Full-Stack Developer | AI Enthusiast | Automation Expert
I have an MS in Information Systems from 


- Full Stack Development
- Process Automation
- Data Analytics
- AI & ML
- Web3
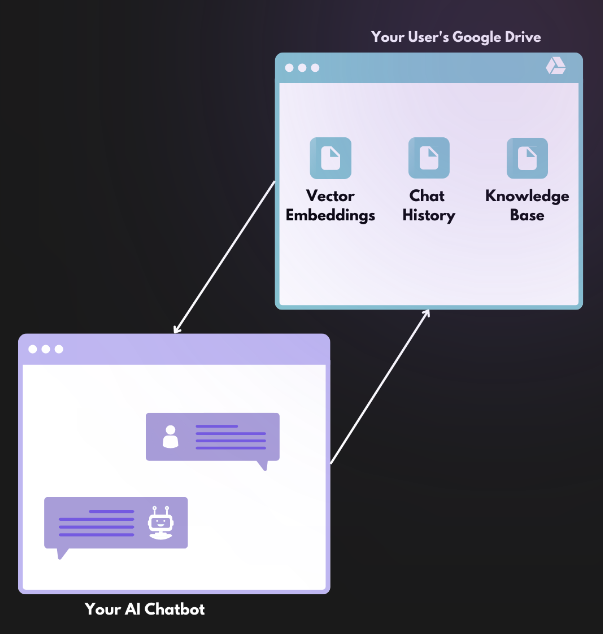
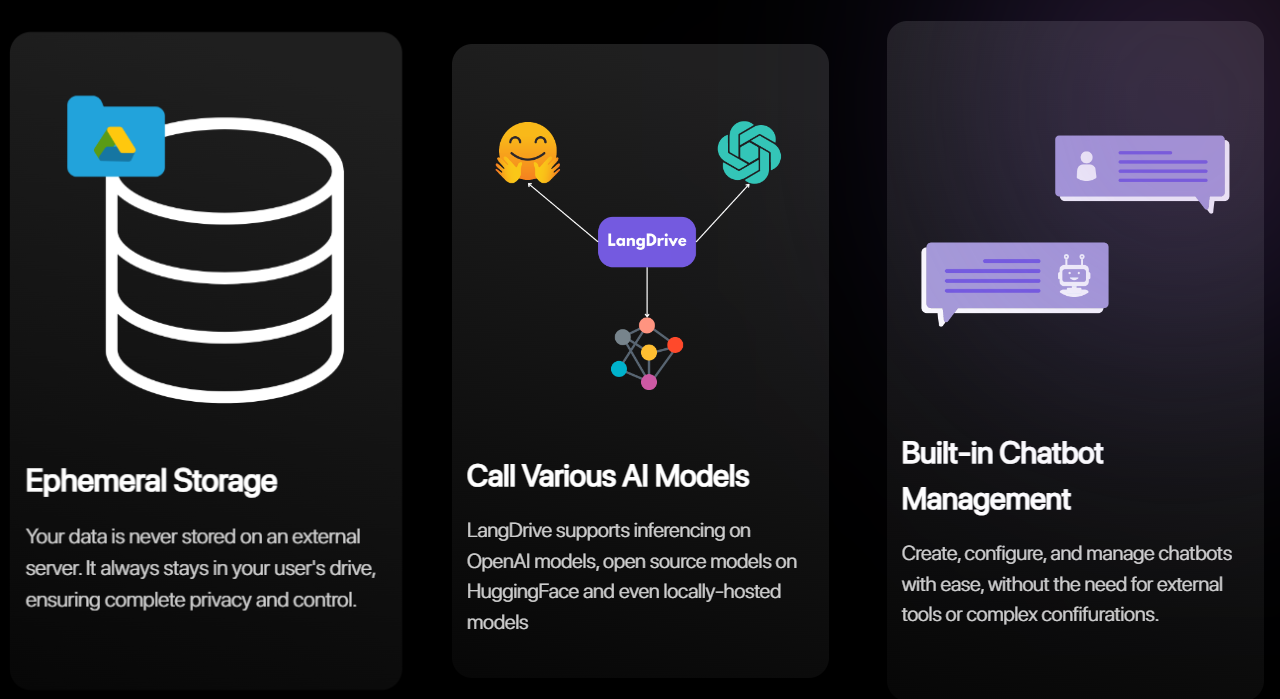
Featured Project: Langdrive

|
|
| RAG based AI Chatbots w/ 100+ GitHub Stars |

|



 Addy AI
Addy AI
As CTO and technical co-founder at Addy-AI, we generated AI products which garnered over 10k+ users and accrued $400k in support from programs like
 , two accelerators (Github, CMU), and a whole crew of amazing, supporting investors. Codebase mostly private.
, two accelerators (Github, CMU), and a whole crew of amazing, supporting investors. Codebase mostly private.
|


|

|
|
| Github - 2024 | |

| |
| Venture Bridge - 2023 | |

| |
 Voxels
Voxels
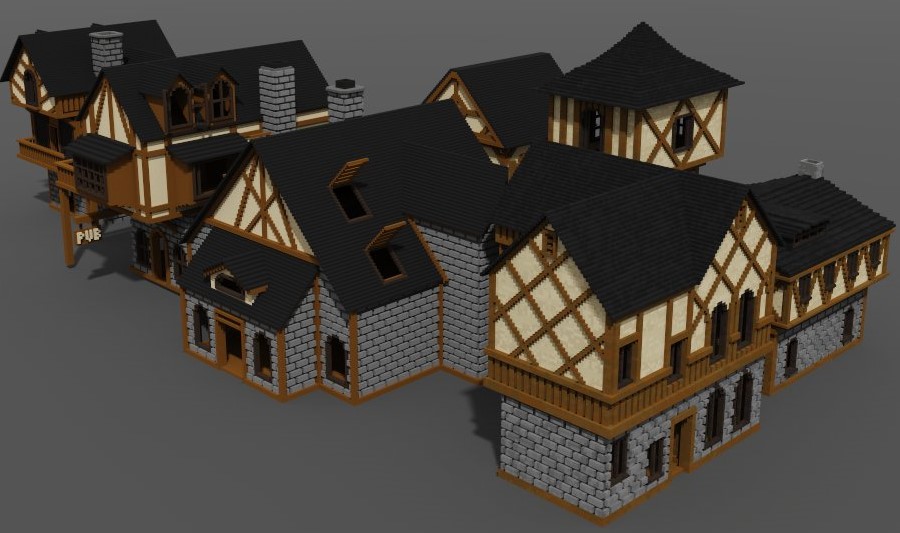
| Voxels Virtual Village: This is a picture of my home in the ethereum based metaverse. While there, I led efforts to squash bugs and redesign the site. I also added a few cool features like support for livestreams, HLS .m3u8 files, and sending money in-game. Codebase private. |

|

 Data Science Corps
Data Science Corps

 BNIA
BNIA
|
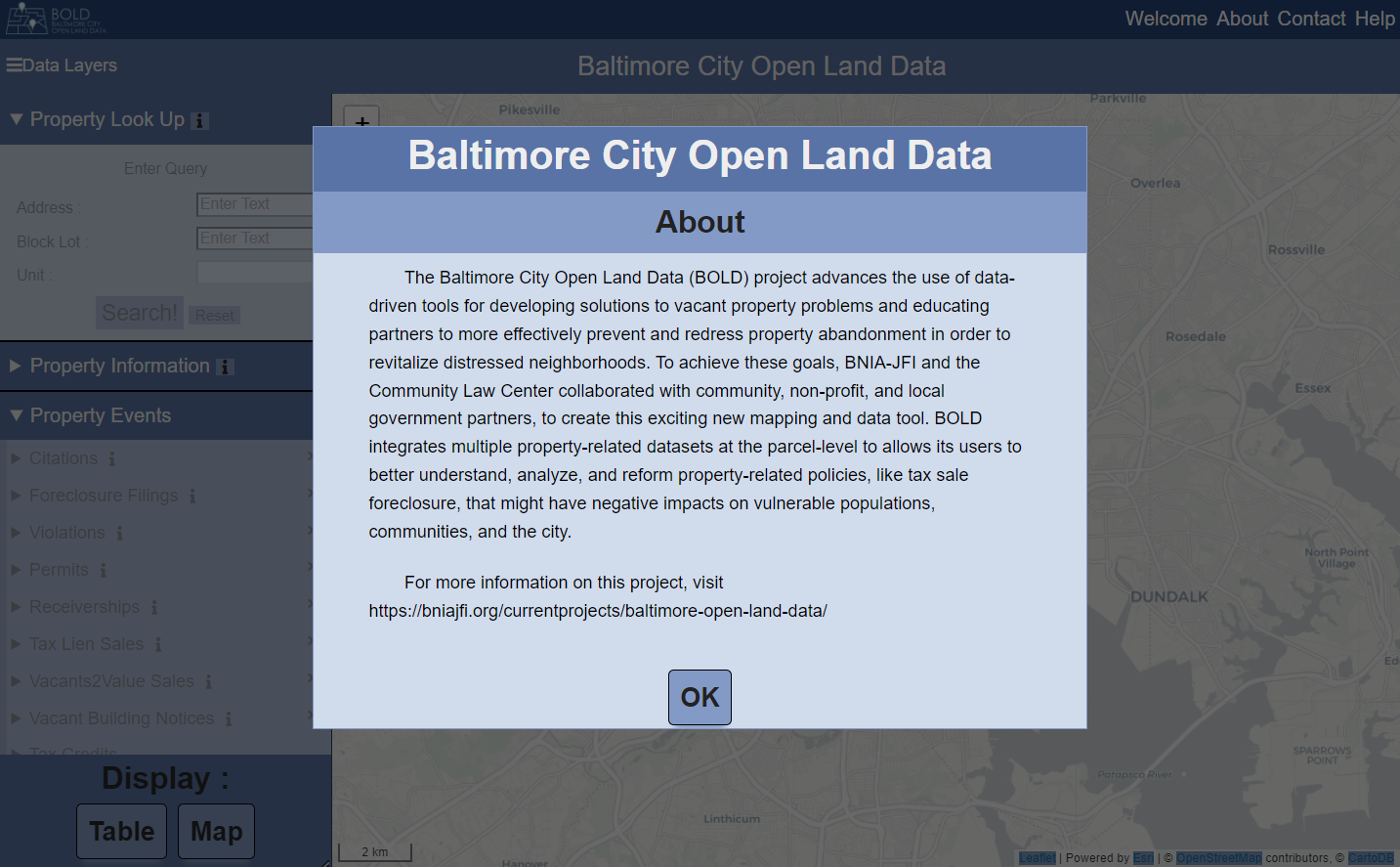
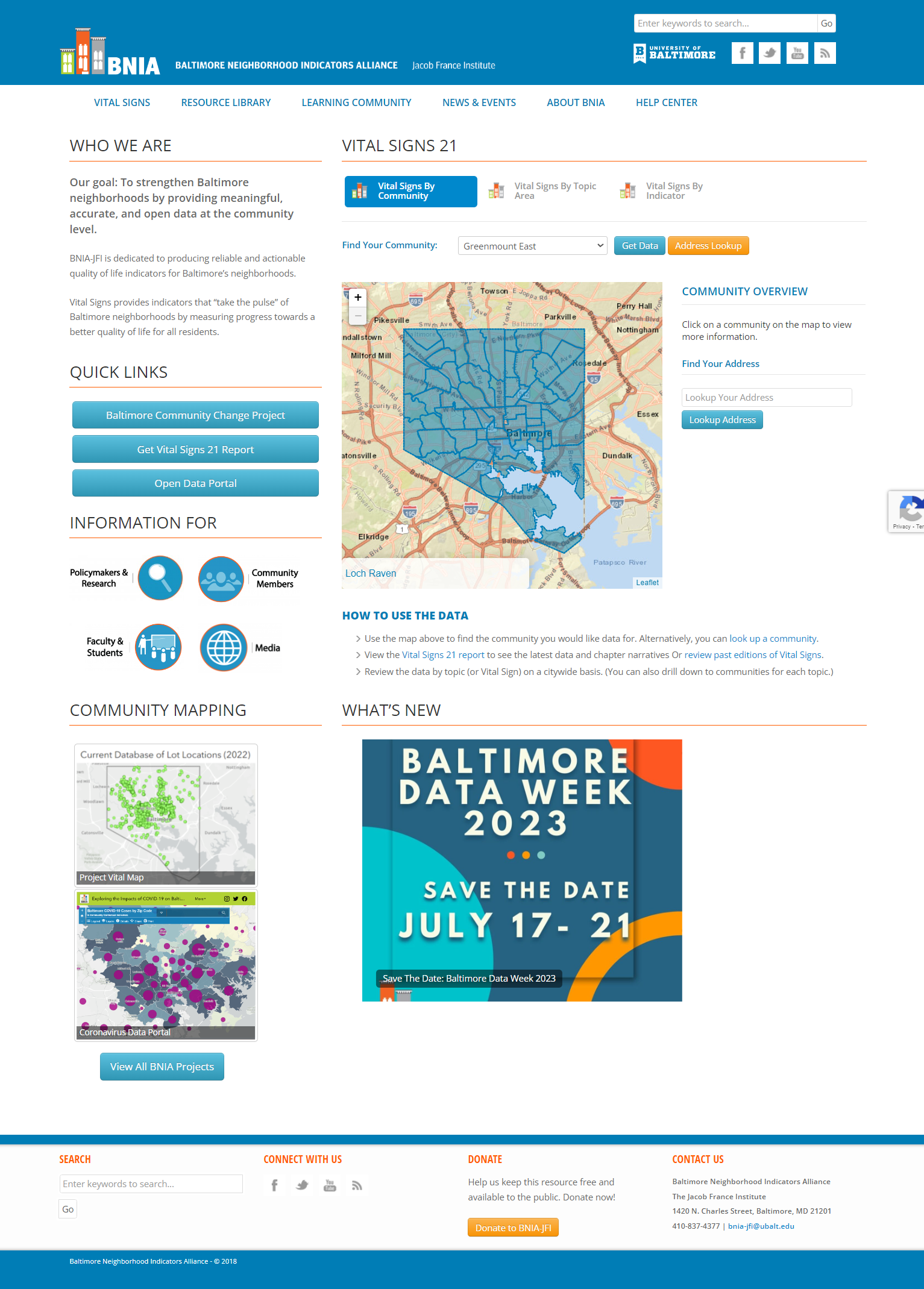
Title: The Baltimore Neighborhood Indicator Association, Jacob France Institute's (BNIA-JFI) Homepage Description: I inherited this website and built it out over the years. Each year we recieved ~50 data sources and produced 150 quality of life indicators form it that we called Vital Signs. I was responsible for data injestion, processing, and dissemination. |

|
|
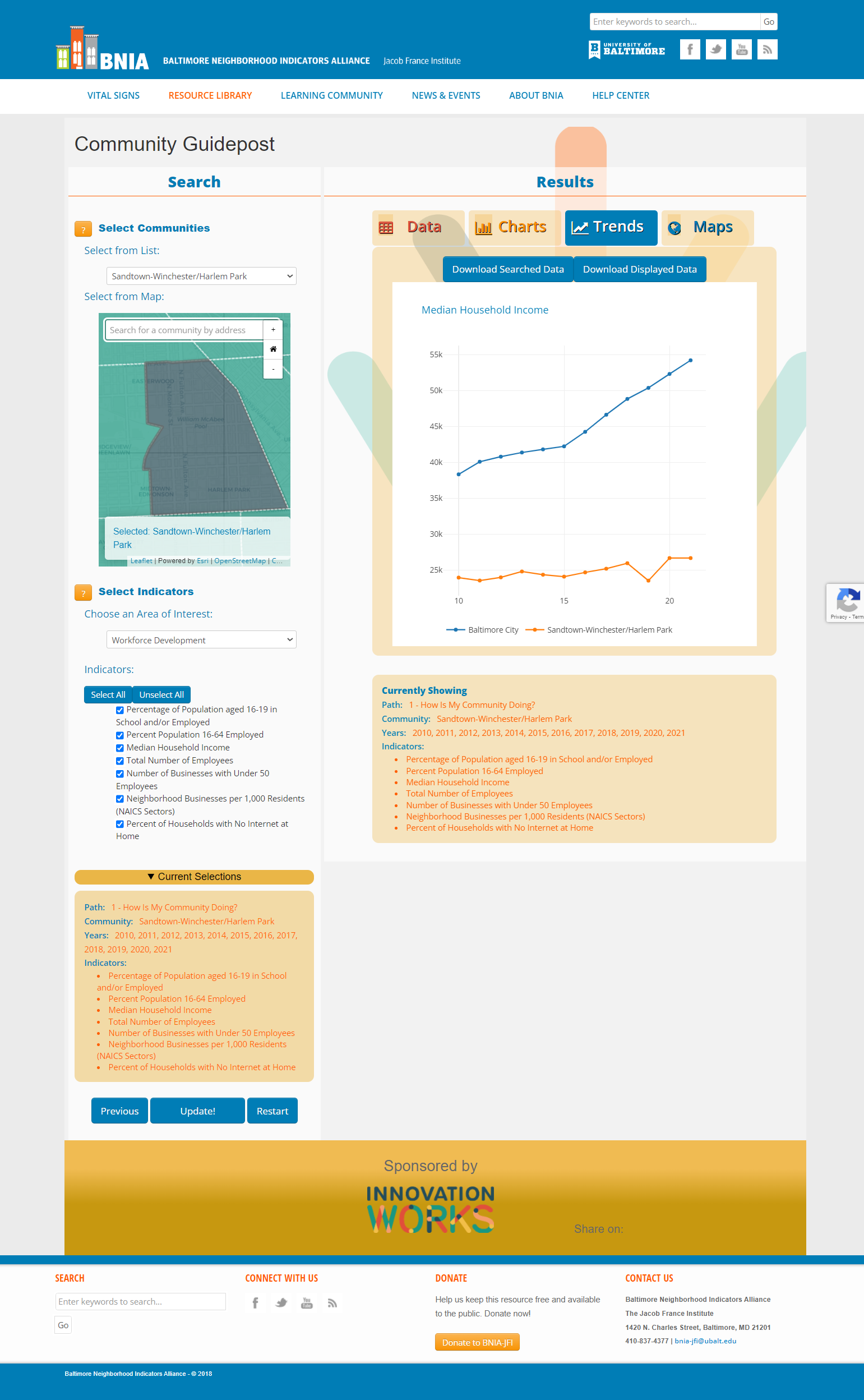
Title:Community Guidepost Description: A longitudinal neighborhood data visualizer built in collaboration with innovation works. |

|
|
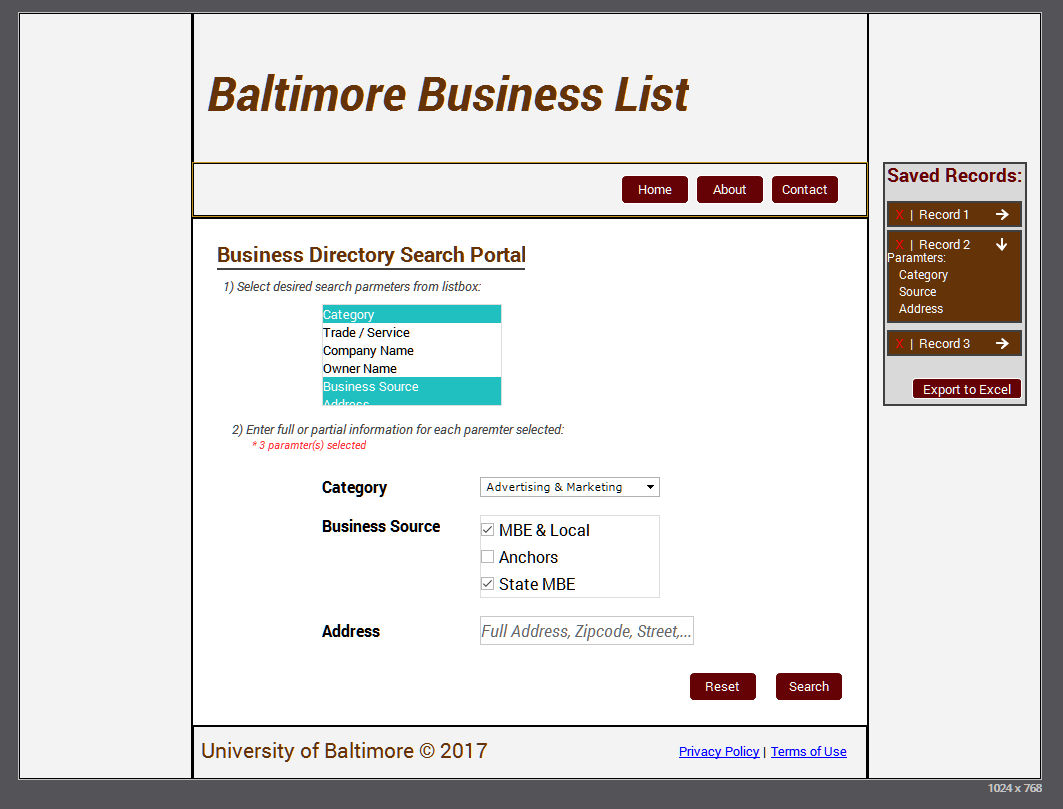
Title:Internal Tools Description:To aid development, a suite of tools were made. |


|
|
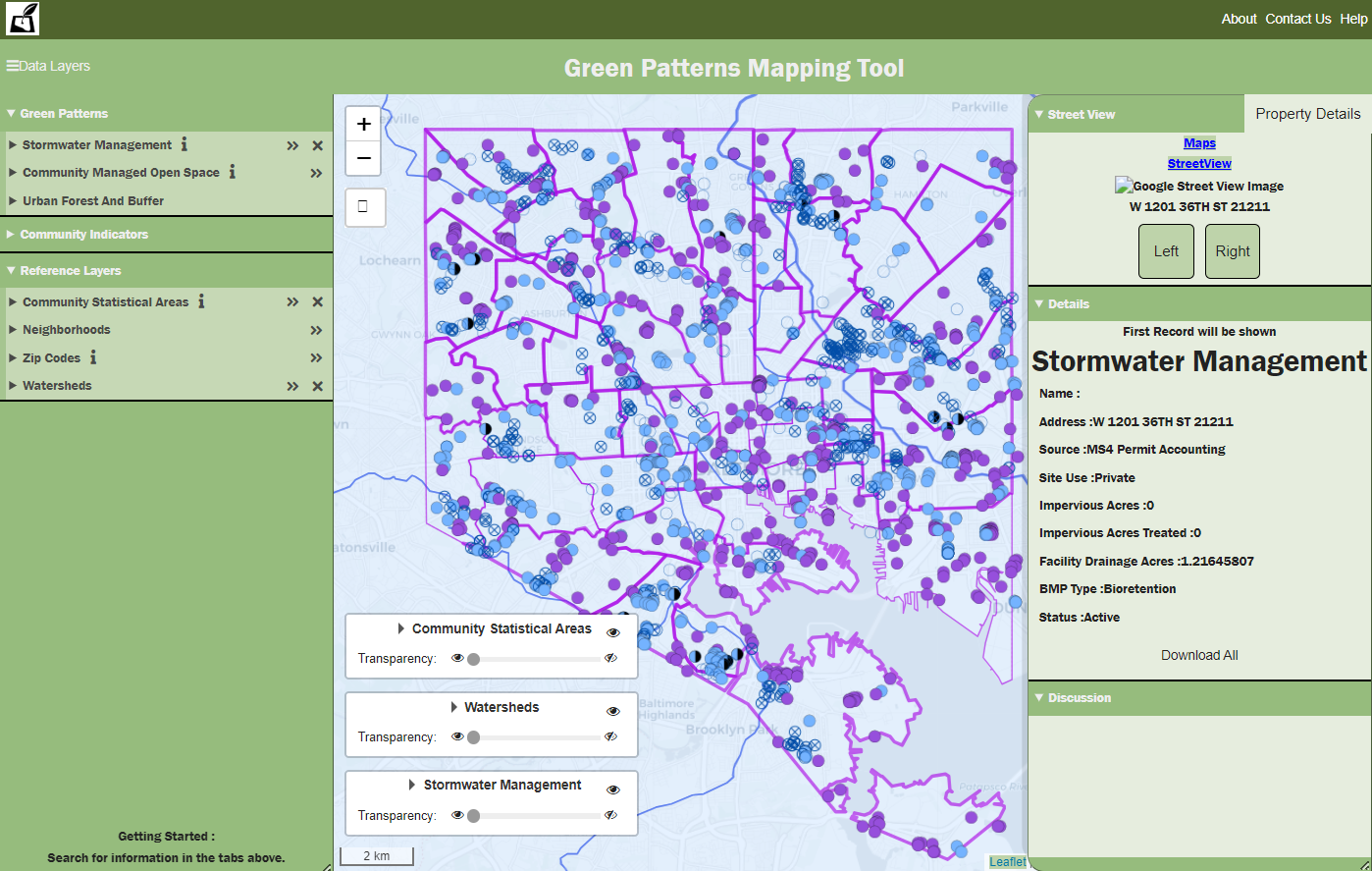
Title: Mayors Office of Information Technology Description: We had a strong working relation with several of the mayors offices. I did some contract development for them (which can not be shown) and we helped set up their open data portal, and more. |

|


 Contracted (Federal, State, Local)
Contracted (Federal, State, Local)
 Personal
Personal
|
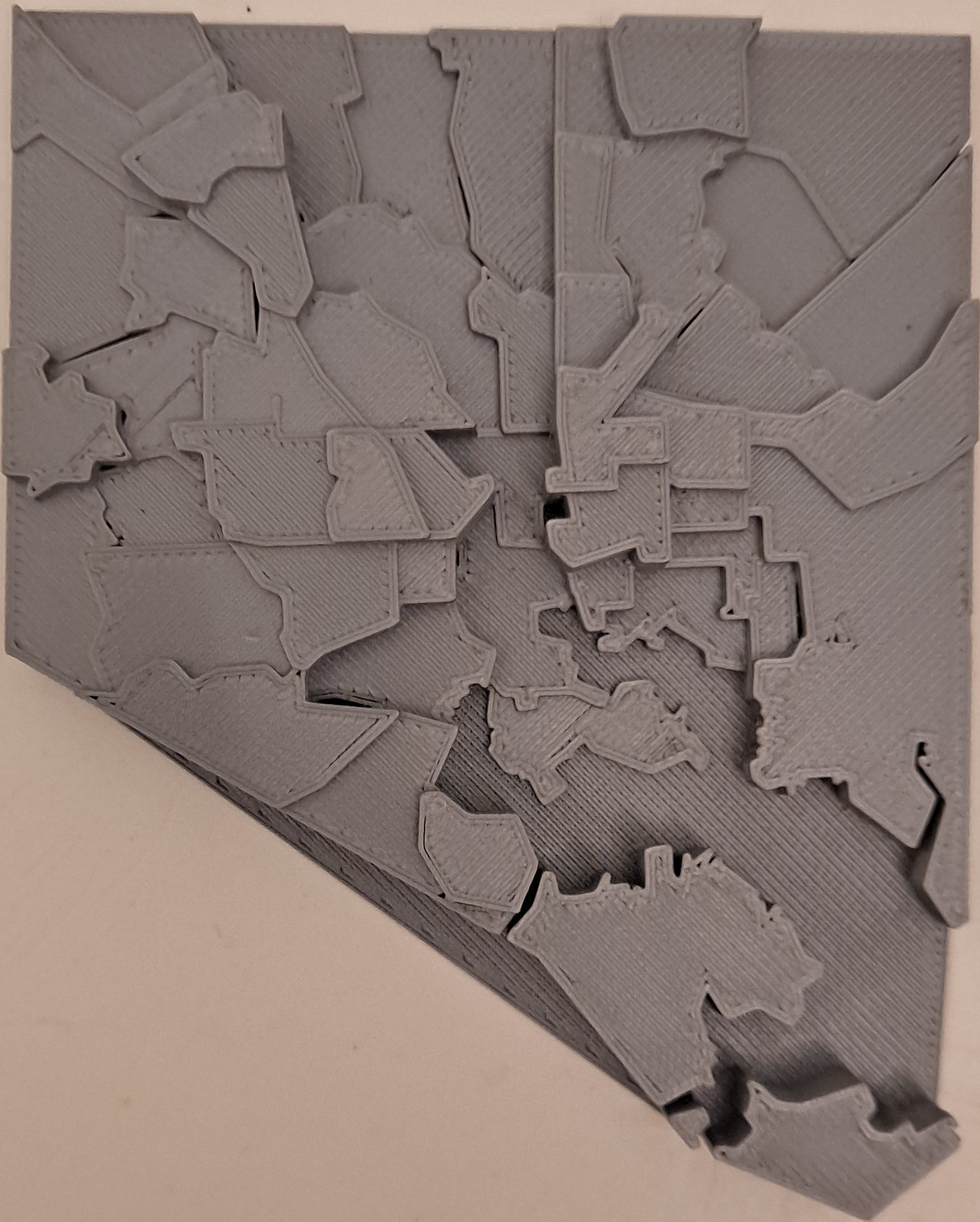
Title: Dynamically Generated Map Description: A dynamically generated map using census data; code available on ObservableHQ. |

|
|
Title: Interactive Lighting Effects Description: Lighting effects built using web-based technologies with interactive features. |

|
|
|
|
|
|
|