社内用語辞典をいい感じに使うためのSlack Botです。
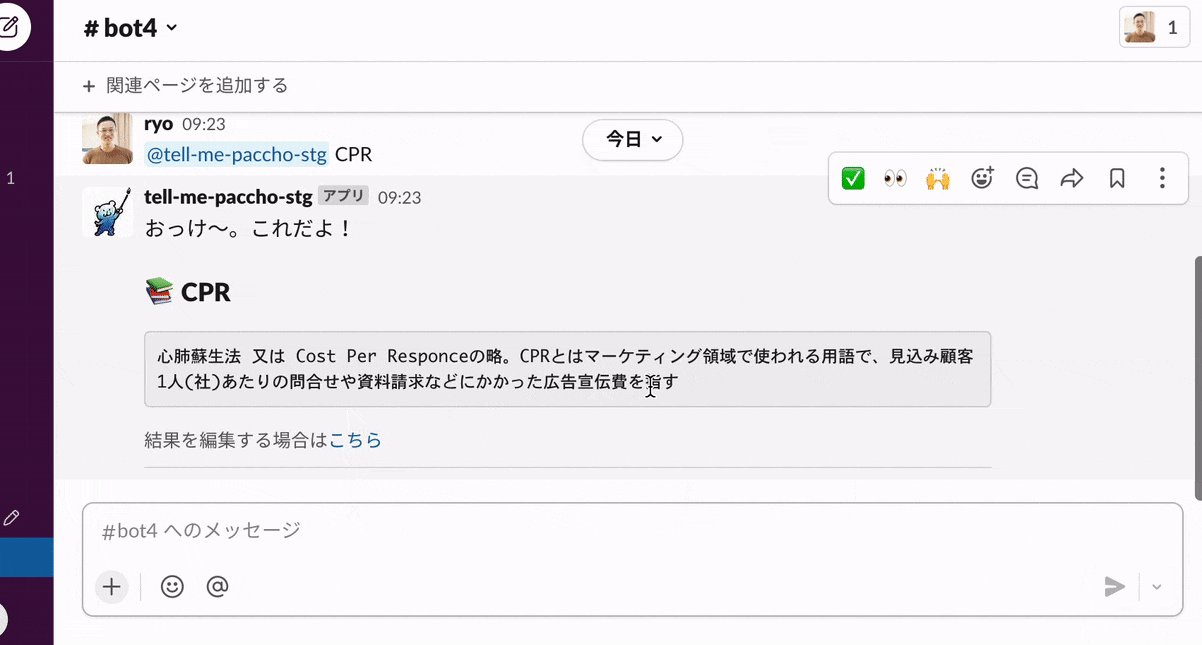
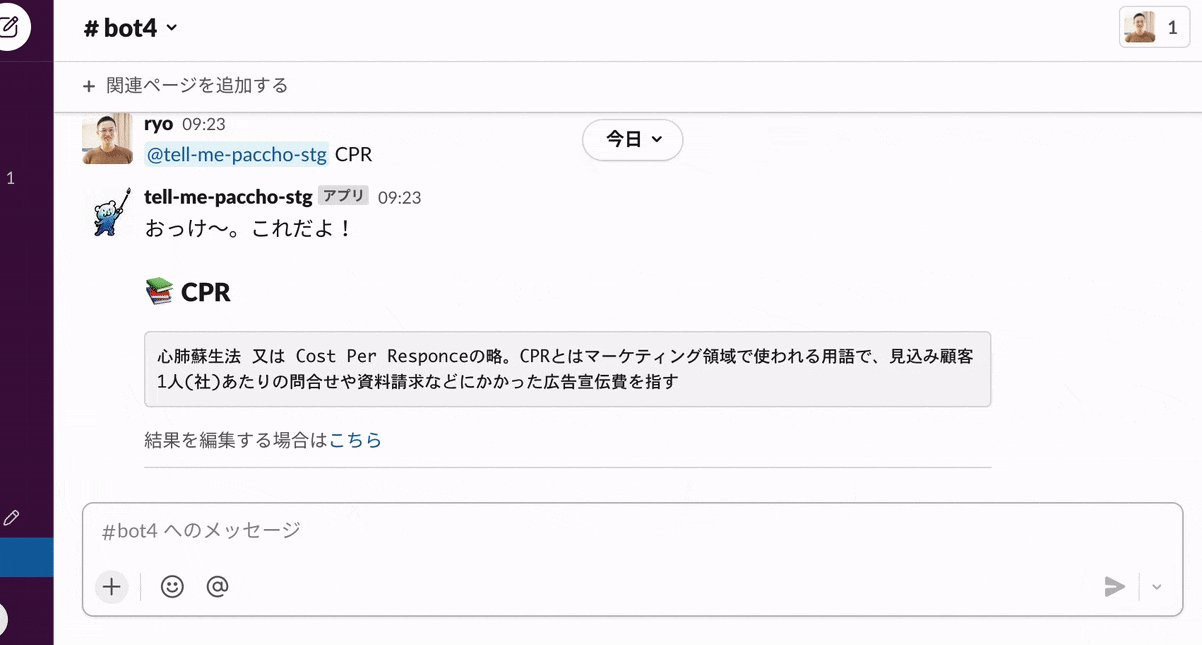
完全一致する用語を tell-me-bot にメンションした場合は、即結果が表示されます。もし説明が間違っていた場合は、メッセージ記載のスプレッドシートから編集できます。
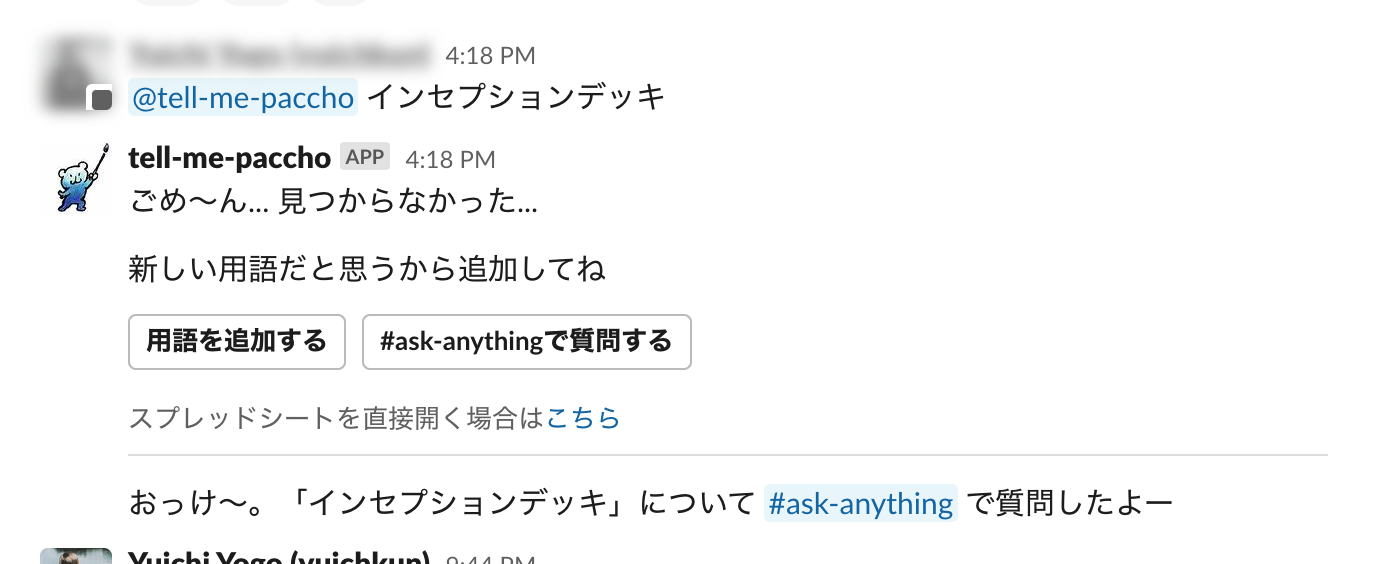
もし、完全一致はしないけれども似たような単語がある場合は、候補を表示します。候補のボタンを押すと、その用語の説明を答えてくれます。
内部的には Fuse.js の Fuzzy Search を利用しています。 これがこのボットの一番の売りの機能です。曖昧な記憶からも正確な情報を取得できます。
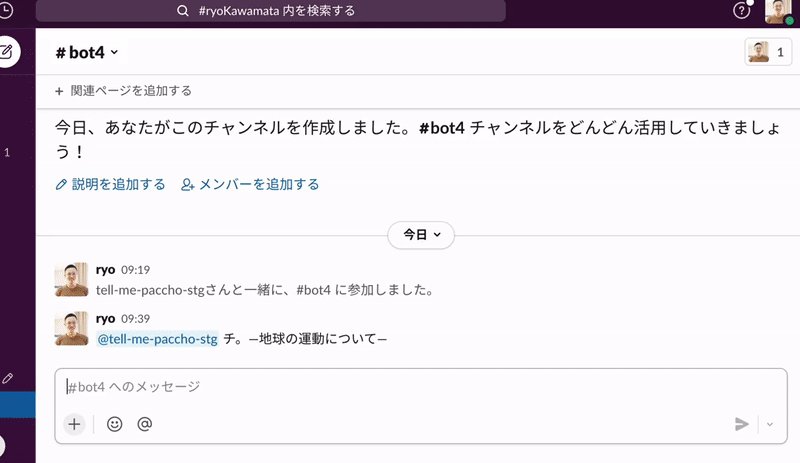
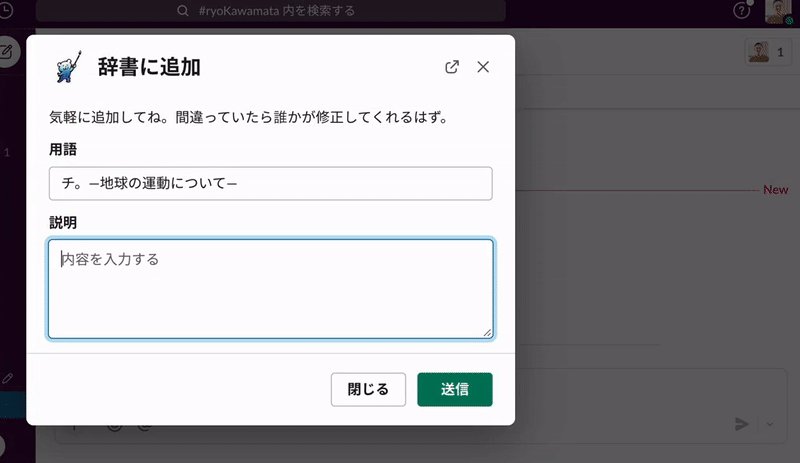
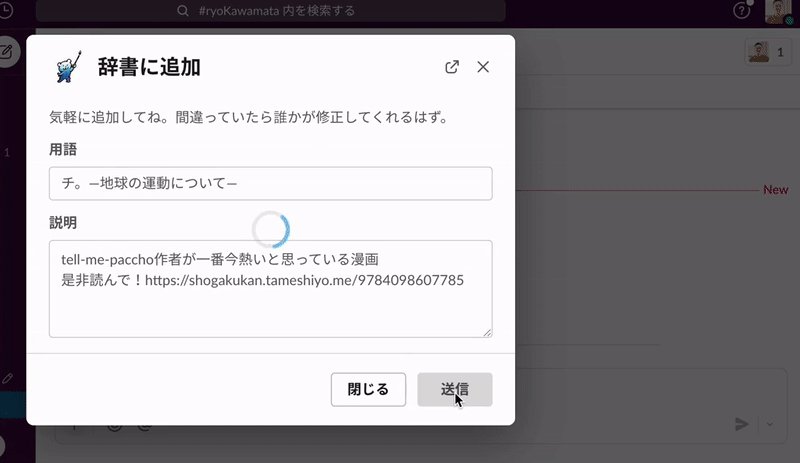
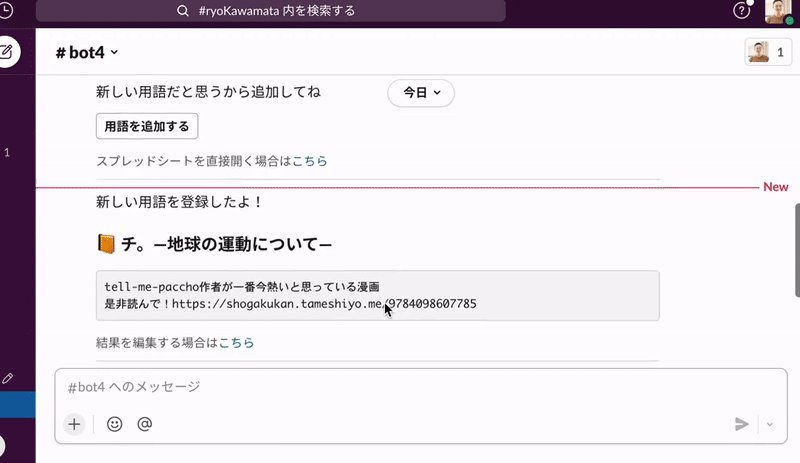
もし曖昧検索の結果が間違っていたり、検索に該当する用語がない場合は、Slack のモーダルから用語を新規に追加することもできます(スプレッドシートを直接編集することでも可能です)。 手軽に追加できるので、気づいたときにどんどん用語を増やすことができます。
社内の質問チャネルに tell-me-bot が代理質問する機能もあります。
| 質問したチャネル | ask-anythingチャネル |
|---|---|
 |
 |
※ この機能は質問チャネルの存在が前提にあるのでオプショナルです。もし利用したい場合は、後述するFirebaseの設定にて環境変数のslack.ask_channel_idに質問チャネルのチャネルIDを指定してください。
事前に以下を準備します。
- Firebase CLI
- 任意のシェルでセットアップしておいてください
- 空の Firebase プロジェクト
- Blaze プラン(従量課金プラン)にプラン変更してください
- 任意の Spreadsheet
- 1 枚目のシートの A1 に用語、B1 に説明というヘッダーを追加しておいてください
- Spreadsheet の ID をメモしておいてください(参考)
:::message Firebase を Blaze プラン(従量課金プラン)としているのは、通常のプランだと Cloud FUnctions for Firebase の公開が制限されるからです。基本的にこの用途程度の利用なら費用はかからないと思います。 :::
Slack の Your Apps にアクセスして Create New App を押します。
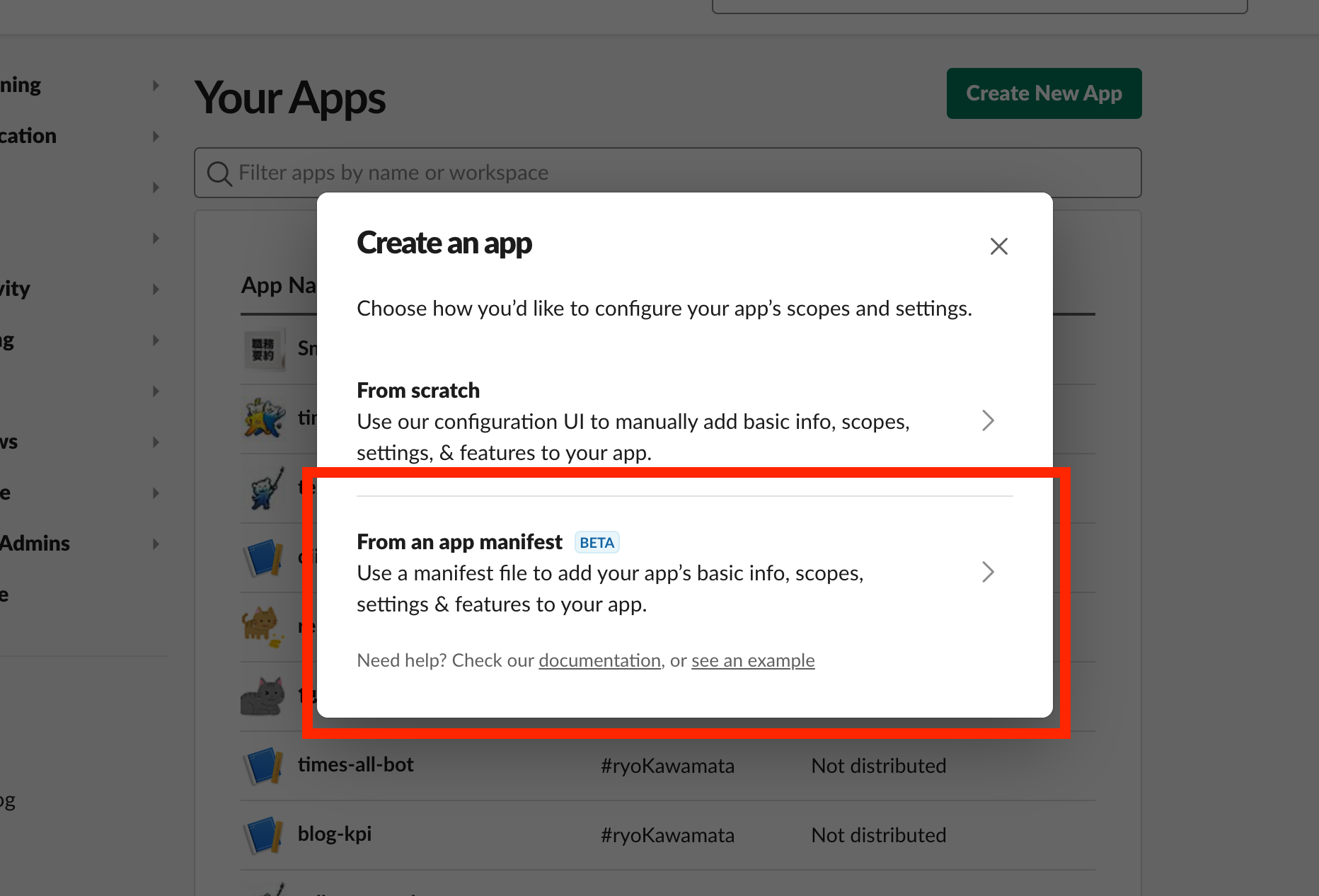
選択後表示されるモーダルで From app manifest を選択します。
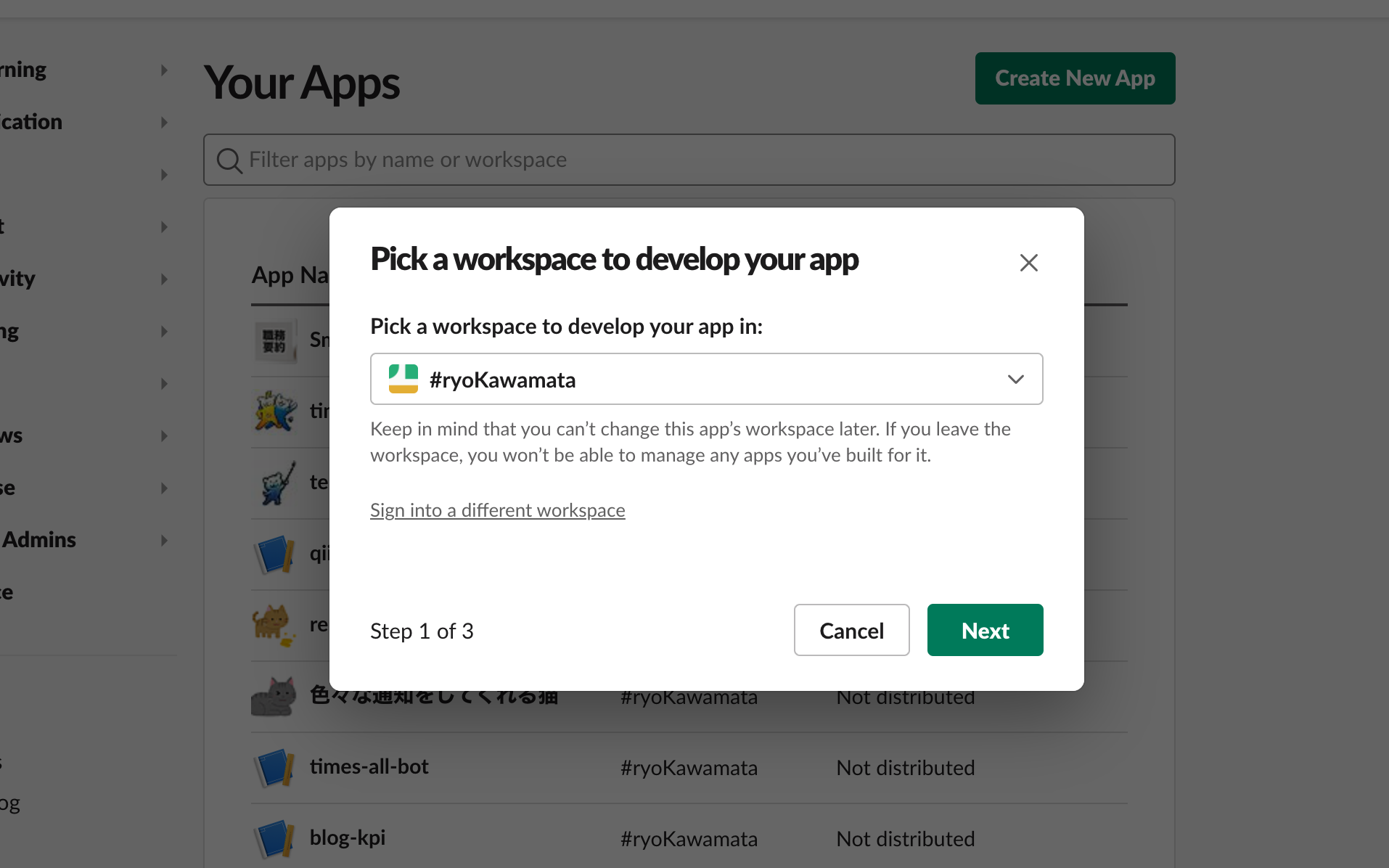
次にアプリを追加する Slack ワークスペースを選択します。
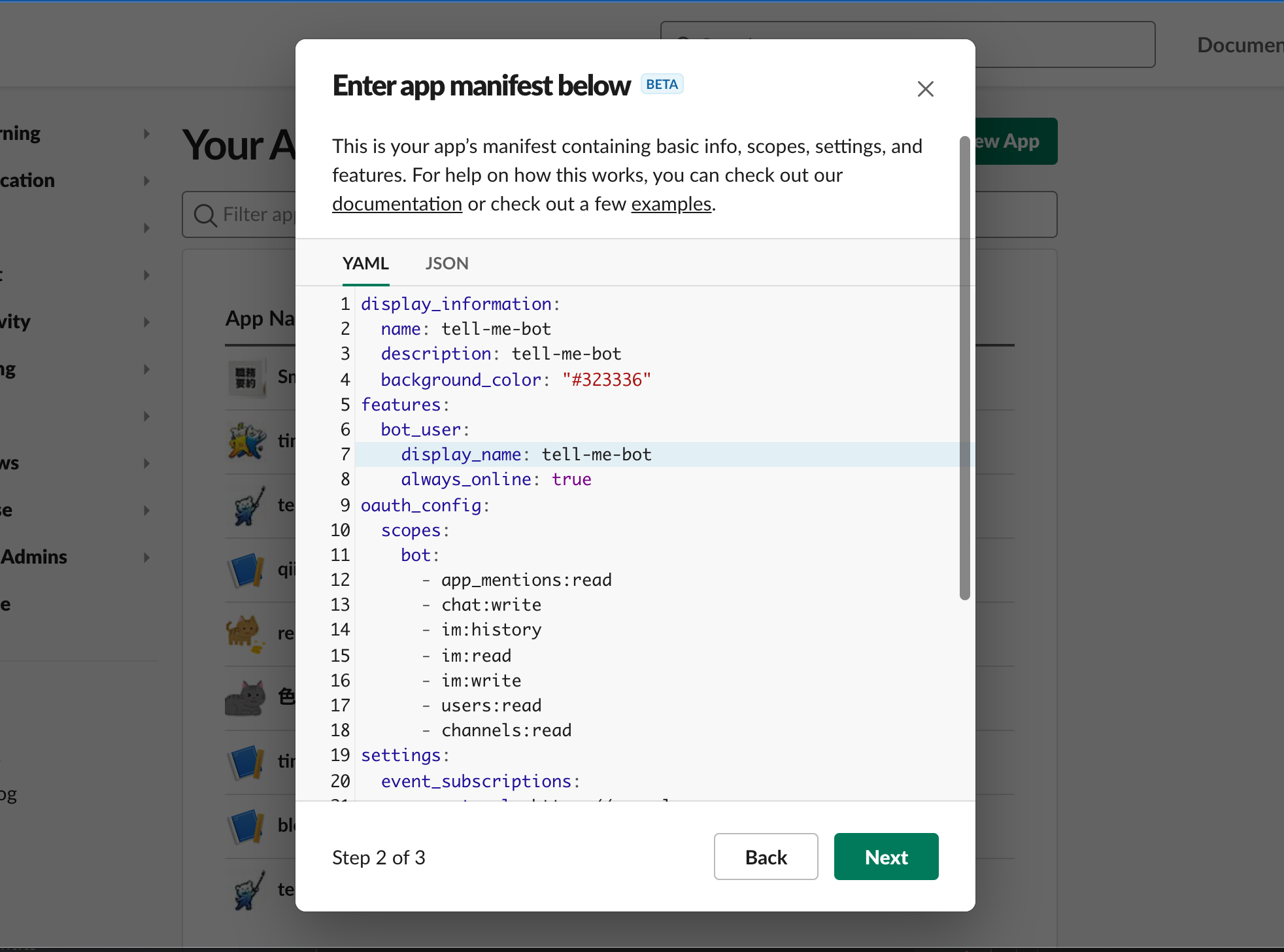
次に manifest の入力欄が表示されるので以下を入力します。
display_information:
name: tell-me-bot
description: tell-me-bot
background_color: "#323336"
features:
bot_user:
display_name: tell-me-bot
always_online: true
oauth_config:
scopes:
bot:
- app_mentions:read
- chat:write
- im:history
- im:read
- im:write
- users:read
- channels:read
settings:
event_subscriptions:
request_url: https://example.com
bot_events:
- app_mention
- message.im
interactivity:
is_enabled: true
request_url: https://example.com
org_deploy_enabled: false
socket_mode_enabled: false
is_hosted: false
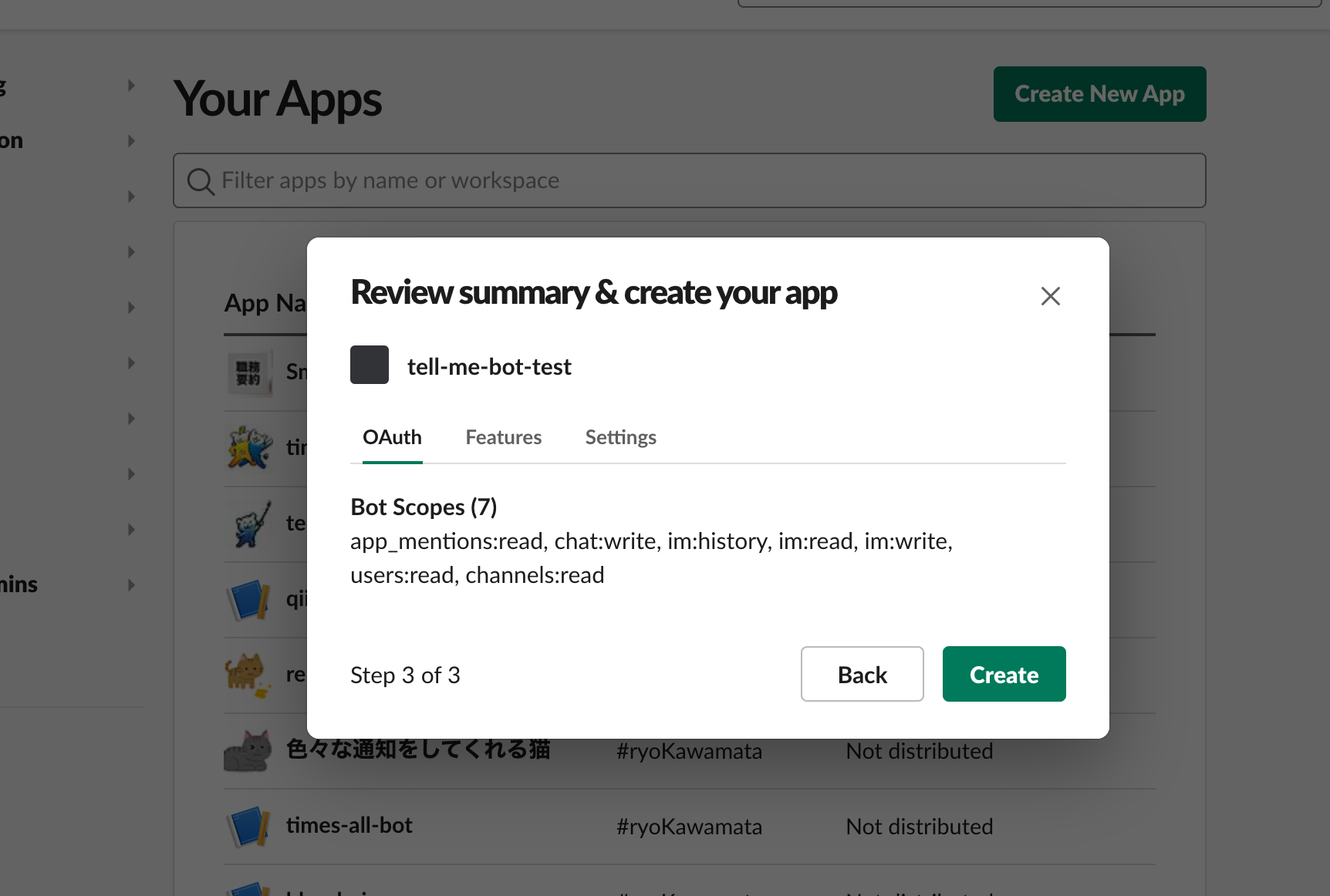
token_rotation_enabled: false最後に確認が表示されるので、create ボタンを押せばアプリが作成されます。
アプリが作成されたら以下 2 の値をメモしておきます。
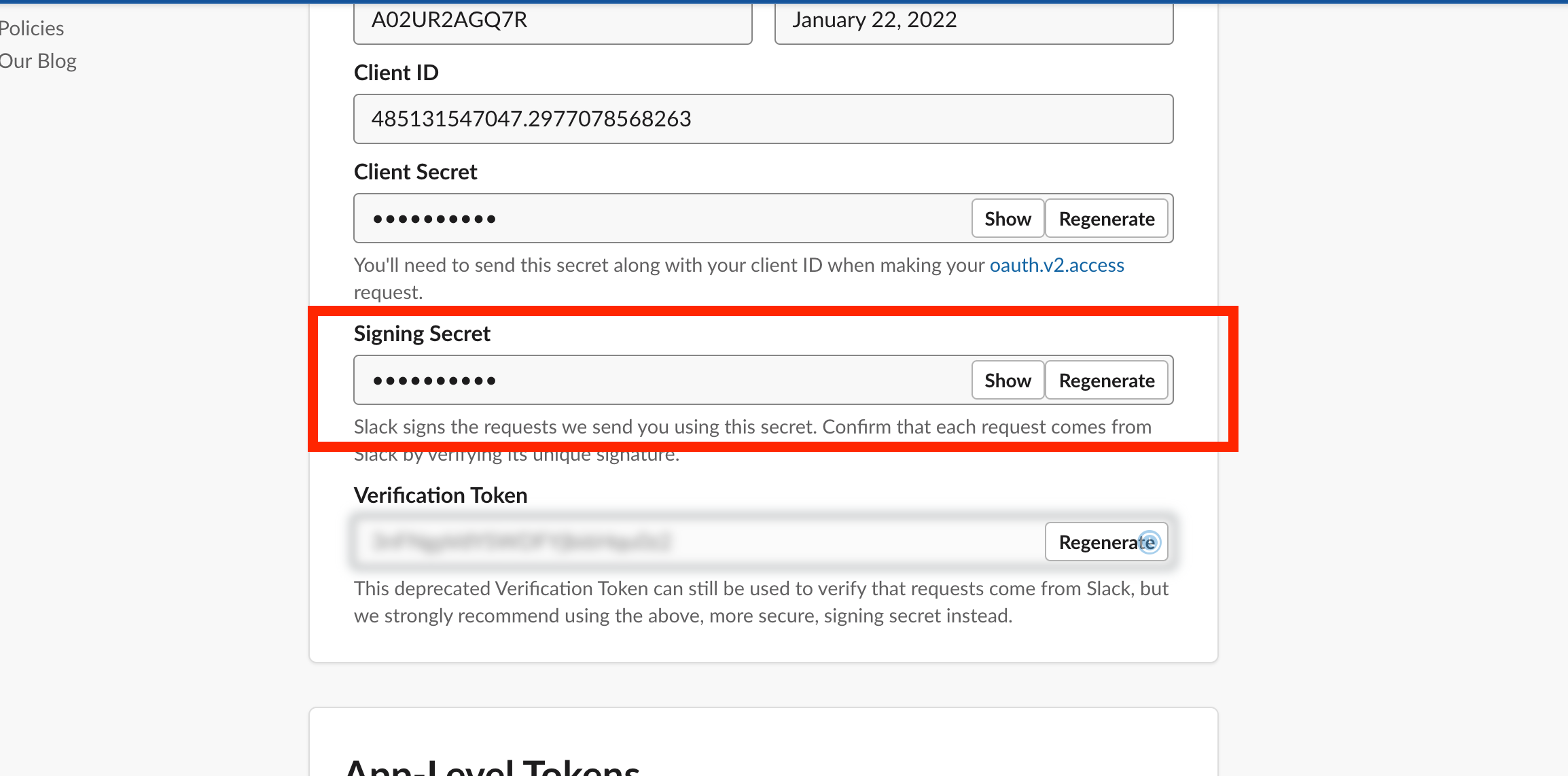
- Basic Information > App Credentials の
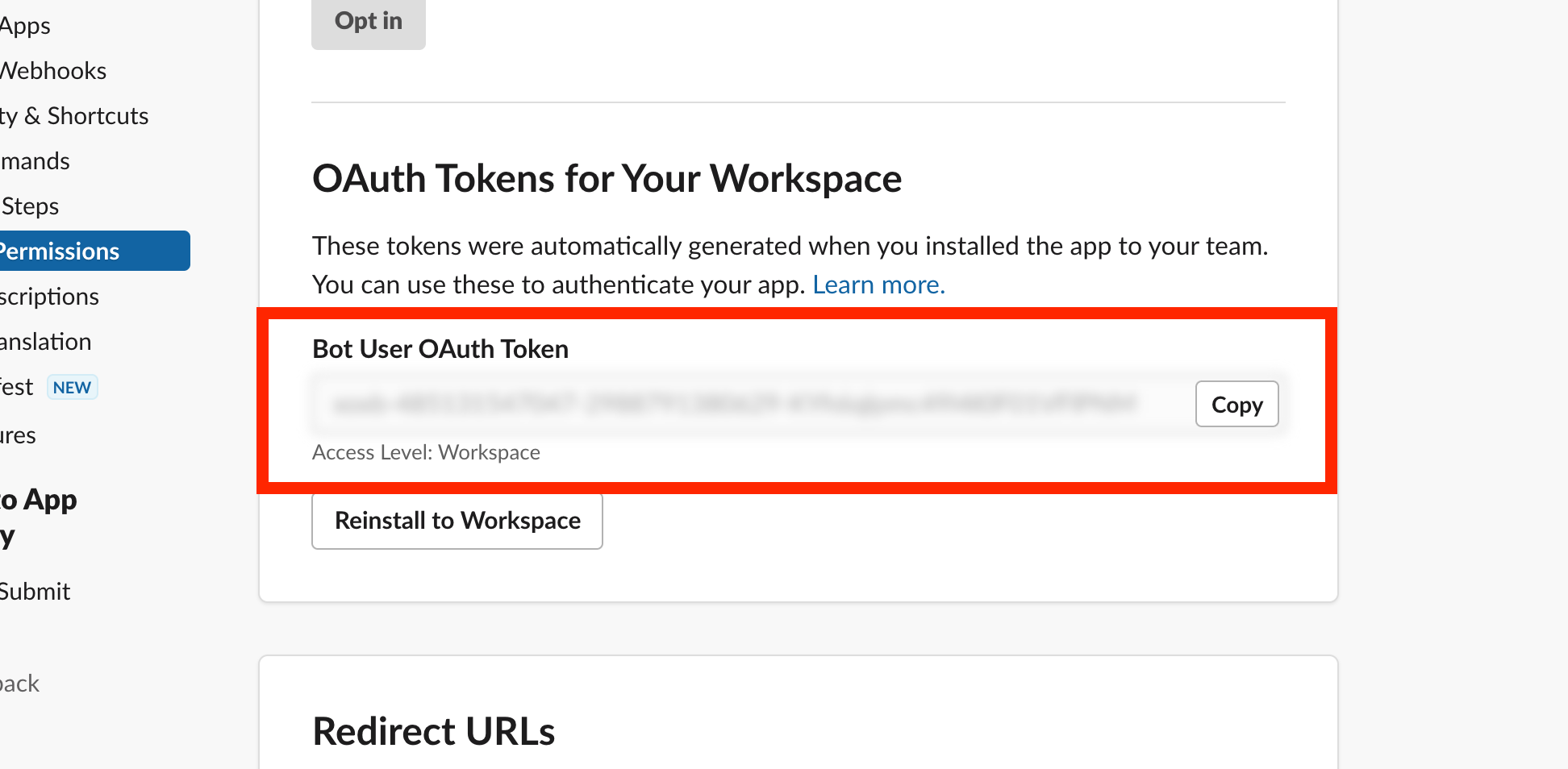
Signin Secret - OAuth & Permission > OAuth Tokens for Your Workspace の
Bot User OAuth Token
この値は次の Firebase の設定で使います。
tell-me-bot のリポジトリを任意のディレクトリでクローンします。
$ git clone https://github.com/kawamataryo/tell-me-bot
$ cd tell-me-bot最初に Firebase CLI でプロジェクトの設定を行います。
プロジェクトの ID は firebase projects:list で確認できます。
$ firebase use <事前準備で作成したプロジェクトのID>
そして Firebase の環境変数を設定します。 ここで今まででメモしてきた値を設定します。
# Slack APPの作成でメモしたBot User OAuth Tokenの値
$ firebase functions:config:set slack.bot_token="xxxx"
# Slack APPの作成でメモしたSignin Secretの値
$ firebase functions:config:set slack.signin_secret="xxxx"
# 質問チャネルがある場合は、質問チャネルのIDを指定。ない場合は空文字を指定。
$ firebase functions:config:set slack.ask_channel_id=""
# 事前準備で用意したSpreadsheetのID
$ firebase functions:config:set sheet.id="xxxx"次に functions ディレクトリの依存モジュールを install します。
$ npm --prefix ./functions i
最後にデプロイです。
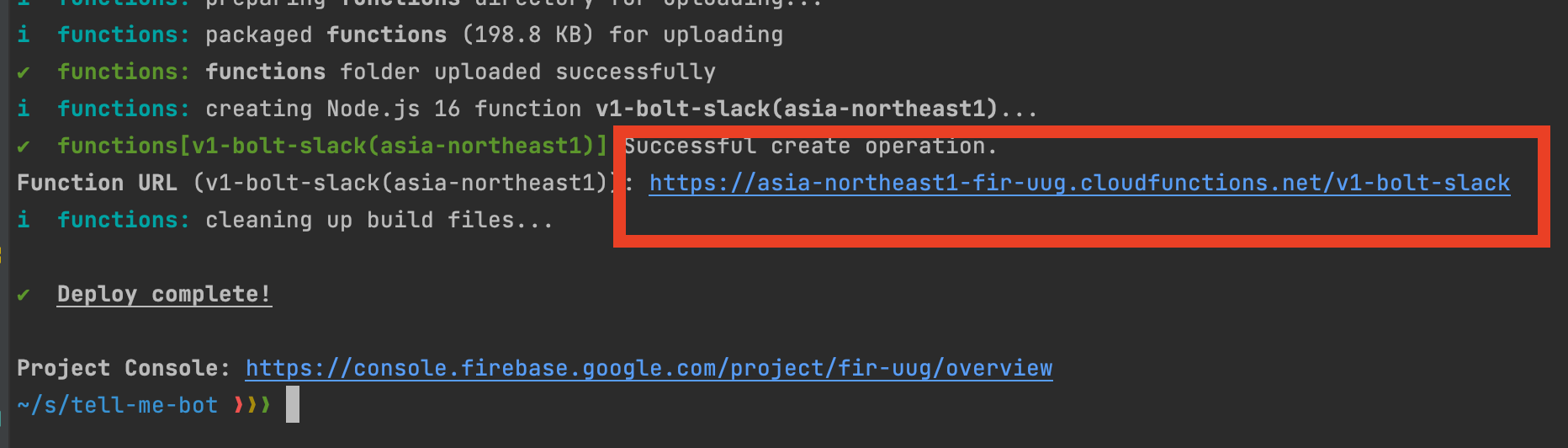
$ npm --prefix ./functions run deploy
完了後のログで functions の URL が確認できるのでメモします。
GCP のダッシュボードにアクセスし、Firebase で作成したプロジェクトを指定してください。
https://console.cloud.google.com/apis/dashboard?hl=ja
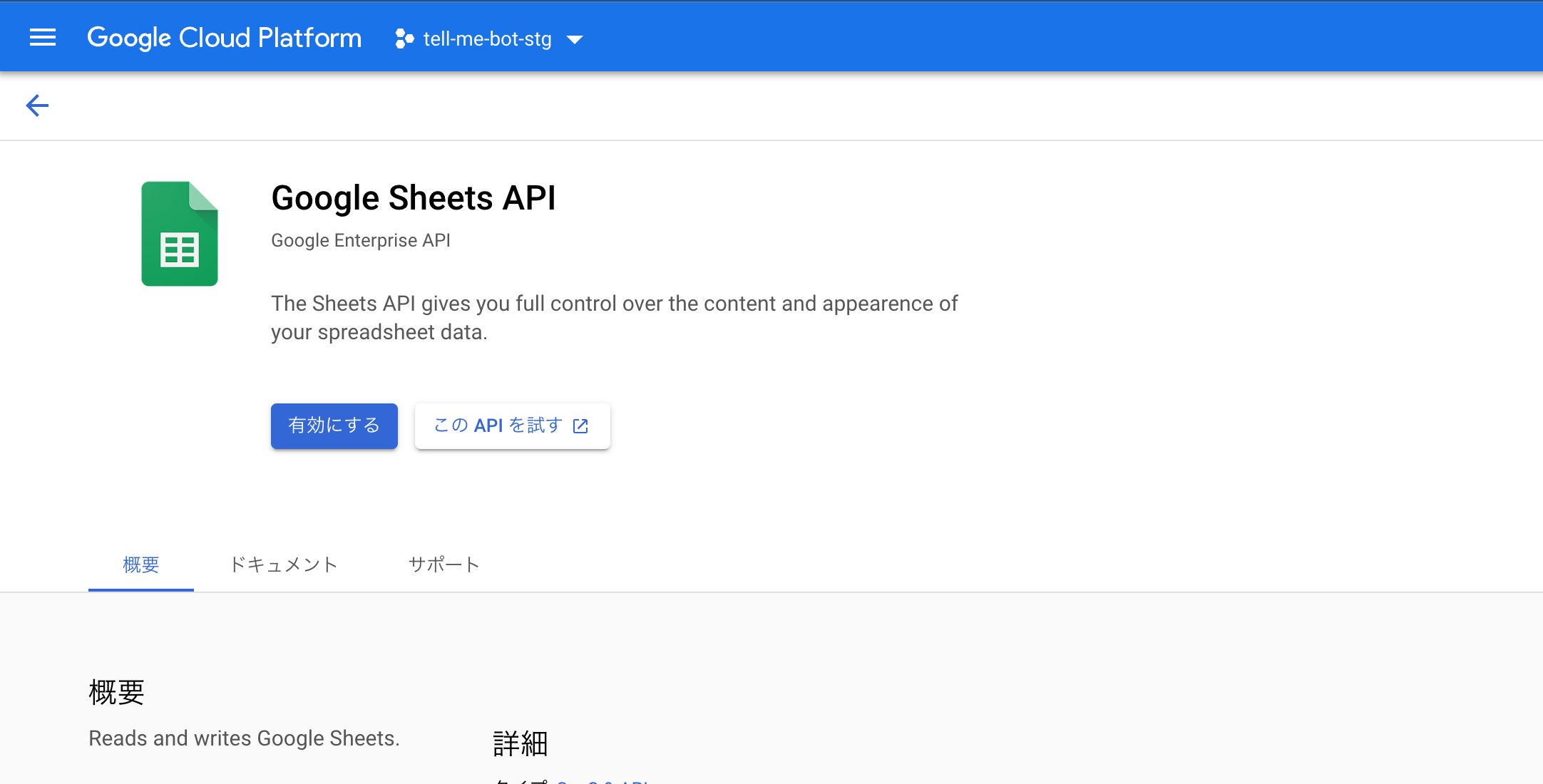
そしてメニューから Google Sheets API を開き有効化します。 これは tell-me-bot の内部で Spreadsheet の操作に Google Sheet API を利用しているためです。
次に、メニューからサービスアカウントを開きます。
2 つのサービスアカウントが作成されていると思うので、App Engine default service accountの方のメールアドレスをメモします。
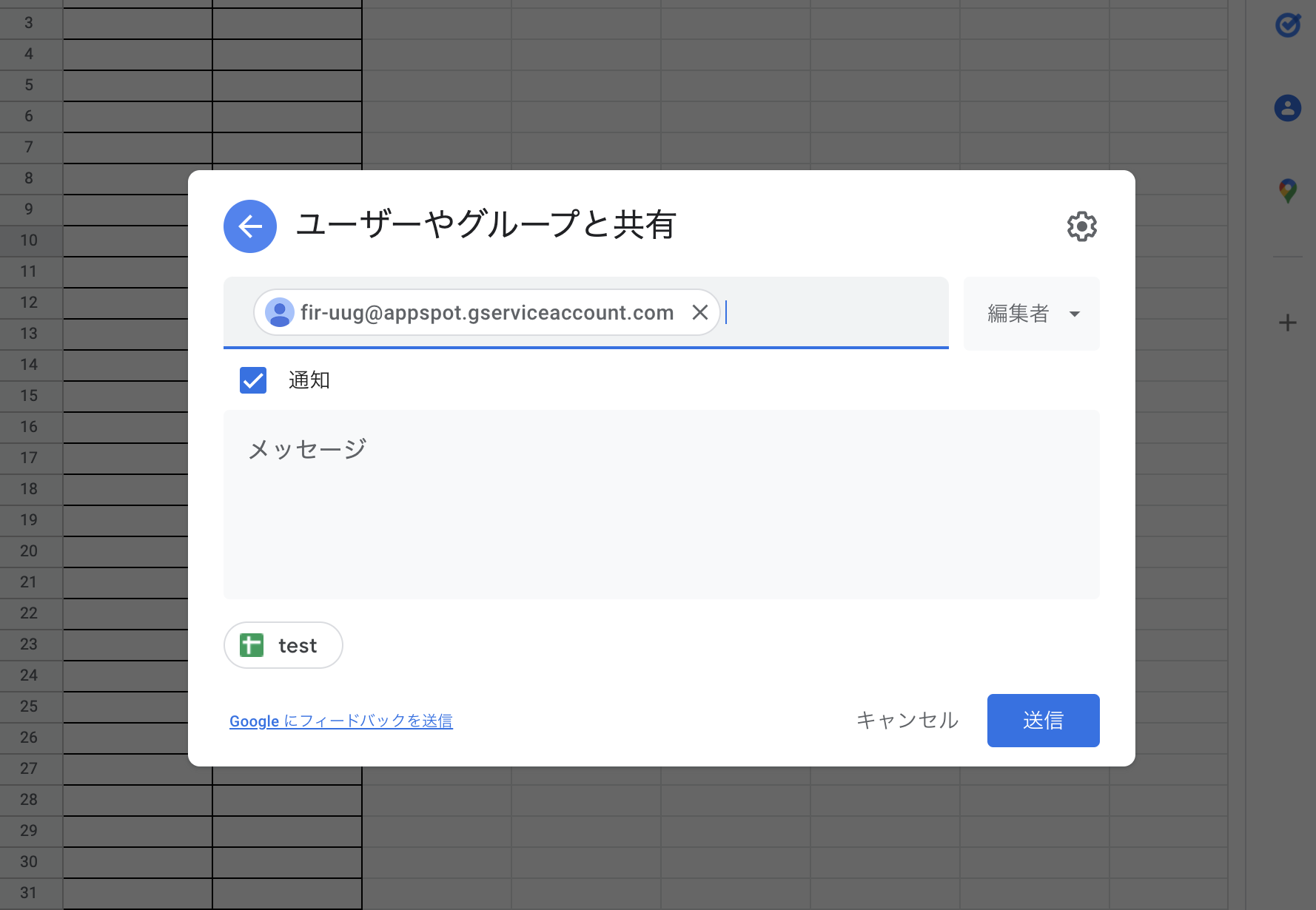
最後に、事前準備で作成した Spreadsheet を開き、先程メモしたアカウントに対して編集権限を設定します。
これで GCP 側の準備は完了です。
Slack APP に戻り、App Manifest を開きます。
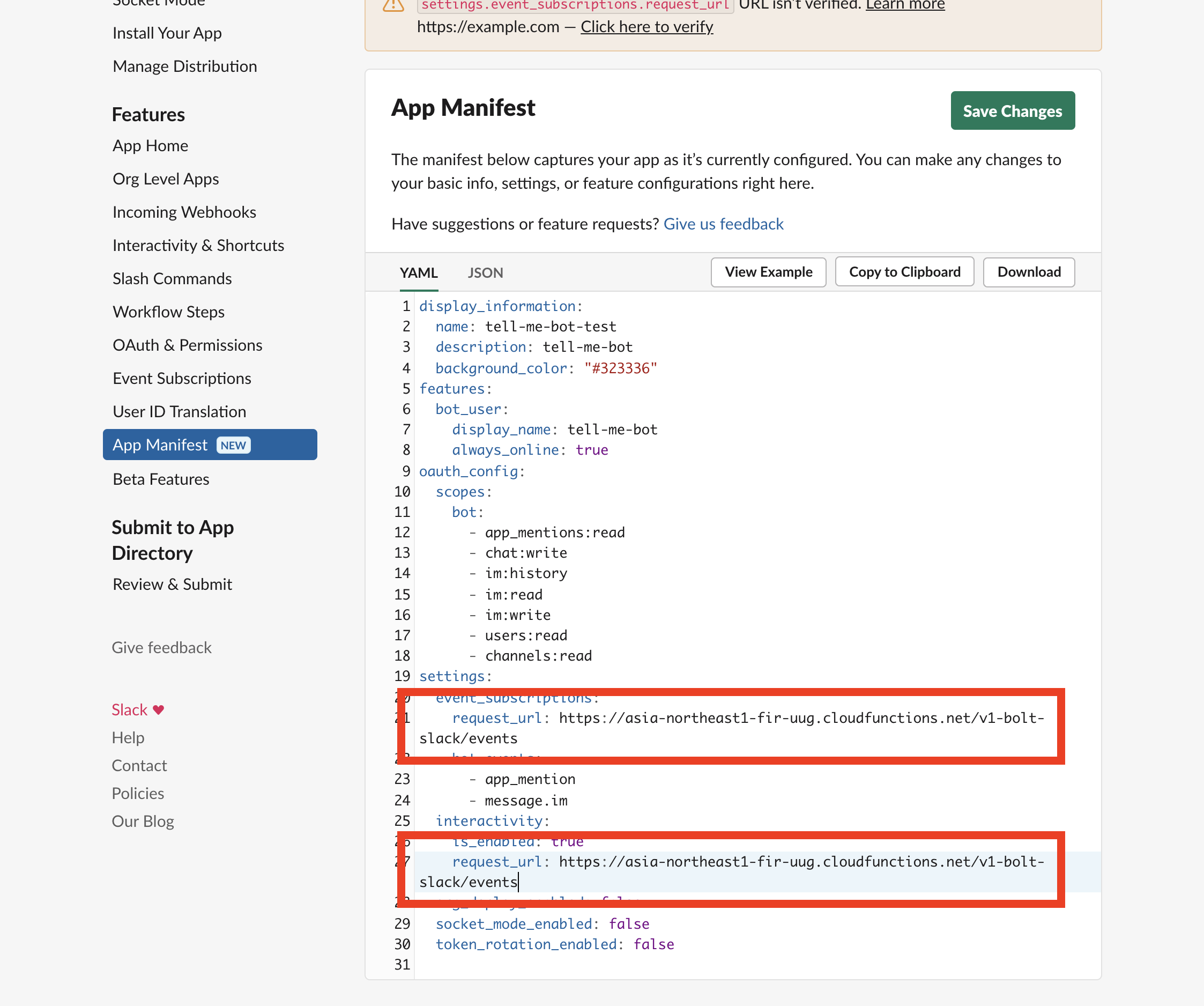
そこで、manifest の設定で以前example.comとしていた箇所を、先程メモした fucntions の デプロイURL/events を記載します。必ず後ろに/eventsをつけてください。
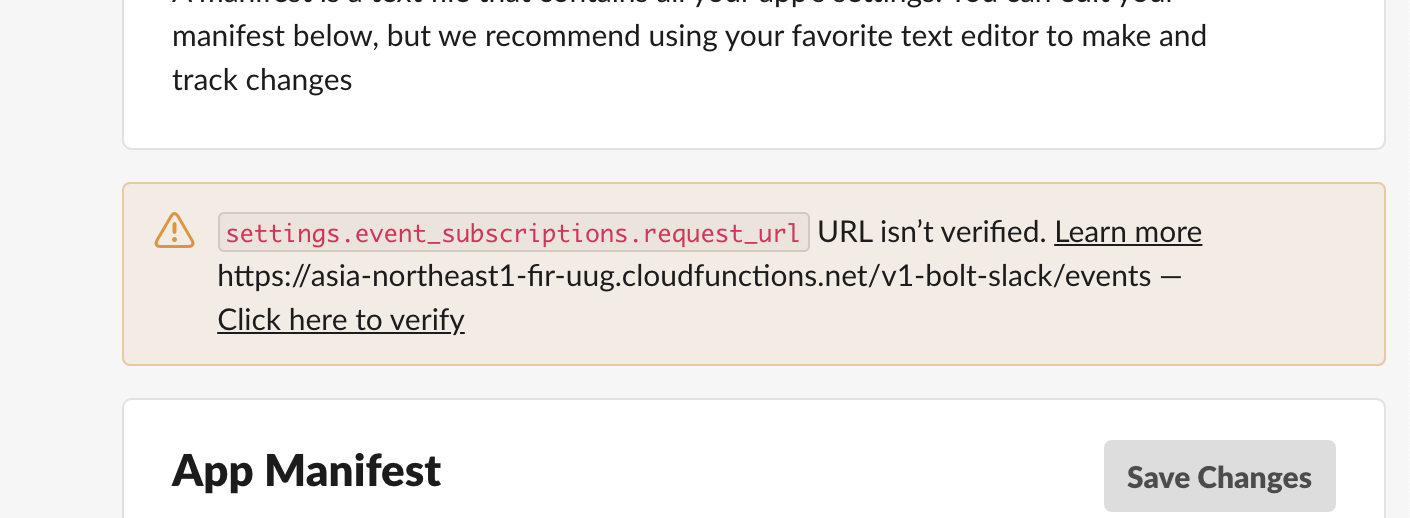
そして Save Change を押します。ここで上部に Verify Error と出る場合は functions の環境変数の設定か URL が間違っている可能性があるので確認してください。functions の log を見るとわかりやすいです。
最後に Slack APP を指定のワークスペースにインストールします。
Install App から Install Workspace を実行してください。
インストールした Slack Work スペースの任意のチャネルに tell-me-bot を追加してメンションしてみてください。
bot が答えてくれれば全て完了です。もしエラーが出る場合は Firebase のログを確認してください。