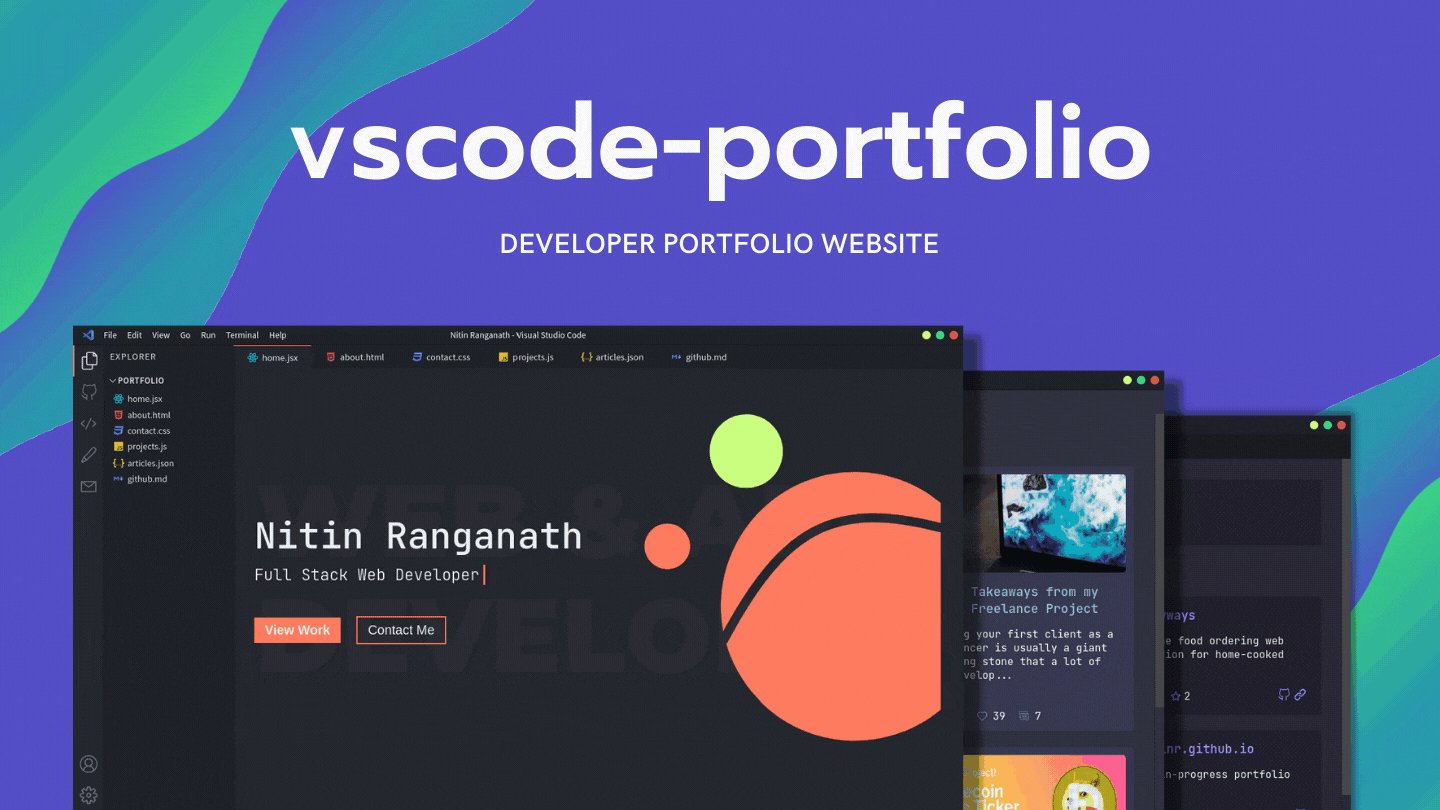
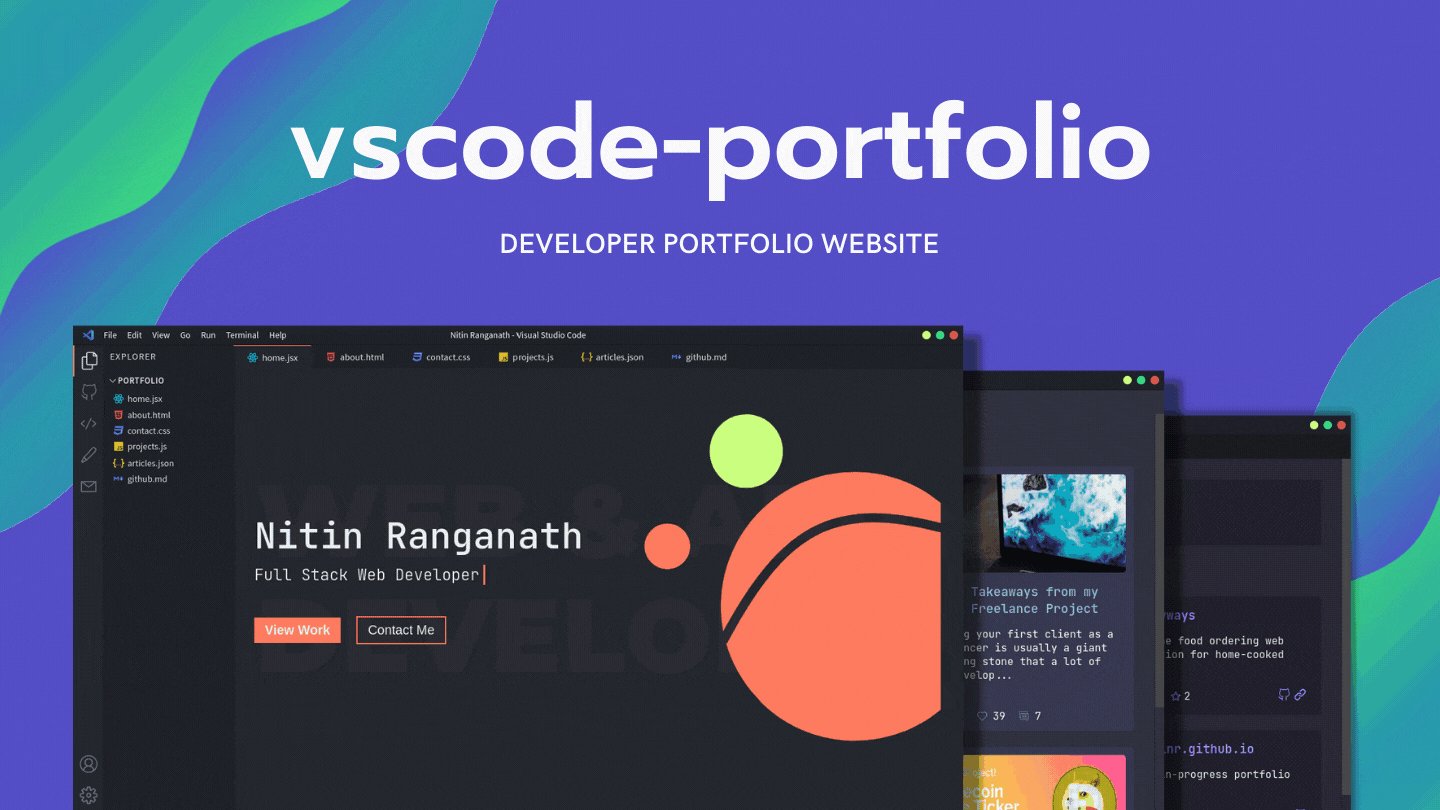
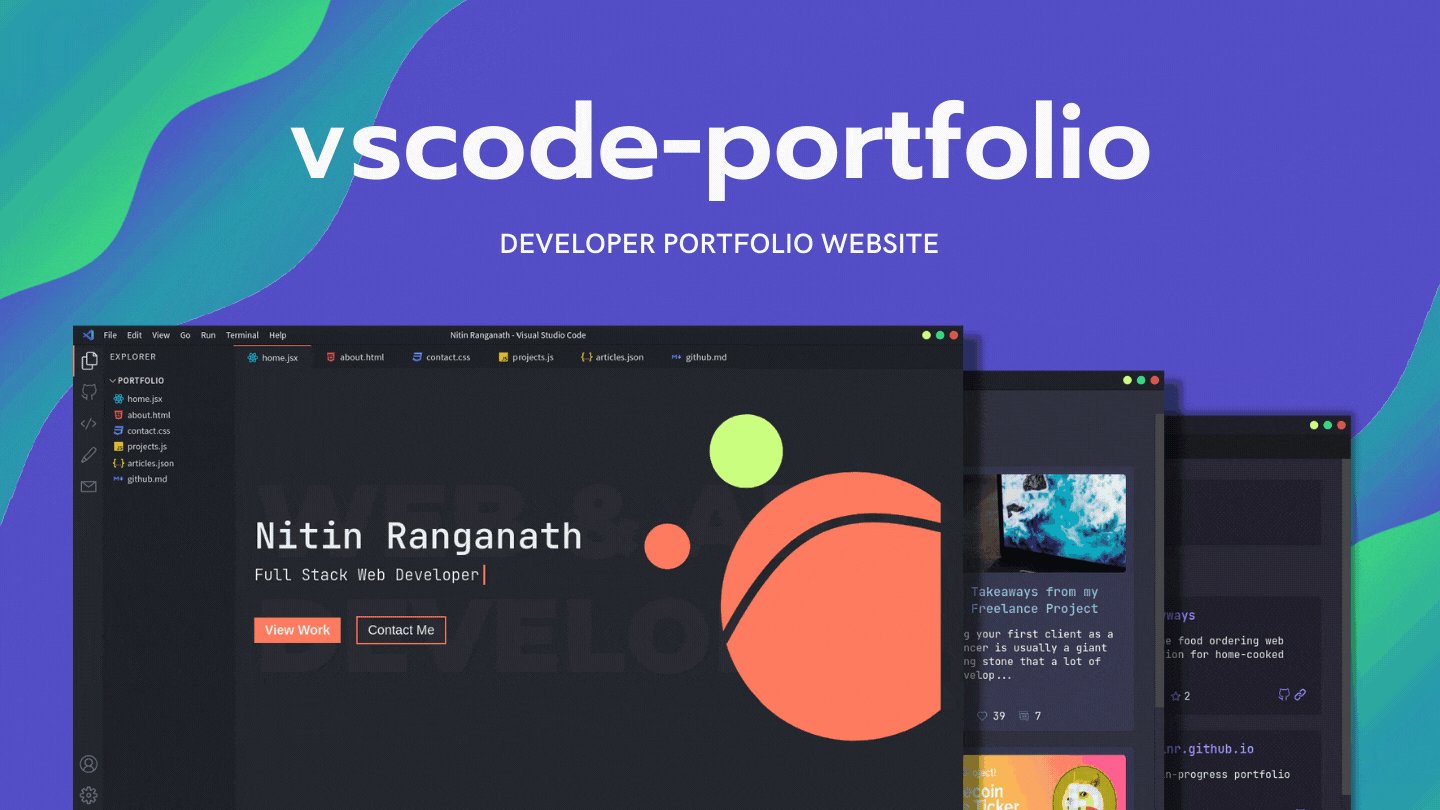
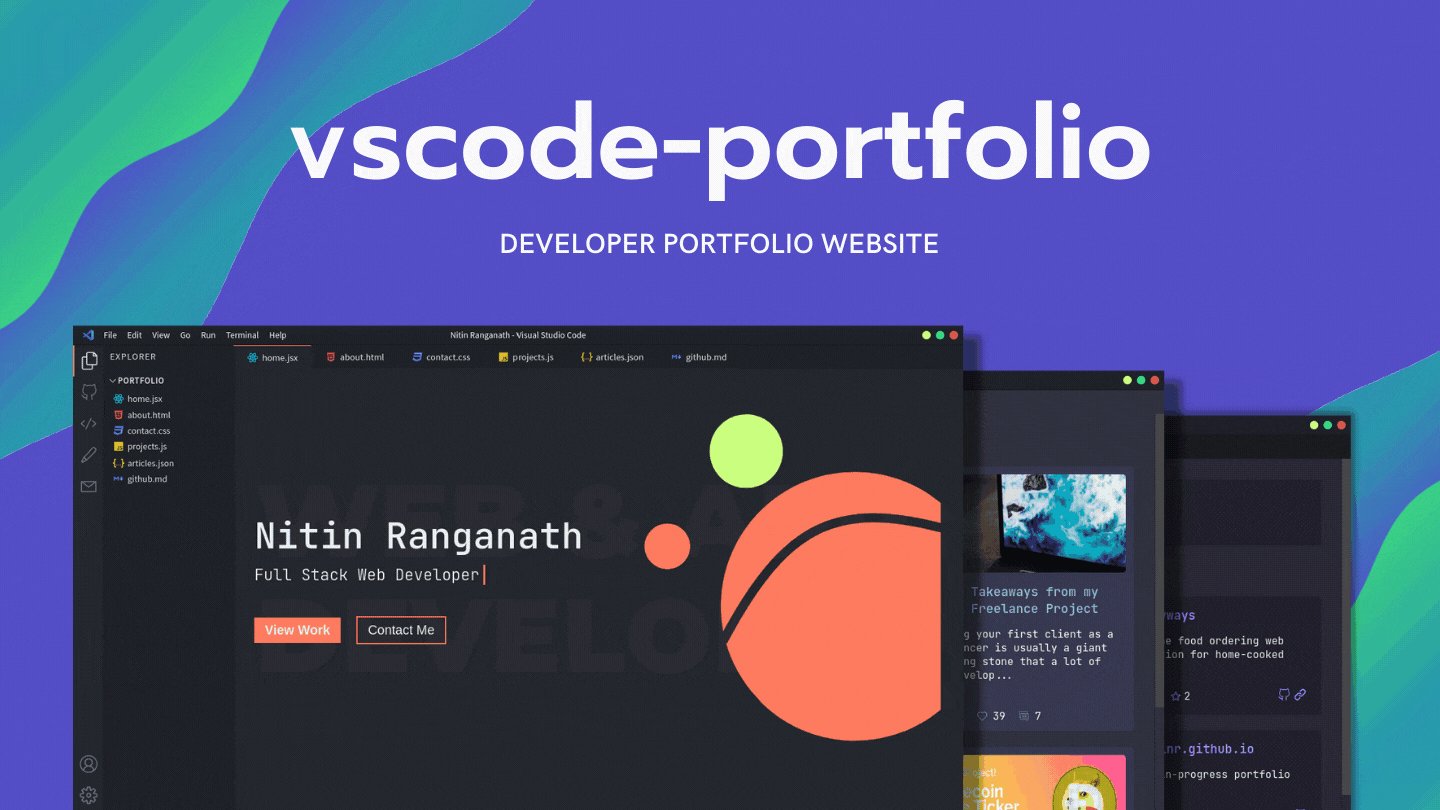
A Visual Studio Code themed developer portfolio website built with Next.js and deployed on Vercel.
Table of Contents
- Themes and customizations
- GitHub Dark (default)
- Catppuccin (priority)
- One Dark Pro
- Dracula
- Ayu
- Nord
- Interactive custom terminal
For other features and themes suggestions, please open an issue.
For fetching your articles from dev.to, create an .env.local file inside the project directory. Check the .env.local.example file for more information.
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result, you can also make changes while the server is running, no need to restart UNLESS you add changes on files/folders like /public or next.config.js .
All VSCode related components can be found in the components folder. To change the content of the portfolio, check out the pages folder. To add or remove pages, modify components/Sidebar.jsx and components/Tabsbar.jsx.
After working with this portfolio, there are some things to mention for the people who are new working with these kinds of templates:
-
This portfolio was created mostly for web developers to use, so if you want tags in the
pages/projects.jsxthat are outside the normal webdev tags, you'd have to create them instyles/globals.css. -
The images in
pages/projects.jsxare not local, to add your own, you'd have to add the domain tonext.config.jsand normally add the link of it inpages/api/projects.json. -
To use the
pages/articles.jsxtabs, you'd have to uncomment them and use dev.to's API to retrieve your articles. -
For the contact form in
pages/contact.jsxyou need a Notion workspace with a database. The database must have 4 properties:Name,Email,SubjectandMessage. You can find the links to Notion's docs in.env.local.example.
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out Next.js deployment documentation for more details.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository