOWN key
- output > 0.55: Press UP key
- default: Release both keys
Each Generation consists of 12 neural networks (Genomes).
Each genome is tested with the game, by constantly mapping the read inputs from the game to the inputs of the neural network, and by getting the output/activation from the network and applying to the keys of the keyboard.
While testing each genome, we keep track of it's "fitness" by counting jumped cactus in the game.
When an entire generation is completed, we remove the worst genomes until
achieving N genomes. With those N genomes, we then select two randomly,
and cross-over their values/configurations. After that, we apply random mutations
in the values/configurations of the Neural Network, creating a new genome.
We do the cross-over/mutation until we get 12 genomes again, and repeat it constantly.
All the implementation was done using Node.js, with Synaptic (Neural Network library), and RobotJs (a library to read pixels and simulate key presses).
There are a few files in the project:
-
index.js: It tight all things together. -
Scanner.js: Basic abstraction layer above RobotJs library that reads the screen like ray tracing. Also have some utilities functions. -
UI.js: Global scope for the UI management. It initializes and also updates the screen on changes. -
GameManipulator.js: Has all the necessary code to read sensors, and apply outputs to the game. Is also responsible for computing points, getting the game state and triggering callbacks/listeners to real implementation. -
Learner.js: It is the core implementation of the Genetic Algorithm. This is where "magic" happens, by running generations, doing "natural" selection, cross-over, mutation...
- Make sure Genome is inside
genomesfolder with a.jsonextension - Run the program
- Click the list in the terminal
- Navigate up/down to the wanted file
- Press
enter(then, to start, presss)
- Run the program
- Press
oto save the generation - Press ´escape´, ´q´ or
C-cto finish the process
The dino game has a anoying bug: It starts to "drift" to the right with time making the dino to be wrong offseted from the origin of the game. That, makes the program to read the dino as a cactus, since it is the same color.
You can fix that by continuously refreshing the page, or, by pasting this code inside the console in the element inspector:
// Make sure the dino does not drift to the right
setInterval(function (){Runner.instance_.tRex.xPos = 21}, 2000)
Please, follow the Node.js style guide from Felix. It is not complex, and has a great simple pattern for things.
- Ivan Seidel
- João Pedro
- Tony Ngan The idea came from him