I'm not working on this anymore, but when i was, I had just started to learn frontend development, so be aware: spagetti code ahead.
I also didnt know what responsive layouts were at that point, so this only works on desktop, maybe tablets.
But at least everythings works (the binary search tree visualizer is a marvelous achievement to be honest).
Visualization tool (you can see where the data is going) for data structures such as Binary Tree, Binary Heap, Linked List, Stack, and others. You can visualize the main operations of each data structures, and how these operations modify the data structures. The animations were made with CSS and Scalable Vector Graphics ( svg tag on HTML).
You can use it at https://joaogabrielferr.github.io/data-structures-visualizer/
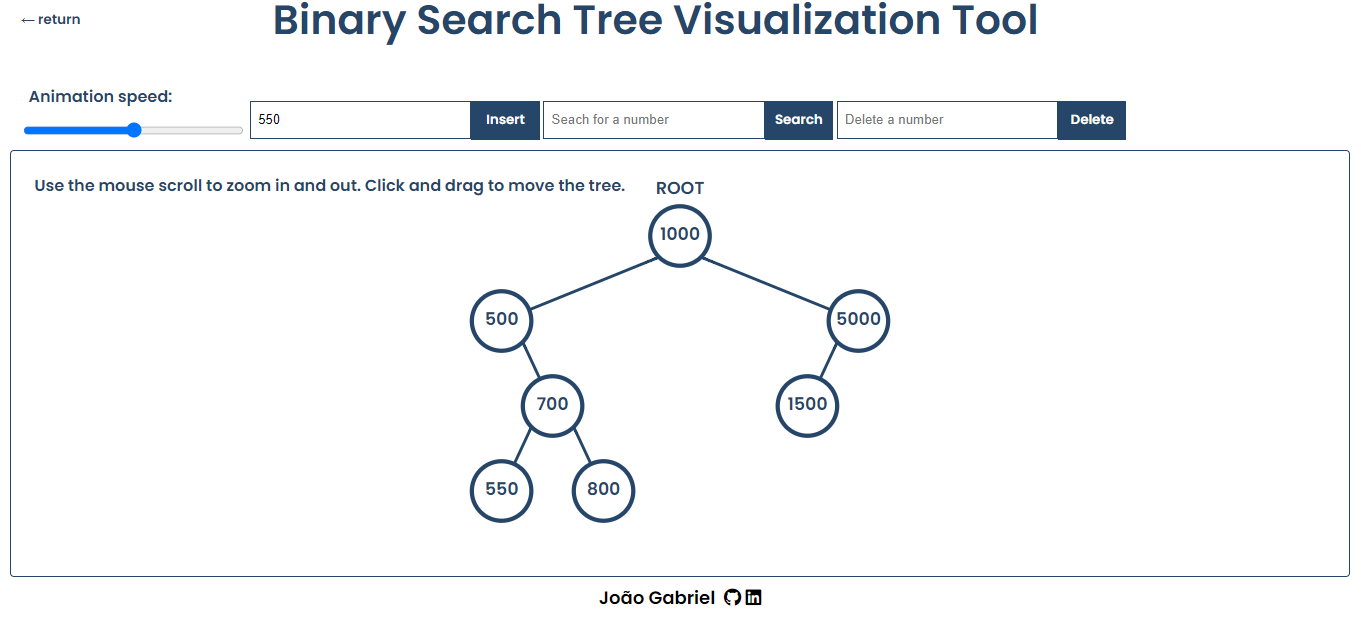
Operations: Insert, Search, Delete
You can see how the operations alter the tree while maintaining its property: The value of a given node is greater than all the values in its left subtree, and lesser than all the value in its right subtree.
Operations: Insert, Search, Delete
You can see how the data structure maintain a linear sequence of the items, while storing them in random memory adresses, and how these items can be reached by using pointers.
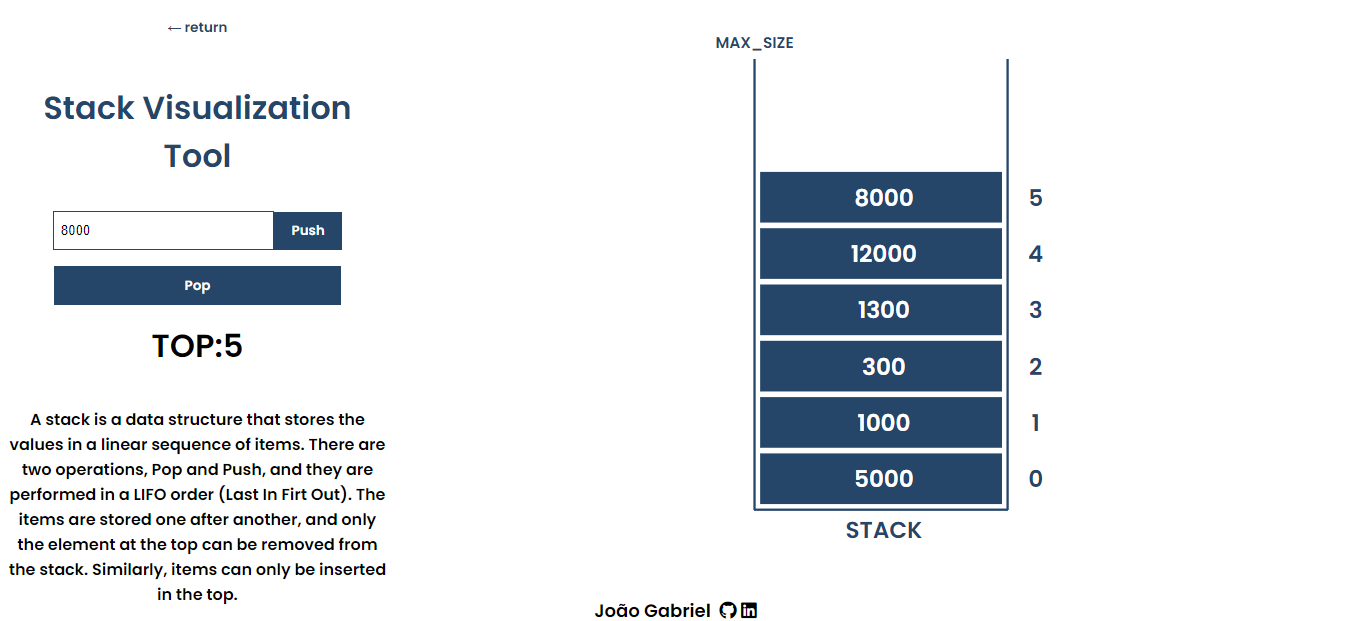
Operations: Push, Pop
You can see how only the element at the top can be acessed at any moment, and how this property help maintain the data.
Visualization for other data structures are still in development.