A Twitter Bootstrap inspired framework for Appcelerator Titanium (Alloy)
- Clone the git project to your local machine:
git clone https://github.com/TNuzzi/wriststrap.git - Copy the
themesdirectory to theappdirectory under your Appcelerator mobile project - Edit the config.json (in your mobile project) and add the following entry:
"theme":"wriststrap"to the"global":json section (more details here). - Rebuild your mobile project
Performance note If you are planning on using addClass/resetClass/etc. be sure to keep the theme app.tss relatively small. Due to the way TSS syling is implemented, Alloy will create a _style.js file containing a complete array of the theme TSS (plus views specific tss) for each of your views. When you call *Class function it will load the _style.js file. If there is a large number of entries it could take a while.
Since discovering this, I have greatly reduced the entries of the wriststrap app.tss file. I have removed the glyphish entries and put them in a seperate file (add them as needed). I have removed a majority of the h-,w-,t-,b-,l-, and r- entries. I kept the percentages but reduced the TSS that spaced by dp value. w- and h- end at 400dp, t- and b- end at 200dp and l- and r- end at 100dp.
| Device/Platform | Support | Version |
|---|---|---|
| iPhone | Supported | Version 1 |
| iPad | Supported | Version 1 |
| Android | Supported | Version 1 |
| Mobile Web | Next | Version 2 |
| Blackberry | Not sure | Version ? |
| Tizen | Not sure | Version ? |
Cut and paste examples are available at the Wriststrap Examples github repo.
Wriststrap was born out of the need to quickly prototype and visualize mobile UI in the Appcelerator Titanium Alloy framework. With the creation of the Alloy, Titanium now has the ability to apply CSS class like attributes to UI elements (think HTML). As with HTML this allow for a clean seperation from layout logic and application functionality (contained within JS files). Wriststrap applies the same principles as Bootstrap in allowing non-visual designers (like myself) to create and layout a visually aesthetically pleasing looking mobile UI.
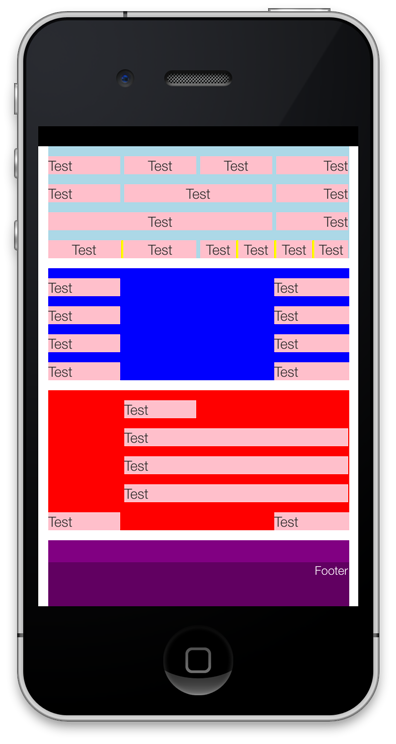
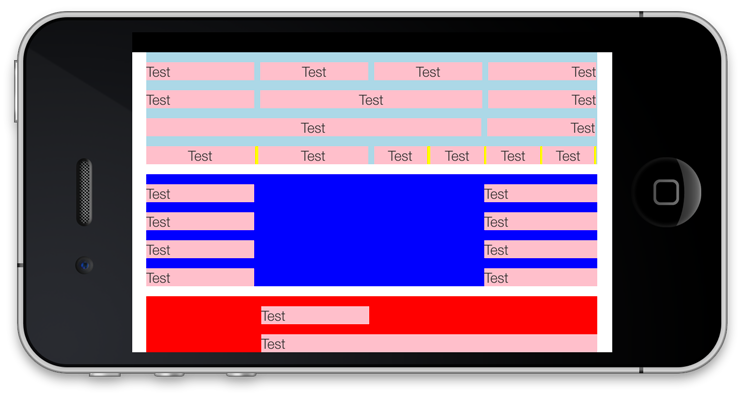
The following is an example of TSS classes being applied to different UI elements. There is no code in the JS files for layout.
<Alloy>
<Window class="t-20">
<View class="container bg-lightblue">
<Label class="col col-1 bg-pink">Test</Label>
<Label class="col col-1 col-spacing text-center bg-pink">Test</Label>
<Label class="col col-1 col-spacing text-center bg-pink">Test</Label>
<Label class="col col-1 col-spacing text-right bg-pink">Test</Label>
<Label class="col col-1 bg-pink">Test</Label>
<Label class="col col-2 col-spacing text-center bg-pink">Test</Label>
<Label class="col col-1 col-spacing text-right bg-pink">Test</Label>
<Label class="col col-3 text-center bg-pink">Test</Label>
<Label class="col col-1 col-spacing text-right bg-pink">Test</Label>
<View class="col col-2 bg-yellow lo-horizontal">
<Label class="col-2 text-center bg-pink">Test</Label>
<Label class="col-2 col-spacing text-center bg-pink">Test</Label>
</View>
<View class="col col-2 col-spacing bg-yellow lo-horizontal">
<Label class="col-1 text-center bg-pink">Test</Label>
<Label class="col-1 col-spacing text-center bg-pink">Test</Label>
<Label class="col-1 col-spacing text-center bg-pink">Test</Label>
<Label class="col-1-end col-spacing text-center bg-pink">Test</Label>
</View>
</View>
<View class="container bg-blue">
<Label class="col col-1 bg-pink">Test</Label>
<Label class="col col-1-push-2 bg-pink">Test</Label>
<Label class="col col-1 bg-pink">Test</Label>
<Label class="col col-1-push-2 bg-pink">Test</Label>
<Label class="col col-1 bg-pink">Test</Label>
<Label class="col col-1-push-2 bg-pink">Test</Label>
<Label class="col col-1 bg-pink">Test</Label>
<Label class="col col-1-push-2 bg-pink">Test</Label>
</View>
<View class="container bg-red">
<Label class="col col-1-push-1 bg-pink">Test</Label>
<Label class="col col-3-push-1 bg-pink">Test</Label>
<Label class="col col-3-push-1 bg-pink">Test</Label>
<Label class="col col-3-push-1 bg-pink">Test</Label>
<Label class="col col-1 bg-pink">Test</Label>
<Label class="col col-1-push-2 bg-pink">Test</Label>
</View>
<View class="layout-default lo-composite bg-purple">
<View class="footer bg-25">
<Label class="col-4 small text-right color-white">Footer</Label>
</View>
</View>
</Window>
</Alloy>
The goal of Wriststrap is to simplify the UI by have a set of tss classes that are globally available. As with Bootstrap, you can override and/or add your own styling along with Wriststrap by using the tss syling override mechanism. Wriststrap is intended to be used as a starting point for developing a rich set of tss libraries for styling your app.
Along with simpliciation, Wriststrap is intended to make Mobile first a priority. For example, the Button element default to 44dp (height) as is recommend. By no means will it be exahustive but will get your app started in the right direction.
The following table is used to show the override default styling of UI Elements.
| UI Element | Default styling |
|---|---|
| Window |
layout: 'vertical', backgroundColor: 'ffffff' |
| View |
layout: 'vertical', backgroundColor: 'ffffff' |
| ScrollView |
layout: 'vertical', backgroundColor: 'ffffff' |
| Label |
font: {
fontFamily: 'HelveticaNeue-Light',
fontSize: '14dp',
},
color: '333333'
|
| Button |
font: {
fontFamily: 'HelveticaNeue-Light',
fontSize: '14dp'
},
height: '44dp',
width: '100%'
|
| TableView |
backgroundColor: 'transparent', width: '100%', height: Ti.UI.FILL |
| TableViewRow |
font: {
fontFamily: 'HelveticaNeue-Light',
fontSize: '14dp'
}
|
| TextField |
backgroundColor: 'ffffff', color: '000000', paddingLeft: '10%', paddingRight: '10%', |
A set of position TSS helper classes have been created to help position and layout the UI elements. The helper classes both consist of static numbers (specified with dp) and percentages.
The percentage values that can be used with the - class are 1 - 100 in increments of 5. e.g. w-100% or h-50%
For the static number designation a number between 1 - 400 (h- and w-) / 200 (l- and r-) / 100 (t- and b-) in increments of 5 can be used, with the exception of 1 - 10. e.g. r-4 or l-20
Both h- and w- have size and fill TSS class. These apply either the Ti.UI.FILL or Ti.UI.SIZE accordingly.
A set of TSS classes can be used to easily position a UI element to the right pull-right or left pull-left.
| TSS Class | Styling |
|---|---|
| t-<%> t-<number> |
Sets the top value to the specified value. |
| b-<%> b-<number> |
Sets the bottom value to the specified value. |
| l-<%> l-<number> |
Sets the left value to the specified value. |
| r-<%> r-<number> |
Sets the right value to the specified value. |
| w-<%> w-<number> w-size w-fill |
Sets the width value to the specified value. |
| h-<%> h-<number> h-size h-fill |
Sets the height value to the specified value. |
Example:
<View class="w-100% h-50%">
<Label class="w-25 h-size">Test</Label>
<Label class="l-25 h-30 w-15">Test</Label>
</View>
A set of TSS classes can be used to set the layout behavior for the UI element. The syntax is lo- layout behavior.
| TSS Class | Styling |
|---|---|
| lo-composite | Sets the layout property to composite |
| lo-vertical | Sets the layout property to vertical |
| lo-horizontal | Sets the layout property to horizontal |
Example:
<View class="lo-horizontal">
<Label class="w-25">Test</Label>
<Label class="w-25">Test</Label>
<View class="lo-vertical">
<Label class="w-25">Test</Label>
<Label class="w-25">Test</Label>
</View>
</View>
Status bar style (statusBarStyle) used the Window UI element.
| TSS Class | Styling |
|---|---|
| sb-style-default | Titanium.UI.iPhone.StatusBar.DEFAULT |
| sb-style-gray | Titanium.UI.iPhone.StatusBar.GRAY |
| sb-style-opaque-black | Titanium.UI.iPhone.StatusBar.OPAQUE_BLACK |
| sb-style-light-content | Titanium.UI.iPhone.StatusBar.LIGHT_CONTENT |
| sb-style-translucent-black | Titanium.UI.iPhone.StatusBar.TRANSLUCENT_BLACK |
Window UI helpers
| TSS Class | Styling |
|---|---|
| fullscreen | fullscreen: true |
| hideNav | navBarHidden: true |
| showNav | navBarHidden: true |
There are set of TSS classes that can be used for putting a border around any UI element (that supports it). The TSS classes are rounded-border-4, rounded-border-6, and rounded-border-10. The number at the end of the TSS style name is in refernce to the border radius.
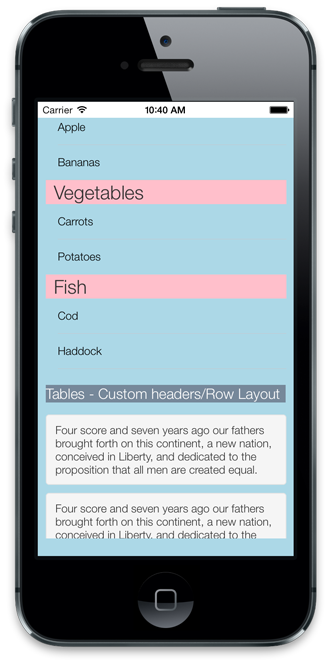
Wriststrap uses the concept of CSS grid systems for layout out UI elements and content. Using TSS styles on the UI elements, Wriststrap allows you to layout out your entire UI without having to use JS for layout (for most cases).
Using the TSS classes, it applies a 3% gutter on either side of the content. This allow for a horizontal visual break in the content and layout. The two TSS classes used for setting this layout are:
layout-defaultsimply applies the layout gutters on the UI element.containeris used to setup the grid system to be used by the 'col-' system.
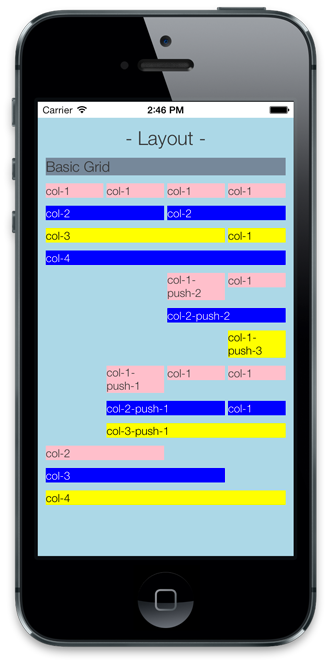
As with other CSS grid layout system, Wriststrap uses the same basic concepts to allow the developer to simply add TSS classes to a UI element to specify its position on screen. The image above illustrates how it works by apply the TSS classes to Label and View. The use of container is required on the outer element in order to use the col-<number> classes.
At this time, this layout system is based on a grid system of 4 columns (for handheld devices). The system also allows for embedding columns within columns. The horizontal height of the columns are set to Ti.UI.SIZE.
| TSS Class | Styling |
|---|---|
| col | Sets the top of `10dp` to provide a visual break from the content above. |
| col-<number> | Sets the width of the UI element. The number indicates how many grid columns it should occupy. The number should be between 1 and 4 |
| col-1-end | Use this class if you are embedded 1 column elements. This is temporary fix. |
| col-<number>-push-<number> | Pushes the column a set number of columns before setting the width of the UI element. Allows you to set elements further right. For a col-1 the push number can between 1 and 3. For col-2 the push number be between 1 and 2. Finally a col-3 the push number can only be set to 1 |
| col-spacing | Provides the columns with a visual break between each column |
Example:
<View class="container">
<Label class="col col-1">Test</Label>
<Label class="col col-1 col-spacing">Test</Label>
<Label class="col col-1 col-spacing">Test</Label>
<Label class="col col-1 col-spacing">Test</Label>
<Label class="col col-1">Test</Label>
<Label class="col col-2 col-spacing">Test</Label>
<Label class="col col-1 col-spacing">Test</Label>
<Label class="col col-3">Test</Label>
<Label class="col col-1 col-spacing">Test</Label>
<View class="col col-2 lo-horizontal">
<Label class="col-2">Test</Label>
<Label class="col-2 col-spacing">Test</Label>
</View>
<View class="col col-2 col-spacing lo-horizontal">
<Label class="col-1">Test</Label>
<Label class="col-1 col-spacing">Test</Label>
<Label class="col-1 col-spacing">Test</Label>
<Label class="col-1-end col-spacing">Test</Label>
</View>
</View>
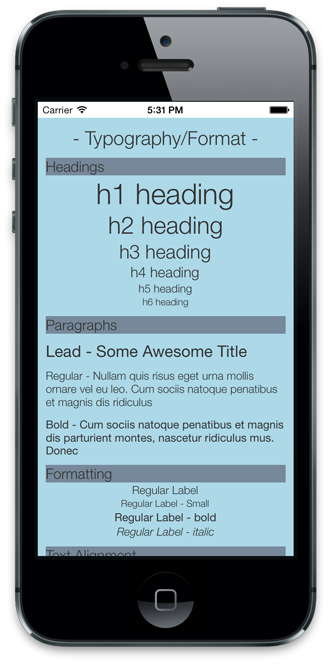
The Typography TSS classes will help with styling your Label and content. These TSS classes provide a general type of functionality around font sizes, types and text positioning.
As with HTML, Wriststrap provide the h1 - h6 text weight styling. h1 being used for large heads or banner text where as h6 is used for sub-headings.
Example:
<Label id="label" class="h1">h1 heading</Label>
<Label id="label" class="h2">h2 heading</Label>
<Label id="label" class="h3">h3 heading</Label>
<Label id="label" class="h4">h4 heading</Label>
<Label id="label" class="h5">h5 heading</Label>
<Label id="label" class="h6">h6 heading</Label>
Paragraphs also borcol from HTML but with a but of twist. There is formatting around the paragraph TSS classes. In that if the device is resized (landscape -> portrait) the paragragh resized appropriately.
| TSS Class | Styling |
|---|---|
| p | Set p on the outer View that will take contain the p-content Label(s). It will ensure that the paragraph keeps the formatting. |
| p-content | Generally used on Label element inside the View containing the p TSS class. Can also be use in wells |
| lead | Used to title paragraph blocks. |
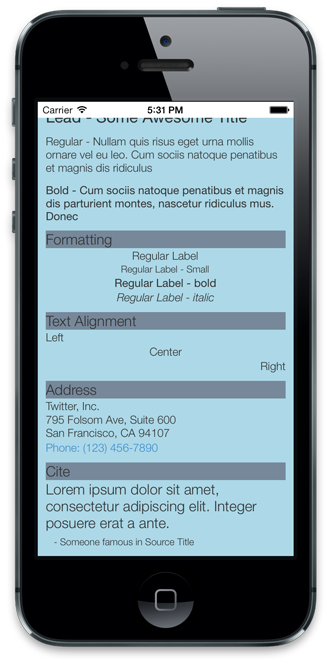
Example:
<View class="p">
<Label class="p-content lead">Lead - Some Awesome Title</Label>
<Label class="p-content">Regular - Nullam quis risus eget urna mollis ornare vel eu
leo. Cum sociis natoque penatibus et magnis dis ridiculus
</Label>
<Label class="p-content bold">Bold - Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus. Donec
</Label>
</View>
These TSS classes provide a basic set of formatting and positing styles. They can be applied to any UI elcodeent that formats with the font style.
| TSS Class | Styling |
|---|---|
| small | Sets the fontSize smaller than the default: fontSize: '12dp' |
| large | Sets the fontSize larger than the default: fontSize: '18dp' |
| bold | Bolds the text (uses HelveticaNeue) but keeps the same font size |
| em | Italicises the text but keeps the same font size |
| text-left | Positions the text at left justified |
| text-center | Positions the text at center justified |
| text-right | Positions the text at right justified |
NOTE: Make sure when using the text-<justify> style the Label is defined at 100% width.
Example:
<Label id="label" class="">Regular Label</Label>
<Label id="label" class="small">Regular Label - Small</Label>
<Label id="label" class="bold">Regular Label - bold</Label>
<Label id="label" class="em">Regular Label - italic</Label>
<Label id="label" class="w-100% text-left">Left</Label>
<Label id="label" class="w-100% text-center">Center</Label>
<Label id="label" class="w-100% text-right">Right</Label>
These two set of TSS classes are convenient classes used to format addresses and quotes. As with paragraphs (p) an outer View is needed to ensure correct formatting when the device is resized.
Address
| TSS Class | Styling |
|---|---|
| address | Used to setup the outer View for the address title and/or content |
| address-title | Formats the address title text |
| address-content | Container for the address content. Formats each line of the address appropriately. |
Cite
| TSS Class | Styling |
|---|---|
| cite | Used to setup the outer View for the quote |
| cite-quote | Formats the text of the quote |
| cite-source | Formats the text of the quote source |
Example:
<View class="address">
<Label class="address-title">Twitter, Inc.</Label>
<Label class="address-content">795 Folsom Ave, Suite 600\nSan Francisco, CA 94107</Label>
<Label class="address-content-bold color-primary">Phone: (123) 456-7890</Label>
</View>
<View class="cite">
<Label class="cite-quote text-left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</Label>
<Label class="cite-source text-left">- Someone famous in Source Title</Label>
</View>
The button themes in Wriststrap borcol from Bootstrap. They provide a basic and simply way to create buttons with a nice color scheme. For the rounded edges of the button it was choosen to use a View around the button to create the desired effect.
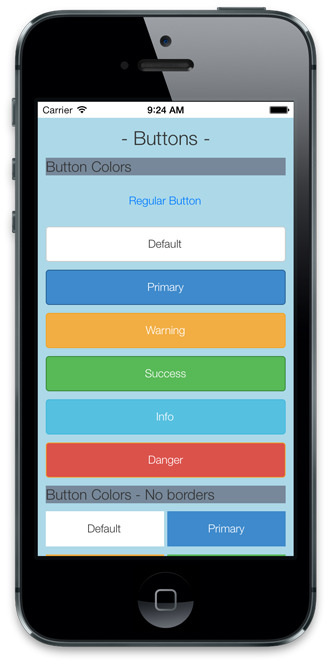
As with Bootstrap, several color schemes are available to the Button UI element.
Square Buttons
| TSS Class | Styling |
|---|---|
| btn-default | Colors the button with the default color scheme. See above for a visual example. |
| btn-primary | Colors the button with the primary color scheme. See above for a visual example. |
| btn-warning | Colors the button with the warning color scheme. See above for a visual example. |
| btn-success | Colors the button with the success color scheme. See above for a visual example. |
| btn-info | Colors the button with the info color scheme. See above for a visual example. |
| btn-danger | Colors the button with the danger color scheme. See above for a visual example. |
Example:
<Button class="col-2 btn-default">Default</Button>
<Button class="col-2 btn-primary">Primary</Button>
<Button class="col-2 btn-warning">Warning</Button>
<Button class="col-2 btn-success">Success</Button>
<Button class="col-2 btn-info">Info</Button>
<Button class="col-2 btn-danger">Danger</Button>
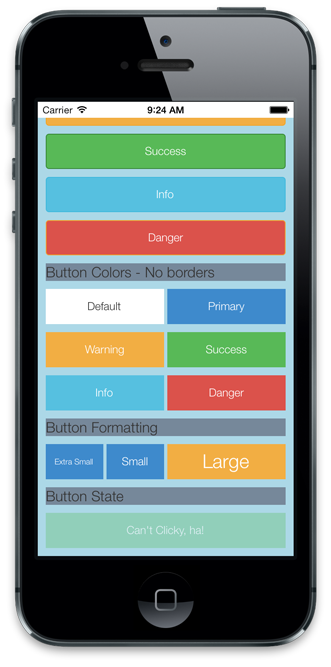
Rounded-corner Buttons
The rounded corner effect is achieved by surrounding the Button with a View and using the View to apply the colored border.
| TSS Class | Styling |
|---|---|
| btn-default | Used on the outer `View` to set the border properties. |
| btn-border-default | Colors the border with the default color scheme. See above for a visual example. |
| btn-border-primary | Colors the border with the primary color scheme. See above for a visual example. |
| btn-border-warning | Colors the border with the warning color scheme. See above for a visual example. |
| btn-border-success | Colors the border with the success color scheme. See above for a visual example. |
| btn-border-info | Colors the border with the info color scheme. See above for a visual example. |
| btn-border-danger | Colors the border with the danger color scheme. See above for a visual example. |
Examples:
<View class="col col-4">
<Button>Regular Button</Button>
</View>
<View class="col col-4 btn-border btn-border-default">
<Button class="btn-default">Default</Button>
</View>
<View class="col col-4 btn-border btn-border-primary">
<Button class="btn-primary">Primary</Button>
</View>
<View class="col col-4 btn-border btn-border-warning">
<Button class="btn-warning">Warning</Button>
</View>
<View class="col col-4 btn-border btn-border-success">
<Button class="btn-success">Success</Button>
</View>
<View class="col col-4 btn-border btn-border-info">
<Button class="btn-info">Info</Button>
</View>
<View class="col col-4 btn-border btn-border-danger">
<Button class="btn-danger">Danger</Button>
</View>
Button Styling
As a convenience, there are a few TSS classes that set different font sizes for the Button text. Also available is a TSS class that make the button appear to be disabled.
| TSS Class | Styling |
|---|---|
| btn-xs | Sets the `fontSize` to 10dp. |
| btn-sm | Sets the `fontSize` to 12dp. |
| btn-lg | Sets the `fontSize` to 20dp. |
| btn-diabled | Lightens the color of the button to make it appear disabled. **NOTE** this TSS class does not actually disable button click. Use TSS class `disabled` to disable clicks |
Example:
<View class="col col-1">
<Button class="btn btn-primary btn-xs">Extra Small</Button>
</View>
<View class="col col-1 col-spacing">
<Button class="btn btn-primary btn-sm">Small</Button>
</View>
<View class="col col-2 col-spacing">
<Button class="btn btn-warning btn-lg">Large</Button>
</View>
<View class="col col-4">
<Label class="w-100% text-left h4 bg-lightslategray">Button State</Label>
</View>
<View class="col col-4">
<Button class="btn btn-success btn-disabled disabled">Can't Clicky, ha!</Button>
</View>
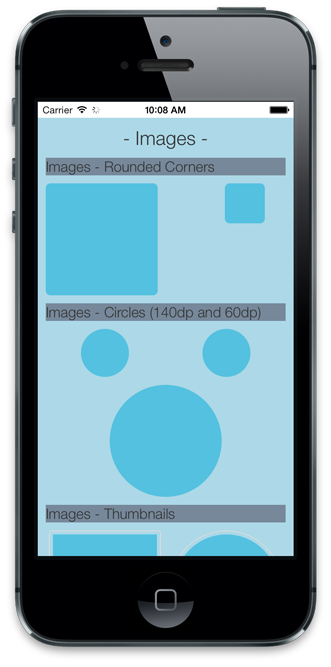
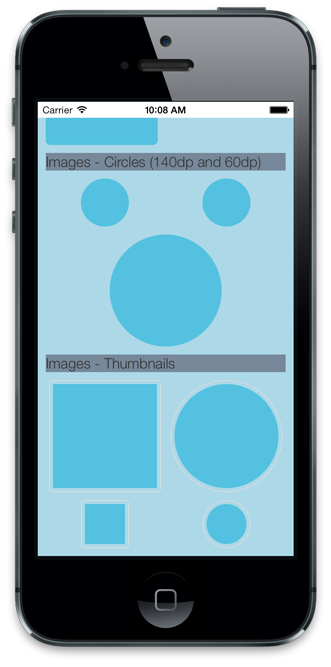
This set of TSS classes is used to stylize an image using the ImageView UI element. The rounded corner TSS does not have an image size restriction however the circle and thumbnail. The restriction is the image has to be specified at a given height and width. For larger images the requirement is 140dp and the smaller size is 60dp for height and width.
| TSS Class | Styling |
|---|---|
| img-rounded | Added rounded corners to image. No restriction on image height or width. |
| img-circle | Transforms image into a circle image. Image will be resized to 140dp. (height and width) |
| img-circle-sm | Transforms image into a circle image. Image will be resized to 60dp. (height and width) |
| thumbnail-container | Used on the outer View to setup the thumbnail effect. |
| img-thumbnail | Resizes the image to a thumbnail. Image will be resized to 130dp. (height and width) |
| thumbnail-circle-container | Used on the outer View to setup the circle thumbnail effect. |
| img-thumbnail-circle | Resizes the image to a thumbnail. Image will be resized to 130dp. (height and width) |
| thumbnail-container-sm | Used on the outer View to setup the thumbnail effect. |
| img-thumbnail-sm | Resizes the image to a thumbnail. Image will be resized to 50dp. (height and width) |
| thumbnail-circle-container-sm | Used on the outer View to setup the circle thumbnail effect. |
| img-thumbnail-circle-sm | Resizes the image to a thumbnail. Image will be resized to 50dp. (height and width) |
Example:
<ImageView class="img-rounded" image="sample-img.png" />
<ImageView class="img-rounded w-50 h-50" image="sample-img.png" />
<ImageView class="img-circle-sm" image="sample-img.png" />
<ImageView class="img-circle-sm" image="sample-img.png" />
<ImageView class="img-circle" image="sample-img.png" />
<View class="thumbnail-container">
<ImageView class="img-thumbnail" image="sample-img.png" />
</View>
<View class="thumbnail-circle-container">
<ImageView class="img-thumbnail-circle" image="sample-img.png" />
</View>
<View class="thumbnail-container-sm">
<ImageView class="img-thumbnail-sm" image="sample-img.png" />
</View>
<View class="thumbnail-circle-container-sm">
<ImageView class="img-thumbnail-circle-sm" image="sample-img.png" />
</View>
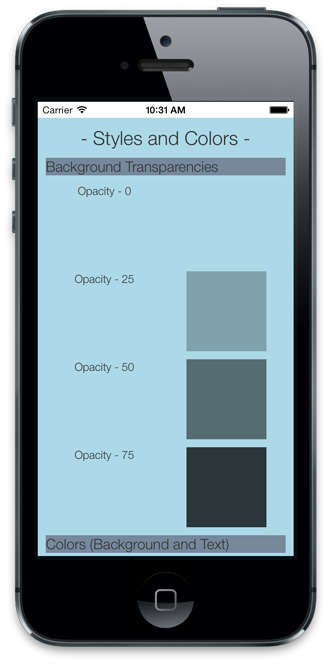
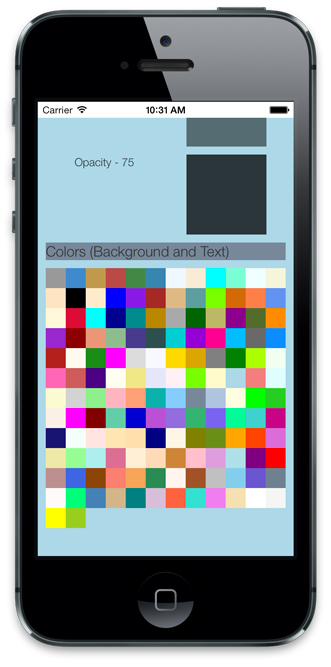
A set of TSS colors class. Also provided is a semi-transparent image to be set on View. This allows for semi-transparent background without having the set the opacity (which affect the sub views). The colors are provided both as backgroundColor and color. The TSS suffix accordingly is bg-<color name> and color-<color name>.
For transparent background use TSS classes bg-0 (fully transparent), bg-25 (75% transparent), bg-50 (50% transparent) or bg-75 (25% transparent).
NOTE MD is not allowing me to color the table cells to give a visual color with the hex number. For now here is the TSS class name with the assigned hex numbers.
Background, Color, Table Seperator Color, and Scrollable Page Control Seperator TSS classes
|
bg-muted
color-muted sep-color-muted pg-cntl-color-muted |
'999999' | bg-primary
color-primary sep-color-primary pg-cntl-color-primary |
'428bca' |
|
bg-warning
color-warning sep-color-warning pg-cntl-color-warning |
'c09853' | bg-danger
color-danger sep-color-danger pg-cntl-color-danger |
'b94a48' |
|
bg-success
color-success sep-color-success pg-cntl-color-success |
'468847' | bg-info
color-info sep-color-info pg-cntl-color-info |
'3a87ad' |
|
bg-transparent
color-transparent sep-color-transparent pg-cntl-color-transparent |
'transparent' | bg-aliceblue
color-aliceblue sep-color-aliceblue pg-cntl-color-aliceblue |
'F0F8FF' |
|
bg-antiquewhite
color-antiquewhite sep-color-antiquewhite pg-cntl-color-antiquewhite |
'FAEBD7' | bg-aqua
color-aqua sep-color-aqua pg-cntl-color-aqua |
'00FFFF' |
|
bg-aquamarine
color-aquamarine sep-color-aquamarine pg-cntl-color-aquamarine |
'7FFFD4' | bg-azure
color-azure sep-color-azure pg-cntl-color-azure |
'F0FFFF' |
|
bg-beige
color-beige sep-color-beige pg-cntl-color-beige |
'F5F5DC' | bg-bisque
color-bisque sep-color-bisque pg-cntl-color-bisque |
'FFE4C4' |
|
bg-black
color-black sep-color-black pg-cntl-color-black |
'000000' | bg-blanchedalmond
color-blanchedalmond sep-color-blanchedalmond pg-cntl-color-blanchedalmond |
'FFEBCD' |
|
bg-blue
color-blue sep-color-blue pg-cntl-color-blue |
'0000FF' | bg-blueviolet
color-blueviolet sep-color-blueviolet pg-cntl-color-blueviolet |
'8A2BE2' |
|
bg-brown
color-brown sep-color-brown pg-cntl-color-brown |
'A52A2A' | bg-burlywood
color-burlywood sep-color-burlywood pg-cntl-color-burlywood |
'DEB887' |
|
bg-cadetblue
color-cadetblue sep-color-cadetblue pg-cntl-color-cadetblue |
'5F9EA0' | bg-chartreuse
color-chartreuse sep-color-chartreuse pg-cntl-color-chartreuse |
'7FFF00' |
|
bg-chocolate
color-chocolate sep-color-chocolate pg-cntl-color-chocolate |
'D2691E' | bg-coral
color-coral sep-color-coral pg-cntl-color-coral |
'FF7F50' |
|
bg-cornflowerblue
color-cornflowerblue sep-color-cornflowerblue pg-cntl-color-cornflowerblue |
'6495ED' | bg-cornsilk
color-cornsilk sep-color-cornsilk pg-cntl-color-cornsilk |
'FFF8DC' |
|
bg-crimson
color-crimson sep-color-crimson pg-cntl-color-crimson |
'DC143C' | bg-cyan
color-cyan sep-color-cyan pg-cntl-color-cyan |
'00FFFF' |
|
bg-darkblue
color-darkblue sep-color-darkblue pg-cntl-color-darkblue |
'00008B' | bg-darkcyan
color-darkcyan sep-color-darkcyan pg-cntl-color-darkcyan |
'008B8B' |
|
bg-darkgoldenrod
color-darkgoldenrod sep-color-darkgoldenrod pg-cntl-color-darkgoldenrod |
'B8860B' | bg-darkgray
color-darkgray sep-color-darkgray pg-cntl-color-darkgray |
'A9A9A9' |
|
bg-darkgreen
color-darkgreen sep-color-darkgreen pg-cntl-color-darkgreen |
'006400' | bg-darkkhaki
color-darkkhaki sep-color-darkkhaki pg-cntl-color-darkkhaki |
'BDB76B' |
|
bg-darkmagenta
color-darkmagenta sep-color-darkmagenta pg-cntl-color-darkmagenta |
'8B008B' | bg-darkolivegreen
color-darkolivegreen sep-color-darkolivegreen pg-cntl-color-darkolivegreen |
'556B2F' |
|
bg-darkorange
color-darkorange sep-color-darkorange pg-cntl-color-darkorange |
'FF8C00' | bg-darkorchid
color-darkorchid sep-color-darkorchid pg-cntl-color-darkorchid |
'9932CC' |
|
bg-darkred
color-darkred sep-color-darkred pg-cntl-color-darkred |
'8B0000' | bg-darksalmon
color-darksalmon sep-color-darksalmon pg-cntl-color-darksalmon |
'E9967A' |
|
bg-darkseagreen
color-darkseagreen sep-color-darkseagreen pg-cntl-color-darkseagreen |
'8FBC8F' | bg-darkslateblue
color-darkslateblue sep-color-darkslateblue pg-cntl-color-darkslateblue |
'483D8B' |
|
bg-darkslategray
color-darkslategray sep-color-darkslategray pg-cntl-color-darkslategray |
'2F4F4F' | bg-darkturquoise
color-darkturquoise sep-color-darkturquoise pg-cntl-color-darkturquoise |
'00CED1' |
|
bg-darkviolet
color-darkviolet sep-color-darkviolet pg-cntl-color-darkviolet |
'9400D3' | bg-deeppink
color-deeppink sep-color-deeppink pg-cntl-color-deeppink |
'FF1493' |
|
bg-deepskyblue
color-deepskyblue sep-color-deepskyblue pg-cntl-color-deepskyblue |
'00BFFF' | bg-dimgray
color-dimgray sep-color-dimgray pg-cntl-color-dimgray |
'696969' |
|
bg-dodgerblue
color-dodgerblue sep-color-dodgerblue pg-cntl-color-dodgerblue |
'1E90FF' | bg-firebrick
color-firebrick sep-color-firebrick pg-cntl-color-firebrick |
'B22222' |
|
bg-floralwhite
color-floralwhite sep-color-floralwhite pg-cntl-color-floralwhite |
'FFFAF0' | bg-forestgreen
color-forestgreen sep-color-forestgreen pg-cntl-color-forestgreen |
'228B22' |
|
bg-fuchsia
color-fuchsia sep-color-fuchsia pg-cntl-color-fuchsia |
'FF00FF' | bg-gainsboro
color-gainsboro sep-color-gainsboro pg-cntl-color-gainsboro |
'DCDCDC' |
|
bg-ghostwhite
color-ghostwhite sep-color-ghostwhite pg-cntl-color-ghostwhite |
'F8F8FF' | bg-gold
color-gold sep-color-gold pg-cntl-color-gold |
'FFD700' |
|
bg-goldenrod
color-goldenrod sep-color-goldenrod pg-cntl-color-goldenrod |
'DAA520' | bg-gray
color-gray sep-color-gray pg-cntl-color-gray |
'808080' |
|
bg-green
color-green sep-color-green pg-cntl-color-green |
'008000' | bg-greenyellow
color-greenyellow sep-color-greenyellow pg-cntl-color-greenyellow |
'ADFF2F' |
|
bg-honeydew
color-honeydew sep-color-honeydew pg-cntl-color-honeydew |
'F0FFF0' | bg-hotpink
color-hotpink sep-color-hotpink pg-cntl-color-hotpink |
'FF69B4' |
|
bg-indianred
color-indianred sep-color-indianred pg-cntl-color-indianred |
'CD5C5C' | bg-indigo
color-indigo sep-color-indigo pg-cntl-color-indigo |
'4B0082' |
|
bg-ivory
color-ivory sep-color-ivory pg-cntl-color-ivory |
'FFFFF0' | bg-khaki
color-khaki sep-color-khaki pg-cntl-color-khaki |
'F0E68C' |
|
bg-lavender
color-lavender sep-color-lavender pg-cntl-color-lavender |
'E6E6FA' | bg-lavenderblush
color-lavenderblush sep-color-lavenderblush pg-cntl-color-lavenderblush |
'FFF0F5' |
|
bg-lawngreen
color-lawngreen sep-color-lawngreen pg-cntl-color-lawngreen |
'7CFC00' | bg-lemonchiffon
color-lemonchiffon sep-color-lemonchiffon pg-cntl-color-lemonchiffon |
'FFFACD' |
|
bg-lightblue
color-lightblue sep-color-lightblue pg-cntl-color-lightblue |
'ADD8E6' | bg-lightcoral
color-lightcoral sep-color-lightcoral pg-cntl-color-lightcoral |
'F08080' |
|
bg-lightcyan
color-lightcyan sep-color-lightcyan pg-cntl-color-lightcyan |
'E0FFFF' | bg-lightgoldenrodyellow
color-lightgoldenrodyellow sep-color-lightgoldenrodyellow pg-cntl-color-lightgoldenrodyellow |
'FAFAD2' |
|
bg-lightgray
color-lightgray sep-color-lightgray pg-cntl-color-lightgray |
'D3D3D3' | bg-lightgreen
color-lightgreen sep-color-lightgreen pg-cntl-color-lightgreen |
'90EE90' |
|
bg-lightpink
color-lightpink sep-color-lightpink pg-cntl-color-lightpink |
'FFB6C1' | bg-lightsalmon
color-lightsalmon sep-color-lightsalmon pg-cntl-color-lightsalmon |
'FFA07A' |
|
bg-lightseagreen
color-lightseagreen sep-color-lightseagreen pg-cntl-color-lightseagreen |
'20B2AA' | bg-lightskyblue
color-lightskyblue sep-color-lightskyblue pg-cntl-color-lightskyblue |
'87CEFA' |
|
bg-lightslategray
color-lightslategray sep-color-lightslategray pg-cntl-color-lightslategray |
'778899' | bg-lightsteelblue
color-lightsteelblue sep-color-lightsteelblue pg-cntl-color-lightsteelblue |
'B0C4DE' |
|
bg-lightyellow
color-lightyellow sep-color-lightyellow pg-cntl-color-lightyellow |
'FFFFE0' | bg-lime
color-lime sep-color-lime pg-cntl-color-lime |
'00FF00' |
|
bg-limegreen
color-limegreen sep-color-limegreen pg-cntl-color-limegreen |
'32CD32' | bg-linen
color-linen sep-color-linen pg-cntl-color-linen |
'FAF0E6' |
|
bg-magenta
color-magenta sep-color-magenta pg-cntl-color-magenta |
'FF00FF' | bg-maroon
color-maroon sep-color-maroon pg-cntl-color-maroon |
'800000' |
|
bg-mediumaquamarine
color-mediumaquamarine sep-color-mediumaquamarine pg-cntl-color-mediumaquamarine |
'66CDAA' | bg-mediumblue
color-mediumblue sep-color-mediumblue pg-cntl-color-mediumblue |
'0000CD' |
|
bg-mediumorchid
color-mediumorchid sep-color-mediumorchid pg-cntl-color-mediumorchid |
'BA55D3' | bg-mediumpurple
color-mediumpurple sep-color-mediumpurple pg-cntl-color-mediumpurple |
'9370DB' |
|
bg-mediumseagreen
color-mediumseagreen sep-color-mediumseagreen pg-cntl-color-mediumseagreen |
'3CB371' | bg-mediumslateblue
color-mediumslateblue sep-color-mediumslateblue pg-cntl-color-mediumslateblue |
'7B68EE' |
|
bg-mediumspringgreen
color-mediumspringgreen sep-color-mediumspringgreen pg-cntl-color-mediumspringgreen |
'00FA9A' | bg-mediumturquoise
color-mediumturquoise sep-color-mediumturquoise pg-cntl-color-mediumturquoise |
'48D1CC' |
|
bg-mediumvioletred
color-mediumvioletred sep-color-mediumvioletred pg-cntl-color-mediumvioletred |
'C71585' | bg-midnightblue
color-midnightblue sep-color-midnightblue pg-cntl-color-midnightblue |
'191970' |
|
bg-mintcream
color-mintcream sep-color-mintcream pg-cntl-color-mintcream |
'F5FFFA' | bg-mistyrose
color-mistyrose sep-color-mistyrose pg-cntl-color-mistyrose |
'FFE4E1' |
|
bg-moccasin
color-moccasin sep-color-moccasin pg-cntl-color-moccasin |
'FFE4B5' | bg-navajowhite
color-navajowhite sep-color-navajowhite pg-cntl-color-navajowhite |
'FFDEAD' |
|
bg-navy
color-navy sep-color-navy pg-cntl-color-navy |
'000080' | bg-oldlace
color-oldlace sep-color-oldlace pg-cntl-color-oldlace |
'FDF5E6' |
|
bg-olive
color-olive sep-color-olive pg-cntl-color-olive |
'808000' | bg-olivedrab
color-olivedrab sep-color-olivedrab pg-cntl-color-olivedrab |
'6B8E23' |
|
bg-orange
color-orange sep-color-orange pg-cntl-color-orange |
'FFA500' | bg-orangered
color-orangered sep-color-orangered pg-cntl-color-orangered |
'FF4500' |
|
bg-orchid
color-orchid sep-color-orchid pg-cntl-color-orchid |
'DA70D6' | bg-palegoldenrod
color-palegoldenrod sep-color-palegoldenrod pg-cntl-color-palegoldenrod |
'EEE8AA' |
|
bg-palegreen
color-palegreen sep-color-palegreen pg-cntl-color-palegreen |
'98FB98' | bg-paleturquoise
color-paleturquoise sep-color-paleturquoise pg-cntl-color-paleturquoise |
'AFEEEE' |
|
bg-palevioletred
color-palevioletred sep-color-palevioletred pg-cntl-color-palevioletred |
'DB7093' | bg-papayawhip
color-papayawhip sep-color-papayawhip pg-cntl-color-papayawhip |
'FFEFD5' |
|
bg-peachpuff
color-peachpuff sep-color-peachpuff pg-cntl-color-peachpuff |
'FFDAB9' | bg-peru
color-peru sep-color-peru pg-cntl-color-peru |
'CD853F' |
|
bg-pink
color-pink sep-color-pink pg-cntl-color-pink |
'FFC0CB' | bg-plum
color-plum sep-color-plum pg-cntl-color-plum |
'DDA0DD' |
|
bg-powderblue
color-powderblue sep-color-powderblue pg-cntl-color-powderblue |
'B0E0E6' | bg-purple
color-purple sep-color-purple pg-cntl-color-purple |
'800080' |
|
bg-red
color-red sep-color-red pg-cntl-color-red |
'FF0000' | bg-rosybrown
color-rosybrown sep-color-rosybrown pg-cntl-color-rosybrown |
'BC8F8F' |
|
bg-royalblue
color-royalblue sep-color-royalblue pg-cntl-color-royalblue |
'4169E1' | bg-saddlebrown
color-saddlebrown sep-color-saddlebrown pg-cntl-color-saddlebrown |
'8B4513' |
|
bg-salmon
color-salmon sep-color-salmon pg-cntl-color-salmon |
'FA8072' | bg-sandybrown
color-sandybrown sep-color-sandybrown pg-cntl-color-sandybrown |
'F4A460' |
|
bg-seagreen
color-seagreen sep-color-seagreen pg-cntl-color-seagreen |
'2E8B57' | bg-seashell
color-seashell sep-color-seashell pg-cntl-color-seashell |
'FFF5EE' |
|
bg-sienna
color-sienna sep-color-sienna pg-cntl-color-sienna |
'A0522D' | bg-silver
color-silver sep-color-silver pg-cntl-color-silver |
'C0C0C0' |
|
bg-skyblue
color-skyblue sep-color-skyblue pg-cntl-color-skyblue |
'87CEEB' | bg-slateblue
color-slateblue sep-color-slateblue pg-cntl-color-slateblue |
'6A5ACD' |
|
bg-slategray
color-slategray sep-color-slategray pg-cntl-color-slategray |
'708090' | bg-snow
color-snow sep-color-snow pg-cntl-color-snow |
'FFFAFA' |
|
bg-springgreen
color-springgreen sep-color-springgreen pg-cntl-color-springgreen |
'00FF7F' | bg-steelblue
color-steelblue sep-color-steelblue pg-cntl-color-steelblue |
'4682B4' |
|
bg-tan
color-tan sep-color-tan pg-cntl-color-tan |
'D2B48C' | bg-teal
color-teal sep-color-teal pg-cntl-color-teal |
'008080' |
|
bg-thistle
color-thistle sep-color-thistle pg-cntl-color-thistle |
'D8BFD8' | bg-tomato
color-tomato sep-color-tomato pg-cntl-color-tomato |
'FF6347' |
|
bg-turquoise
color-turquoise sep-color-turquoise pg-cntl-color-turquoise |
'40E0D0' | bg-violet
color-violet sep-color-violet pg-cntl-color-violet |
'EE82EE' |
|
bg-wheat
color-wheat sep-color-wheat pg-cntl-color-wheat |
'F5DEB3' | bg-white
color-white sep-color-white pg-cntl-color-white |
'FFFFFF' |
|
bg-whitesmoke
color-whitesmoke sep-color-whitesmoke pg-cntl-color-whitesmoke |
'F5F5F5' | bg-yellow
color-yellow sep-color-yellow pg-cntl-color-yellow |
'FFFF00' |
| bg-yellowgreen
color-yellowgreen sep-color-yellowgreen pg-cntl-color-yellowgreen |
'9ACD32' |
Alerts are an easy way to stylize informative message and to notify the user. Alerts are broken into 2 sections the View container and the Label(s) for the content.
| TSS Class | Styling |
|---|---|
| alert-container-success alert-success |
Set the alert-container-success on the View and the alert-success on the Label(s). |
| alert-container-info alert-info |
Set the alert-container-info on the View and the alert-info on the Label(s). |
| alert-container-warning alert-warning |
Set the alert-container-warning on the View and the alert-warning on the Label(s). |
| alert-container-danger alert-danger |
Set the alert-container-danger on the View and the alert-danger on the Label(s). |
Example
<View class="col col-4 alert-container-success">
<Label class="alert-success text-center">Success - Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
<View class="col col-4 alert-container-info">
<Label class="alert-info text-center">Info - Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
<View class="col col-4 alert-container-danger">
<Label class="alert-danger text-center">Danger - Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
<View class="col col-4 alert-container-warning">
<Label class="alert-warning text-center">Warning - Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
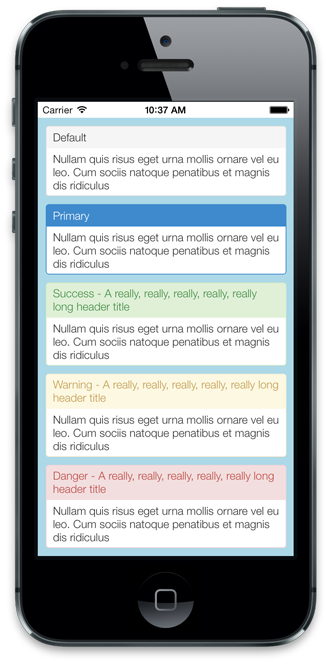
Panels provide a simple container that give a heading/title to a group of content. Panels use a View for the outer container and a container for the content body. Label(s) are used for the title and content.
| TSS Class | Styling |
|---|---|
| panel-default panel-primary panel-success panel-warning panel-danger |
Used on the outer View to apply the container color scheme and layout. |
| panel-default-header panel-primary-header panel-success-header panel-warning-header panel-danger-header |
Used on the header Label. |
| panel-container-body | Used to ensure formatting on the content of the Panel. Typlically placed on a View. |
| panel-body | Used to format and stylize the content of the Panel. |
Example
<View class="col col-4 panel-default">
<Label class="panel-default-header">Default</Label>
<View class="panel-container-body">
<Label class="panel-body">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
</View>
<View class="col col-4 panel-primary">
<Label class="panel-primary-header">Primary</Label>
<View class="panel-container-body">
<Label class="panel-body">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
</View>
<View class="col col-4 panel-success">
<Label class="panel-success-header">Success - A really, really, really, really, really long header title</Label>
<View class="panel-container-body">
<Label class="panel-body">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
</View>
<View class="col col-4 panel-warning">
<Label class="panel-warning-header">Warning - A really, really, really, really, really long header title</Label>
<View class="panel-container-body">
<Label class="panel-body">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
</View>
<View class="col col-4 panel-danger">
<Label class="panel-danger-header">Danger - A really, really, really, really, really long header title</Label>
<View class="panel-container-body">
<Label class="panel-body">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis ridiculus</Label>
</View>
</View>
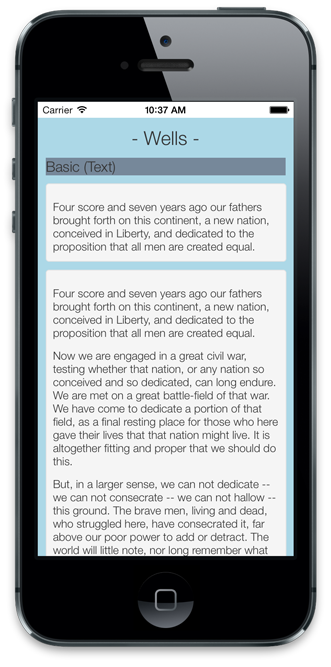
Wells are simply a stylized View. They provide an easy way to seperate content into different visual sections.
| TSS Class | Styling |
|---|---|
| well | Used on the outer View. |
| well-content | Used on the UI elements within the well View |
Example
<View class="col col-4 well">
<View class="well-content">
<Label class="p-content">Four score and seven years ago our fathers brought forth on this continent, a new nation, conceived in Liberty, and dedicated to the proposition that all men are created equal.</Label>
</View>
</View>
<View class="col col-4 well">
<View class="well-content">
<Label class="p-content">Four score and seven years ago our fathers brought forth on this continent, a new nation, conceived in Liberty, and dedicated to the proposition that all men are created equal.</Label>
<Label class="p-content">Now we are engaged in a great civil war, testing whether that nation, or any nation so conceived and so dedicated, can long endure. We are met on a great battle-field of that war. We have come to dedicate a portion of that field, as a final resting place for those who here gave their lives that that nation might live. It is altogether fitting and proper that we should do this.</Label>
<Label class="p-content">But, in a larger sense, we can not dedicate -- we can not consecrate -- we can not hallow -- this ground. The brave men, living and dead, who struggled here, have consecrated it, far above our poor power to add or detract. The world will little note, nor long remember what we say here, but it can never forget what they did here. It is for us the living, rather, to be dedicated here to the unfinished work which they who fought here have thus far so nobly advanced. It is rather for us to be here dedicated to the great task remaining before us -- that from these honored dead we take increased devotion to that cause for which they gave the last full measure of devotion -- that we here highly resolve that these dead shall not have died in vain -- that this nation, under God, shall have a new birth of freedom -- and that government of the people, by the people, for the people, shall not perish from the earth.</Label>
</View>
</View>
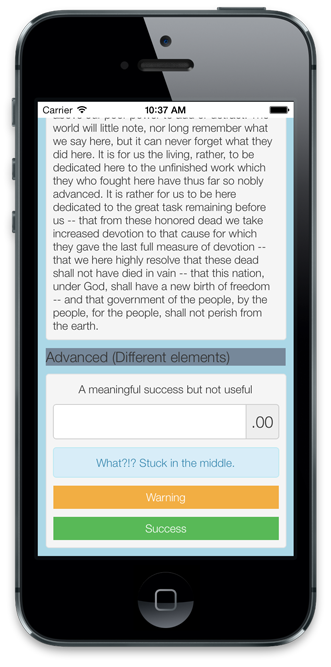
<View class="col col-4 well">
<View class="well-content">
<Label class="text-success h5">A meaningful success but not useful</Label>
<View class="col col-4 input-container">
<TextField class="input-tf text-right"/>
<Label class="input-addon">.00</Label>
</View>
<View class="col col-4 alert-container-info">
<Label class="alert-info text-center">What?!? Stuck in the middle.</Label>
</View>
<Button class="col col-4 btn btn-warning">Warning</Button>
<Button class="col col-4 btn btn-success">Success</Button>
</View>
</View>
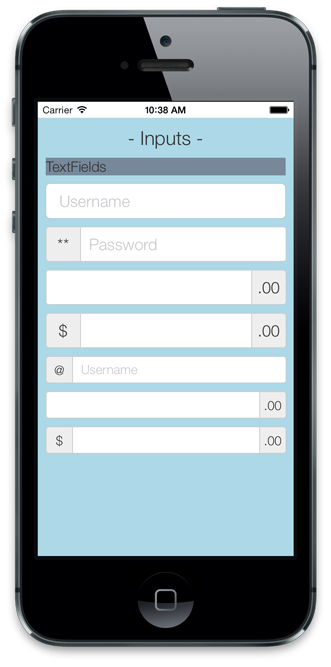
The Input TSS classes provide formatting to the TextField UI elements.
The input TSS classes come in two predefined heights. The default is 44dp and the classes with the -sm designation are set to 34dp.
| TSS Class | Styling |
|---|---|
| input-container | A container class used on an outer View. Used to format the View. |
| input-tf input-tf-sm |
Use on the TextField that will have a single addon Label. The addon Label can be, before or after the TextField. Before will put the addon text on the left of the TextField and below will be on the right of the TextField. |
| input-tf-2-addon input-tf-2-addon-sm |
Use on the TextField that will have two addon Labels (one on the right and left of the TextField). |
| input-addon input-addon-sm |
Used on a Label to contain the add on text. The addon Label should have no more than 4 characters. |
| TSS Class | Styling |
|---|---|
| input-border-rounded | borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED |
| input-border-bezel | borderStyle: Ti.UI.INPUT_BORDERSTYLE_BEZEL |
| input-border-line | borderStyle: Ti.UI.INPUT_BORDERSTYLE_LINE |
| input-border-none | borderStyle: Ti.UI.INPUT_BORDERSTYLE_NONE |
| input-password | passwordMask: true |
| input-kb-default | appearance: Ti.UI.KEYBOARD_APPEARANCE_DEFAULT |
| input-kb-alert | appearance: Ti.UI.KEYBOARD_APPEARANCE_ALERT |
| input-text-ac-none | autocapitalization: Ti.UI.TEXT_AUTOCAPITALIZATION_NONE |
| input-text-ac-words | autocapitalization: Ti.UI.TEXT_AUTOCAPITALIZATION_WORDS |
| input-text-ac-sentences | autocapitalization: Ti.UI.TEXT_AUTOCAPITALIZATION_SENTENCES |
| input-text-ac-all | autocapitalization: Ti.UI.TEXT_AUTOCAPITALIZATION_ALL |
| input-autocorrect | autocorrect: true |
| input-bm-always | clearButtonMode: Ti.UI.INPUT_BUTTONMODE_ALWAYS |
| input-bm-never | clearButtonMode: Ti.UI.INPUT_BUTTONMODE_NEVER |
| input-bm-onblur | clearButtonMode: Ti.UI.INPUT_BUTTONMODE_ONBLUR |
| input-bm-onfocus | clearButtonMode: Ti.UI.INPUT_BUTTONMODE_ONFOCUS |
| input-clear-on-edit | clearOnEdit: true |
| input-enable-return-key | enableReturnKey: true |
| input-kb-ascii | keyboardType: Ti.UI.KEYBOARD_ASCII |
| input-kb-decimal-pad | keyboardType: Ti.UI.KEYBOARD_DECIMAL_PAD |
| input-kb-default | keyboardType: Ti.UI.KEYBOARD_DEFAULT |
| input-kb-email | keyboardType: Ti.UI.KEYBOARD_EMAIL |
| input-kb-namephone-pad | keyboardType: Ti.UI.KEYBOARD_NAMEPHONE_PAD |
| input-kb-numbers-punctuation | keyboardType: Ti.UI.KEYBOARD_NUMBERS_PUNCTUATION |
| input-kb-number-pad | keyboardType: Ti.UI.KEYBOARD_NUMBER_PAD |
| input-kb-phone-pad | keyboardType: Ti.UI.KEYBOARD_PHONE_PAD |
| input-kb-url | keyboardType: Ti.UI.KEYBOARD_URL |
| input-rk-default | returnKeyType: Ti.UI.RETURNKEY_DEFAULT |
| input-rk-done | returnKeyType: Ti.UI.RETURNKEY_DONE |
| input-rk-emergency_call | returnKeyType: Ti.UI.RETURNKEY_EMERGENCY_CALL |
| input-rk-go | returnKeyType: Ti.UI.RETURNKEY_GO |
| input-rk-google | returnKeyType: Ti.UI.RETURNKEY_GOOGLE |
| input-rk-join | returnKeyType: Ti.UI.RETURNKEY_JOIN |
| input-rk-next | returnKeyType: Ti.UI.RETURNKEY_NEXT |
| input-rk-route | returnKeyType: Ti.UI.RETURNKEY_ROUTE |
| input-rk-search | returnKeyType: Ti.UI.RETURNKEY_SEARCH |
| input-rk-send | returnKeyType: Ti.UI.RETURNKEY_SEND |
| input-rk-yahoo | returnKeyType: Ti.UI.RETURNKEY_YAHOO |
| input-supress-return | suppressReturn: true |
| input-sk-hide-on-focus (Android Only) | softKeyboardOnFocus: Titanium.UI.Android.SOFT_KEYBOARD_HIDE_ON_FOCUS |
| input-sk-show-on-focus (Android Only) | softKeyboardOnFocus: Titanium.UI.Android.SOFT_KEYBOARD_HIDE_ON_FOCUS |
| input-sk-default-on-focus (Android Only) | softKeyboardOnFocus: Titanium.UI.Android.SOFT_KEYBOARD_DEFAULT_ON_FOCUS |
Example:
<View class="container">
<View class="col col-4">
<TextField class="input-border-rounded
input-tf
input-bm-always
input-clear-on-edit
input-enable-return-key
bg-transparent" width="100%" hintText="Username" />
</View>
<View class="col col-4 input-container">
<Label class="input-addon">**</Label>
<TextField class="input-tf input-password" hintText="Password" />
</View>
<View class="col col-4 input-container">
<TextField class="input-tf text-right input-kb-number-pad" />
<Label class="input-addon">.00</Label>
</View>
<View class="col col-4 input-container">
<Label class="input-addon">$</Label>
<TextField class="input-tf-2-addon text-right input-rk-join" />
<Label class="input-addon">.00</Label>
</View>
<View class="col col-4 input-container">
<Label class="input-addon-sm">@</Label>
<TextField class="input-tf-sm input-supress-return" hintText="Username" />
</View>
<View class="col col-4 input-container">
<TextField class="input-tf-sm text-right" />
<Label class="input-addon-sm">.00</Label>
</View>
<View class="col col-4 input-container">
<Label class="input-addon-sm text-primary">$</Label>
<TextField class="input-tf-2-addon-sm text-right input-kb-default" />
<Label class="input-addon-sm text-danger">.00</Label>
</View>
</View>
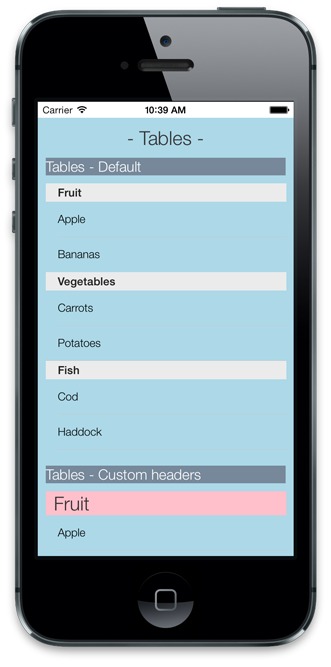
Table support is still in development.
See [Styles And Colors TSS Details] for table seperator colors.
| TSS Class | Styling |
|---|---|
| table-style-plain | style: Titanium.UI.iPhone.TableViewStyle.PLAIN |
| table-style-group | style: Titanium.UI.iPhone.TableViewStyle.GROUPED |
| table-sep-style-none | separatorStyle: Titanium.UI.iPhone.TableViewSeparatorStyle.NONE |
| table-sep-style-line | separatorStyle: Titanium.UI.iPhone.TableViewSeparatorStyle.SINGLE_LINE |
| sep-color-none | separatorStyle: Titanium.UI.iPhone.TableViewSeparatorStyle.NONE |
| table-sep-style-line | separatorStyle: Titanium.UI.iPhone.TableViewSeparatorStyle.SINGLE_LINE |
| table-hide-vert-scroll | showVerticalScrollIndicator: false |
| table-show-search | searchHidden: true |
| table-disable-scrollToTop | scrollsToTop: false |
| table-disable-scrollable | scrollable: false |
| table-scroll-style-default | scrollIndicatorStyle:Titanium.UI.iPhone.ScrollIndicatorStyle.DEFAULT |
| table-scroll-style-white | scrollIndicatorStyle:Titanium.UI.iPhone.ScrollIndicatorStyle.WHITE |
| table-scroll-style-black | scrollIndicatorStyle:Titanium.UI.iPhone.ScrollIndicatorStyle.BLACK |
| table-disable-selection | allowsSelection: false |
The following are the TSS classes for the ScrollableView view.
See [Styles And Colors TSS Details] for page control seperator colors.
| TSS Class | Styling |
|---|---|
| show-page-control | showPagingControl: true |
| disable-bounce | disableBounce: true |
| overlay-enabled | overlayEnabled: true |
| paging-control-on-top | pagingControlOnTop: true |
| scrolling-enabled | scrollingEnabled: true |
The following are the TSS classes for the ScrollView view.
| TSS Class | Styling |
|---|---|
| st-vertical (Android only) | scrollType: "vertical" |
| st-horizontal (Android only) | scrollType: "horizontal" |
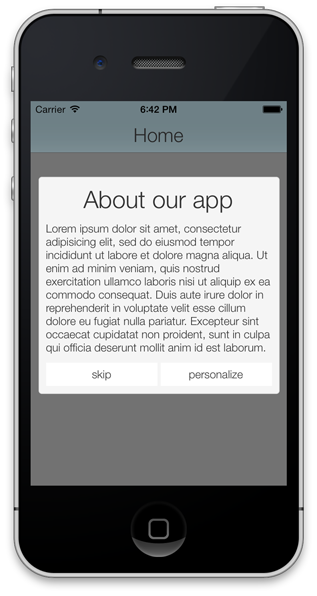
A simple dialog widget which allow for animating a dropdown dialog. The widget does not contain the content rather takes a View that has content.
NOTE: At this time, this picker is not a visual widget and can't be added via the Require tag.
Example Content View
<View class="well">
<View class="well-content">
<Label class="h2">About our app</Label>
<Label class="col col-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</Label>
<View class="col col-4 lo-horizontal">
<Button id="skip" class="col-2 btn-default">skip</Button>
<Button id="personalize" class="col-2 col-spacing btn-default">personalize</Button>
</View>
</View>
</View>
| argument | required | description |
|---|---|---|
| content | yes | Takes a View. Containing the content of the dialog. The content view will be auto-centered. |
| animated | no | Takes a boolean. Will drop down the dialog |
For animated dropdown
var content = Alloy.createController("someContent");
var aboutPopover = Alloy.createWidget("wriststrap.dialog", "widget", {
content: content.getView(),
animate: true,
contentHeight: 400 // Used to hide the dialog off screen for animated dropdown
});
content.skip.addEventListener("click", function() {
aboutPopover.getView().animateClose();
});
For fade in/out
var content = Alloy.createController("someContent");
var aboutPopover = Alloy.createWidget("wriststrap.dialog", "widget", {
content: content.getView(),
fade: true,
});
content.skip.addEventListener("click", function() {
aboutPopover.getView().fadeOutClose();
});
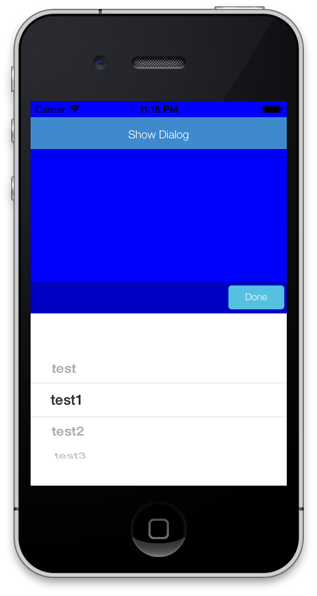
A simple picker widget which had animated show and hide (slide up and down from the bottom of the screen). The widget takes a data array as input.
NOTE: At this time, this picker is not a visual widget and can't be added via the Require tag.
The wriststrap.picker is added to the base Window where the layout must be lo-composite.
<Window class="lo-composite">
... stuff
</Window>
| argument | required | description |
|---|---|---|
| data | yes | Takes an JSON array (or array of arrays) of items that will be displayed in the picker. The contents of the array will be a JSON object that will contain 2 properties. A title and a id. The title will be displayed when the picker is shown and the id is passed to the onDone function for which item was picked. |
| onDone | yes | A callback function will be be called when the done button is pressed on the picker. The value return to the onDone callback is an array of values selected. If the picker has multiple columns the array index correlates to the column. |
| showPicker() | yes | This function is used to display the picker. It is called in the controller where it is attached to the Window |
Example of usage:
In index.js
var picker = Alloy.createWidget("wriststrap.picker", "widget", {
data: [[{
title: 'test',
id: 'testId'
},{
title: 'test1',
id: 'test1Id'
},{
title: 'test2',
id: 'test2Id'
},{
title: 'test3',
id: 'test3Id'
}]],
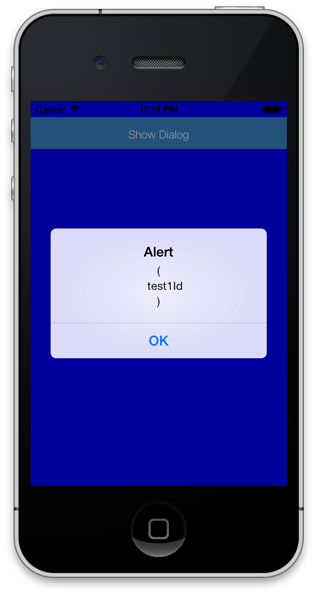
onDone: function (selectedValues) {
alert(selectedValues);
}
});
$.index.add(picker.getView());
$.index.open();
function showDialog() {
picker.getView().showPicker();
}
In index.xml
<Alloy>
<Window class="lo-composite bg-lightblue">
<View class="t-20 w-100% h-40">
<Button class="btn-primary" onClick="showDialog">Show Dialog</Button>
</View>
</Window>
</Alloy>
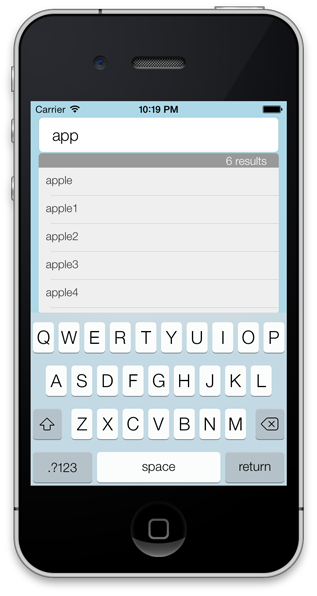
A widget that couples a TextField and Table to show 'type ahead' content as the user types.
Use the Require tag to add the auto-complete TextField to your View. By default, it contains a view with col-4 set to the outer View. This means it can be added directly to a View with container set in the class attribute. Use one of two methods to populate the auto-complete array (both can't be used at the same time).
| argument | required | description |
|---|---|---|
| data() | yes | Use the data function to set an array which will contain the auto-complete suggestions. Call this function in the parent controller (see example below). |
| dataSource | yes | Use the dataSource argument on the Require tag to pass a URL to retrieve the Javascript array that contains the auto-complete suggestions. NOTE: The widget will attempt to prefetch the array once the widget is initalized. |
| tfclass | no | Use this argument to change the display of the TextField. You can use any TSS classes. Default classes used are: input-border-rounded input-tf input-bm-always input-enable-return-key input-autocorrect-disabled input-text-ac-none bg-transparent t-0 |
| hintText | no | Sets the hintText of the TextField |
| tableHeight | no | Set the auto-complete suggestion table height. Default height is 200dp |
| suggestAfter | no | Use this argument to control when the auto-complete suggestion table is displayed after N number of letters are entered in the TextField. Default is 0 |
Example of usage using the data function to populate the auto-complete array:
In index.xml
<Alloy>
<Window class="lo-composite bg-lightblue">
<View class="container t-20">
<Require src="wriststrap.autocomplete" type="widget" id="autocomplete"/>
</View>
</Window>
</Alloy>
In index.js
...
stuff
$.autocomplete.data(["apple", "apple1", "apple2", "apple3", "apple4", "apple5", "orange", "orange1", "orange2", "orange3", "orange4", "orange5", "mango", "mango1", "mango2" ]);
stuff
...
Example of usage using the dataSource argument to populate the auto-complete array:
NOTE: No further code is needed in index.js
In index.xml
<Alloy>
<Window class="lo-composite bg-lightblue">
<View class="container t-20">
<Require src="wriststrap.autocomplete" type="widget" dataSource="http://www.somedomain.com/api/autocomplete" id="autocomplete"/>
</View>
</Window>
</Alloy>
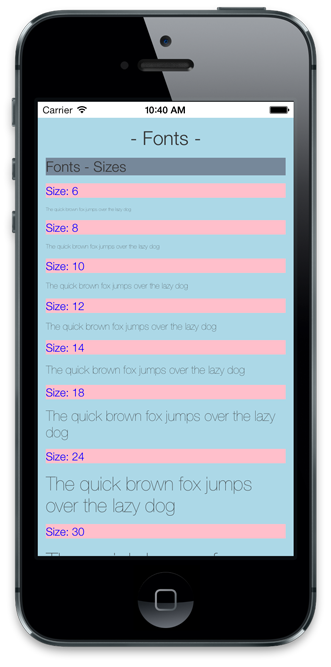
The default font for Wriststrap is currently "HelveticaNeue-Light". This font is lightweight and gives the app a clean feel. The TSS classes are available in different font sizes.
The format of the tss class is: font-<size>-<fontname> for example:
font-12-helveticaneue-light
The font sizes available are:
| Font Sizes |
|---|
| 6 |
| 8 |
| 10 |
| 12 |
| 14 |
| 18 |
| 24 |
| 30 |
| 36 |
| 48 |
| 60 |
| 72 |
Font shown here is HelveticaNeue-UltraLight
In addition to the default font in the app.tss there is a provided tss file wriststrap/themes/wristrap/style/fonts.tss that contains all of the available fonts on the iOS platform (200 in all). Originally they were included in the app.tss however it added 20k lines to file and where taken out. If you need, you can copy font sets into the app.tss or all of them back into the app.tss however the file gets hard to edit.
Use the size table under font section for the available font sizes in the tss file.
| Font Names (in iOS) | Font TSS names |
|---|---|
| AcademyEngravedLetPlain | font-<size>-academyengravedletplain |
| AmericanTypewriter | font-<size>-americantypewriter |
| AmericanTypewriter-Bold | font-<size>-americantypewriter-bold |
| AmericanTypewriter-Condensed | font-<size>-americantypewriter-condensed |
| AmericanTypewriter-CondensedBold | font-<size>-americantypewriter-condensedbold |
| AmericanTypewriter-CondensedLight | font-<size>-americantypewriter-condensedlight |
| AmericanTypewriter-Light | font-<size>-americantypewriter-light |
| AppleColorEmoji | font-<size>-applecoloremoji |
| AppleSDGothicNeo-Bold | font-<size>-applesdgothicneo-bold |
| AppleSDGothicNeo-Medium | font-<size>-applesdgothicneo-medium |
| ArialMT | font-<size>-arialmt |
| Arial-BoldItalicMT | font-<size>-arial-bolditalicmt |
| Arial-BoldMT | font-<size>-arial-boldmt |
| Arial-ItalicMT | font-<size>-arial-italicmt |
| ArialHebrew | font-<size>-arialhebrew |
| ArialHebrew-Bold | font-<size>-arialhebrew-bold |
| ArialRoundedMTBold | font-<size>-arialroundedmtbold |
| Avenir-Black | font-<size>-avenir-black |
| Avenir-BlackOblique | font-<size>-avenir-blackoblique |
| Avenir-Book | font-<size>-avenir-book |
| Avenir-BookOblique | font-<size>-avenir-bookoblique |
| Avenir-Heavy | font-<size>-avenir-heavy |
| Avenir-HeavyOblique | font-<size>-avenir-heavyoblique |
| Avenir-Light | font-<size>-avenir-light |
| Avenir-LightOblique | font-<size>-avenir-lightoblique |
| Avenir-Medium | font-<size>-avenir-medium |
| Avenir-MediumOblique | font-<size>-avenir-mediumoblique |
| Avenir-Oblique | font-<size>-avenir-oblique |
| Avenir-Roman | font-<size>-avenir-roman |
| AvenirNext-Bold | font-<size>-avenirnext-bold |
| AvenirNext-BoldItalic | font-<size>-avenirnext-bolditalic |
| AvenirNext-DemiBold | font-<size>-avenirnext-demibold |
| AvenirNext-DemiBoldItalic | font-<size>-avenirnext-demibolditalic |
| AvenirNext-Heavy | font-<size>-avenirnext-heavy |
| AvenirNext-HeavyItalic | font-<size>-avenirnext-heavyitalic |
| AvenirNext-Italic | font-<size>-avenirnext-italic |
| AvenirNext-Medium | font-<size>-avenirnext-medium |
| AvenirNext-MediumItalic | font-<size>-avenirnext-mediumitalic |
| AvenirNext-Regular | font-<size>-avenirnext-regular |
| AvenirNext-UltraLight | font-<size>-avenirnext-ultralight |
| AvenirNext-UltraLightItalic | font-<size>-avenirnext-ultralightitalic |
| AvenirNextCondensed-Bold | font-<size>-avenirnextcondensed-bold |
| AvenirNextCondensed-BoldItalic | font-<size>-avenirnextcondensed-bolditalic |
| AvenirNextCondensed-DemiBold | font-<size>-avenirnextcondensed-demibold |
| AvenirNextCondensed-DemiBoldItalic | font-<size>-avenirnextcondensed-demibolditalic |
| AvenirNextCondensed-Heavy | font-<size>-avenirnextcondensed-heavy |
| AvenirNextCondensed-HeavyItalic | font-<size>-avenirnextcondensed-heavyitalic |
| AvenirNextCondensed-Italic | font-<size>-avenirnextcondensed-italic |
| AvenirNextCondensed-Medium | font-<size>-avenirnextcondensed-medium |
| AvenirNextCondensed-MediumItalic | font-<size>-avenirnextcondensed-mediumitalic |
| AvenirNextCondensed-Regular | font-<size>-avenirnextcondensed-regular |
| AvenirNextCondensed-UltraLight | font-<size>-avenirnextcondensed-ultralight |
| AvenirNextCondensed-UltraLightItalic | font-<size>-avenirnextcondensed-ultralightitalic |
| BanglaSangamMN | font-<size>-banglasangammn |
| BanglaSangamMN-Bold | font-<size>-banglasangammn-bold |
| Baskerville | font-<size>-baskerville |
| Baskerville-Bold | font-<size>-baskerville-bold |
| Baskerville-BoldItalic | font-<size>-baskerville-bolditalic |
| Baskerville-Italic | font-<size>-baskerville-italic |
| Baskerville-SemiBold | font-<size>-baskerville-semibold |
| Baskerville-SemiBoldItalic | font-<size>-baskerville-semibolditalic |
| BodoniOrnamentsITCTT | font-<size>-bodoniornamentsitctt |
| BodoniSvtyTwoITCTT-Bold | font-<size>-bodonisvtytwoitctt-bold |
| BodoniSvtyTwoITCTT-Book | font-<size>-bodonisvtytwoitctt-book |
| BodoniSvtyTwoITCTT-BookIta | font-<size>-bodonisvtytwoitctt-bookita |
| BodoniSvtyTwoOSITCTT-Bold | font-<size>-bodonisvtytwoositctt-bold |
| BodoniSvtyTwoOSITCTT-Book | font-<size>-bodonisvtytwoositctt-book |
| BodoniSvtyTwoOSITCTT-BookIt | font-<size>-bodonisvtytwoositctt-bookit |
| BodoniSvtyTwoSCITCTT-Book | font-<size>-bodonisvtytwoscitctt-book |
| BradleyHandITCTT-Bold | font-<size>-bradleyhanditctt-bold |
| ChalkboardSE-Bold | font-<size>-chalkboardse-bold |
| ChalkboardSE-Light | font-<size>-chalkboardse-light |
| ChalkboardSE-Regular | font-<size>-chalkboardse-regular |
| Chalkduster | font-<size>-chalkduster |
| Cochin | font-<size>-cochin |
| Cochin-Bold | font-<size>-cochin-bold |
| Cochin-BoldItalic | font-<size>-cochin-bolditalic |
| Cochin-Italic | font-<size>-cochin-italic |
| Copperplate | font-<size>-copperplate |
| Copperplate-Bold | font-<size>-copperplate-bold |
| Copperplate-Light | font-<size>-copperplate-light |
| Courier | font-<size>-courier |
| Courier-Bold | font-<size>-courier-bold |
| Courier-BoldOblique | font-<size>-courier-boldoblique |
| Courier-Oblique | font-<size>-courier-oblique |
| CourierNewPS-BoldItalicMT | font-<size>-couriernewps-bolditalicmt |
| CourierNewPS-BoldMT | font-<size>-couriernewps-boldmt |
| CourierNewPS-ItalicMT | font-<size>-couriernewps-italicmt |
| CourierNewPSMT | font-<size>-couriernewpsmt |
| DBLCDTempBlack | font-<size>-dblcdtempblack |
| DevanagariSangamMN | font-<size>-devanagarisangammn |
| DevanagariSangamMN-Bold | font-<size>-devanagarisangammn-bold |
| Didot | font-<size>-didot |
| Didot-Bold | font-<size>-didot-bold |
| Didot-Italic | font-<size>-didot-italic |
| EuphemiaUCAS | font-<size>-euphemiaucas |
| EuphemiaUCAS-Bold | font-<size>-euphemiaucas-bold |
| EuphemiaUCAS-Italic | font-<size>-euphemiaucas-italic |
| Futura-CondensedExtraBold | font-<size>-futura-condensedextrabold |
| Futura-CondensedMedium | font-<size>-futura-condensedmedium |
| Futura-Medium | font-<size>-futura-medium |
| Futura-MediumItalic | font-<size>-futura-mediumitalic |
| GeezaPro | font-<size>-geezapro |
| GeezaPro-Bold | font-<size>-geezapro-bold |
| Georgia | font-<size>-georgia |
| Georgia-Bold | font-<size>-georgia-bold |
| Georgia-BoldItalic | font-<size>-georgia-bolditalic |
| Georgia-Italic | font-<size>-georgia-italic |
| GillSans | font-<size>-gillsans |
| GillSans-Bold | font-<size>-gillsans-bold |
| GillSans-BoldItalic | font-<size>-gillsans-bolditalic |
| GillSans-Italic | font-<size>-gillsans-italic |
| GillSans-Light | font-<size>-gillsans-light |
| GillSans-LightItalic | font-<size>-gillsans-lightitalic |
| GujaratiSangamMN | font-<size>-gujaratisangammn |
| GujaratiSangamMN-Bold | font-<size>-gujaratisangammn-bold |
| GurmukhiMN | font-<size>-gurmukhimn |
| GurmukhiMN-Bold | font-<size>-gurmukhimn-bold |
| STHeitiSC-Light | font-<size>-stheitisc-light |
| STHeitiSC-Medium | font-<size>-stheitisc-medium |
| STHeitiTC-Light | font-<size>-stheititc-light |
| STHeitiTC-Medium | font-<size>-stheititc-medium |
| Helvetica | font-<size>-helvetica |
| Helvetica-Bold | font-<size>-helvetica-bold |
| Helvetica-BoldOblique | font-<size>-helvetica-boldoblique |
| Helvetica-Light | font-<size>-helvetica-light |
| Helvetica-LightOblique | font-<size>-helvetica-lightoblique |
| Helvetica-Oblique | font-<size>-helvetica-oblique |
| HelveticaNeue | font-<size>-helveticaneue |
| HelveticaNeue-Bold | font-<size>-helveticaneue-bold |
| HelveticaNeue-BoldItalic | font-<size>-helveticaneue-bolditalic |
| HelveticaNeue-CondensedBlack | font-<size>-helveticaneue-condensedblack |
| HelveticaNeue-CondensedBold | font-<size>-helveticaneue-condensedbold |
| HelveticaNeue-Italic | font-<size>-helveticaneue-italic |
| HelveticaNeue-Light | font-<size>-helveticaneue-light |
| HelveticaNeue-LightItalic | font-<size>-helveticaneue-lightitalic |
| HelveticaNeue-Medium | font-<size>-helveticaneue-medium |
| HelveticaNeue-UltraLight | font-<size>-helveticaneue-ultralight |
| HelveticaNeue-UltraLightItalic | font-<size>-helveticaneue-ultralightitalic |
| HiraKakuProN-W3 | font-<size>-hirakakupron-w3 |
| HiraKakuProN-W6 | font-<size>-hirakakupron-w6 |
| HiraMinProN-W3 | font-<size>-hiraminpron-w3 |
| HiraMinProN-W6 | font-<size>-hiraminpron-w6 |
| HoeflerText-Black | font-<size>-hoeflertext-black |
| HoeflerText-BlackItalic | font-<size>-hoeflertext-blackitalic |
| HoeflerText-Italic | font-<size>-hoeflertext-italic |
| HoeflerText-Regular | font-<size>-hoeflertext-regular |
| Kailasa | font-<size>-kailasa |
| Kailasa-Bold | font-<size>-kailasa-bold |
| KannadaSangamMN | font-<size>-kannadasangammn |
| KannadaSangamMN-Bold | font-<size>-kannadasangammn-bold |
| MalayalamSangamMN | font-<size>-malayalamsangammn |
| MalayalamSangamMN-Bold | font-<size>-malayalamsangammn-bold |
| Marion-Bold | font-<size>-marion-bold |
| Marion-Italic | font-<size>-marion-italic |
| Marion-Regular | font-<size>-marion-regular |
| MarkerFelt-Thin | font-<size>-markerfelt-thin |
| MarkerFelt-Wide | font-<size>-markerfelt-wide |
| Noteworthy-Bold | font-<size>-noteworthy-bold |
| Noteworthy-Light | font-<size>-noteworthy-light |
| Optima-Bold | font-<size>-optima-bold |
| Optima-BoldItalic | font-<size>-optima-bolditalic |
| Optima-ExtraBlack | font-<size>-optima-extrablack |
| Optima-Italic | font-<size>-optima-italic |
| Optima-Regular | font-<size>-optima-regular |
| OriyaSangamMN | font-<size>-oriyasangammn |
| OriyaSangamMN-Bold | font-<size>-oriyasangammn-bold |
| Palatino-Bold | font-<size>-palatino-bold |
| Palatino-BoldItalic | font-<size>-palatino-bolditalic |
| Palatino-Italic | font-<size>-palatino-italic |
| Palatino-Roman | font-<size>-palatino-roman |
| Papyrus | font-<size>-papyrus |
| Papyrus-Condensed | font-<size>-papyrus-condensed |
| PartyLetPlain | font-<size>-partyletplain |
| SinhalaSangamMN | font-<size>-sinhalasangammn |
| SinhalaSangamMN-Bold | font-<size>-sinhalasangammn-bold |
| SnellRoundhand | font-<size>-snellroundhand |
| SnellRoundhand-Black | font-<size>-snellroundhand-black |
| SnellRoundhand-Bold | font-<size>-snellroundhand-bold |
| Symbol | font-<size>-symbol |
| TamilSangamMN | font-<size>-tamilsangammn |
| TamilSangamMN-Bold | font-<size>-tamilsangammn-bold |
| TeluguSangamMN | font-<size>-telugusangammn |
| TeluguSangamMN-Bold | font-<size>-telugusangammn-bold |
| Thonburi | font-<size>-thonburi |
| Thonburi-Bold | font-<size>-thonburi-bold |
| TimesNewRomanPS-BoldItalicMT | font-<size>-timesnewromanps-bolditalicmt |
| TimesNewRomanPS-BoldMT | font-<size>-timesnewromanps-boldmt |
| TimesNewRomanPS-ItalicMT | font-<size>-timesnewromanps-italicmt |
| TimesNewRomanPSMT | font-<size>-timesnewromanpsmt |
| Trebuchet-BoldItalic | font-<size>-trebuchet-bolditalic |
| TrebuchetMS | font-<size>-trebuchetms |
| TrebuchetMS-Bold | font-<size>-trebuchetms-bold |
| TrebuchetMS-Italic | font-<size>-trebuchetms-italic |
| Verdana | font-<size>-verdana |
| Verdana-Bold | font-<size>-verdana-bold |
| Verdana-BoldItalic | font-<size>-verdana-bolditalic |
| Verdana-Italic | font-<size>-verdana-italic |
| ZapfDingbatsITC | font-<size>-zapfdingbatsitc |
| Zapfino | font-<size>-zapfino |
Wriststrap has support for the following Glyph libraries:
- Glyphish (Free version)
- Glyphicons (Free version)
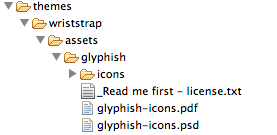
Simply unzip the Glyph libraries in the wriststrap/themes/wriststrap/assets and name the directories appropriately (the name of the library all lower case, no version numbers just the name). The framework will reference these locations for the images.
NOTE for Glyphish remame subdirectory from PNG Icons to just icons.
NOTE 2 The Glyphish entries are not automatically put in the theme app.tss file. You will need to copy 1 or more entries from wriststrap/themes/wriststrap/styles/glyphish.tss to the theme or application app.tss file.
Titianium studio should look like this:
Glyphish
Glyphicons Social
Designed and built by @nuzzis with the inspiration of bootstrap.
Code licensed under Apache License v2.0, documentation under CC BY 3.0.