This is an amazing tic-tac-toe game where you can choose to play against a friend or against your computer 🤖. The computer uses the minimax algorithm to find the best move and way to play, so it's basically unbeatable 😎.
- Overview
- The challenge
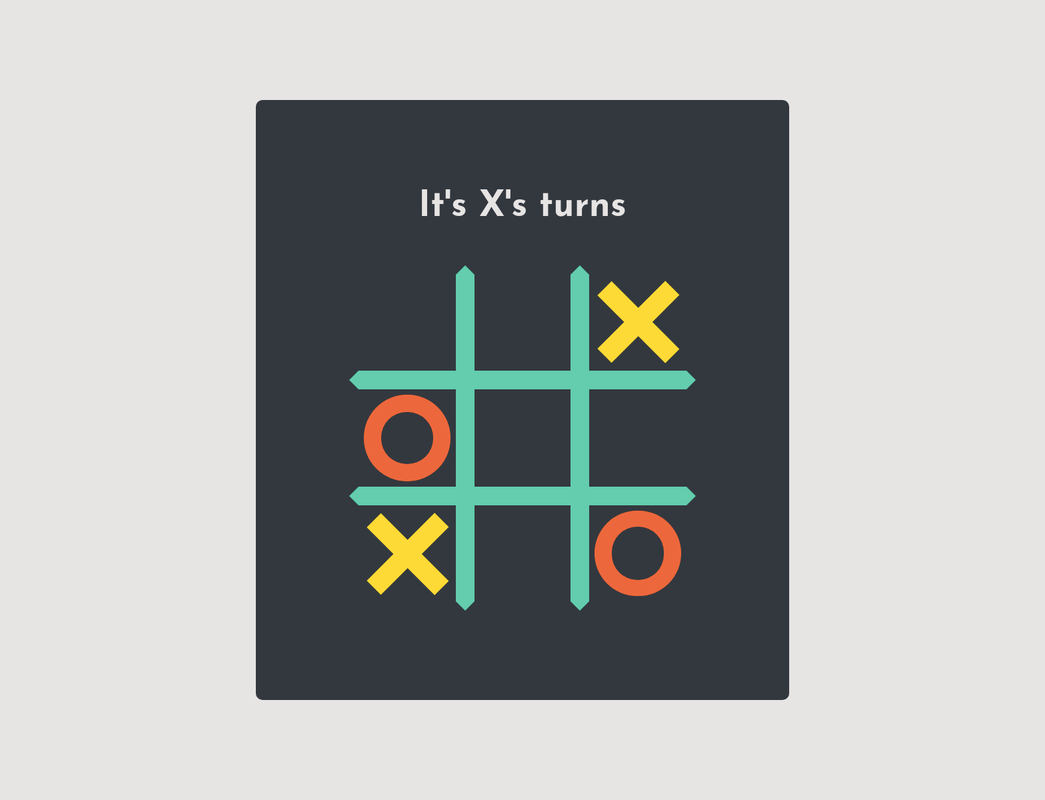
- Screenshot
- Links
- My process
- Built with
- What I learned
- Continued development
- Useful resources
- Author
Users should be able to:
- Choose who they want to play against.
- See who won after the game is over.
- Restart the previous match after the game is over.
- Reset the game configuration.
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
- Yarn - Node package manager
- Webpack - Module bundler
- Babel - JS code transpiler
- React - JS library
- Sass - For styles
- Workbox - For managing the cache and service workers
- react-app-rewired and customize-cra - These libraries modify the behavior of create-react-app and allow you to customize the webpack files. It must be used carefully because things can easily break.
Building this project helped me learn to use and improve my knowledge and programming logic by:
- Using the minimax algorithm to make your machine unbeatable.
- Using
React.Contextto provide all the necessary functions. - Using pre-processors such as Sass.
- Managing my service workers with Workbox.
-
To make the computer "smarter" I use the minimax algorithm, which basically makes it unbeatable.
-
My stylesheets use Sass, a pre-processor that allows you to write cleaner CSS code and re-use your own style rules, so that you don't repeat yourself.
-
I used CSS pseudo-elements and pseudo-classes to create interesting animations when an unmarked cell is hovered.
-
To manage my service workers, I used Workbox, a set of libraries that google provides to help you covert your apps into PWAs that can be installed like a native app and work even when offline.
-
Implemented the
@media (hover: hover) {}CSS media query, which is used to detect if the user's device has a cursor, to add hover transitions.
-
How to integrate Workbox in your React App - These videos were really helpful as they helped me integrate all the workbox libraries into my existing application.
-
What is the minimax algorithm? - This article taught me what is the minimax algorithm and how it works.
-
Creating a tic-tac-toe game with the minimax algorithm - This video helped me find out how I could create the minimax using JavaScript.
-
How to create your own Minimax Algorithm - This article helped me create my own minimax algorithm and I used this version in my tic-tac-toe game.
- Website - Jose Saúl Guerrero Serrano
- Github - @josesaulguerrero