Allows end users to send in MMS media over SMS and render within Flex Chat window.
Looking for your Flex Chat Window render MMS media into your Flex Chat UI?
-
mmsHandler.js: This Twilio Function will be called every time a proxy interaction occurs- by using the Proxy Callback URI- the function will check to see if a MMS exists on the SMS message sent in.
-
send-media-message.js: This Twilio Function is called by the Flex plugin to send the media to the recipient using the Messages API. This is because Proxy does not currently support media messages, so we have to bypass Proxy and call the Messages API directly.
You need to upload/copy these Twilio Functions in the Twilio console and configure the following Environment Variables and Dependencies (NPM Packages) on the Function Configuration page:
- Function Environment Variables
- Ensure
Enable ACCOUNT_SID and AUTH_TOKENis checked - PROXY_SERVICE
- SID of the Proxy Service your MMS and WhatsApp numbers are routed to
- You can find this on the Proxy Dashboard
- CHAT_SERVICE_SID
- SID of the Programmable Chat service used in your Flex Flows
- You can find this on the Programmable Chat Dashboard
- TWILIO_WHATSAPP_NUMBER
- The WhatsApp number to use when sending messages to a WhatsApp recipient
- You can find this either on the WhatsApp Learn page if you're using a test number, or the WhatsApp Senders if you've enabled personalized WhatsApp numbers
- Ensure
- Function Dependencies (NPM Packages)
- request-promise
- twilio-flex-token-validator
Because Twilio Proxy doesn't support media messages natively, it's necessary to monitor Proxy messages to detect media messages and then update the Chat Channel message attributes with the media URL and media type. That's what the mmsHandler Function we deployed above is doing.
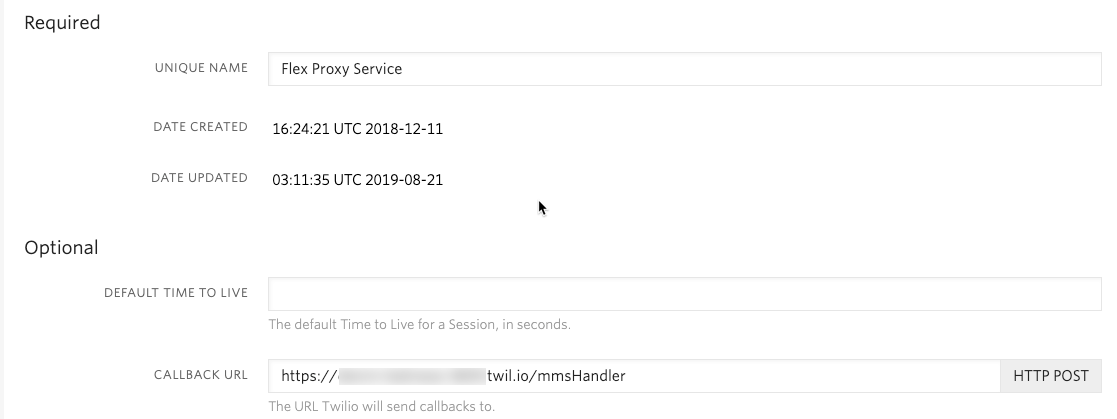
We now need to configure the Proxy Callback URL to point to that Function.
-
Navigate to the Proxy Dashboard and click on the Proxy Service used by your MMS and WhatsApp numbers
-
In the Callback URL field, enter the URL to the
mmsHandlerFunction. You can get that URL by going to the Twilio Functions page, selecting themmsHandlerFunction, and clicking the Copy button next to the Path.
-
Click Save at the bottom of the Proxy Configuration page once you've entered the Callback URL.
- text/javascript: This plugin gets deployed to Flex. It will add the React code required to render a media message inside the Flex chat bubble, and enable some demonstration buttons for sending media messages from Flex. See here for deploying a Flex plugin- https://www.twilio.com/docs/flex/deploying-plugins


