English | 中文
使用 SvelteKit 與 愛 ❤ 精心打造的部落格生成器
🎉 馬上嘗試看看 QWER
npx degit kwchang0831/svelte-QWER my-blog-
安裝 npm v18.x
-
安裝 pnpm。
npm i -g pnpm
-
安裝所有依賴套件。
pnpm i
-
啟動本地端測試伺服器。
pnpm dev
-
創建文章資料夾(如果您是 Windows 用戶,請確保使用一個支援 Bash 腳本的終端機,例如 Git Bash)。
pnpm run createblog YOURDIRNAME
-
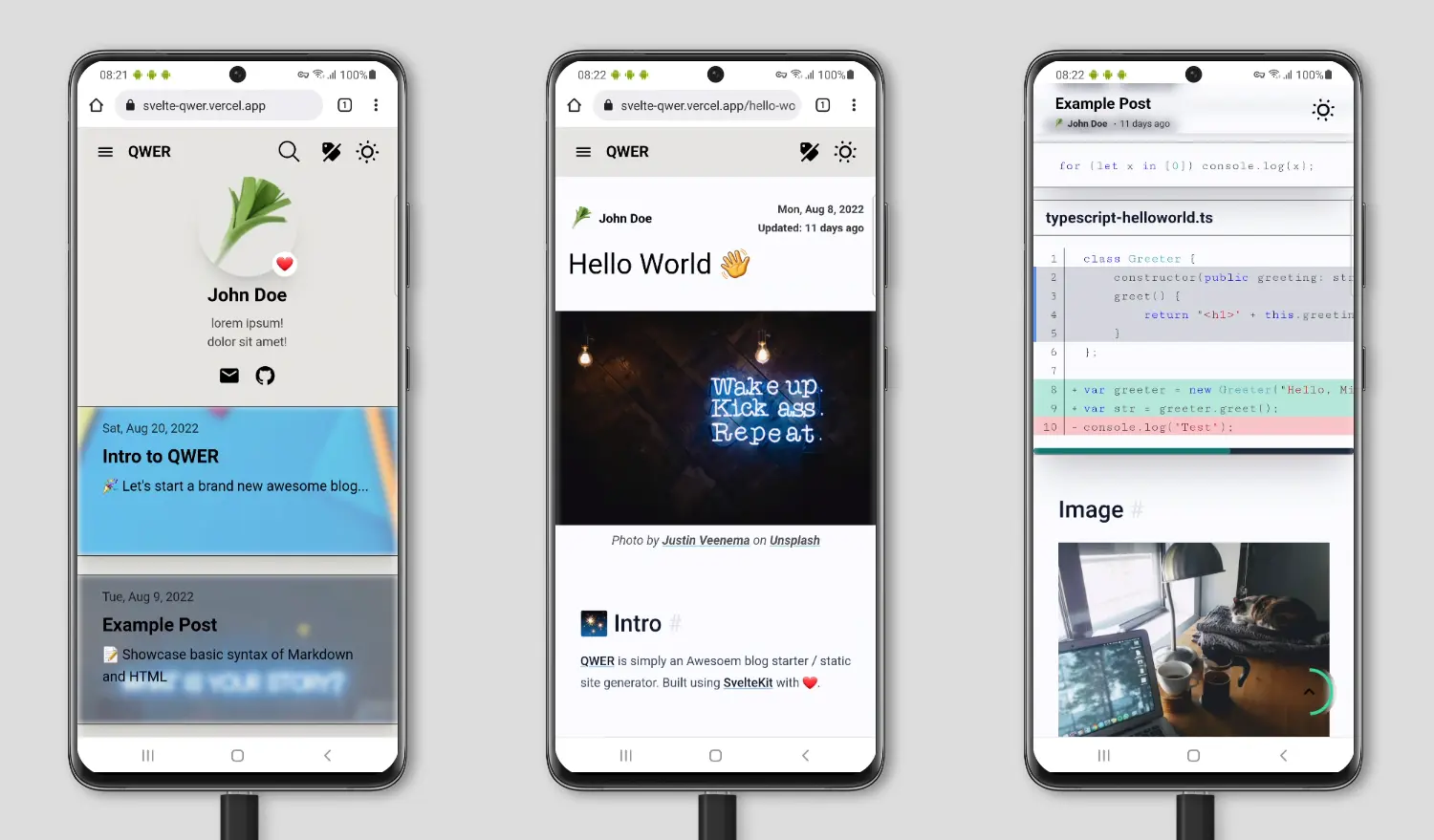
⚡ 超快的網站速度。接近完美的 PageSpeed 跑分。
-
🤗 SEO 友善,支援 meta, Open Graph, Schema, JSON-LD, microformats2。
-
🔎 站內搜尋功能。
-
📱 手機優先 / 響應式的設計。
-
✍️ 使用 Markdwon 語法撰寫文章。
-
📁 使用資料夾式的整理方式來新增部落格頁面。
-
🏷️ 多標籤過濾文章。
-
📄 自動生成文章目錄。
-
🖼️ 自動照片優化支援,透過 vite-imagetools。
-
⚙️ 支援嵌入 Svelte 組件 與 使用 Javascript 搭配 Markdwon 語法。
-
💬 支援 Giscus - 免費留言系統架設於 Github 討論版上。
-
💄 使用 UnoCSS - 原子化的 CSS 引擎。
-
🌐 多國語系 i18n 透過 typesafe-i18n。
-
🚀 免費架設部落格於 Vercel, 或 Netlify, 或 Cloudflare Pages 上。
請參考我們的 教學文件。
QWER 現在處於很早期的階段,所以經常會有破壞性的改動,請多包涵。
未來如果有更新,通常你只需要複製你的 user 資料夾覆蓋最新的 release。
請別忘了查看 CHANGELOG,看看你是否需要對 user/config 或其他地方進行更新與調整。
歡迎使用我們的 Github's Q&A 討論版。
拜託您,請考慮添加 svelte-qwer 至您 Git Repo 的 Topics 底下。
想知道還有誰正在使用 QWER,請參考 Github-Topics: svelte-qwer。
-
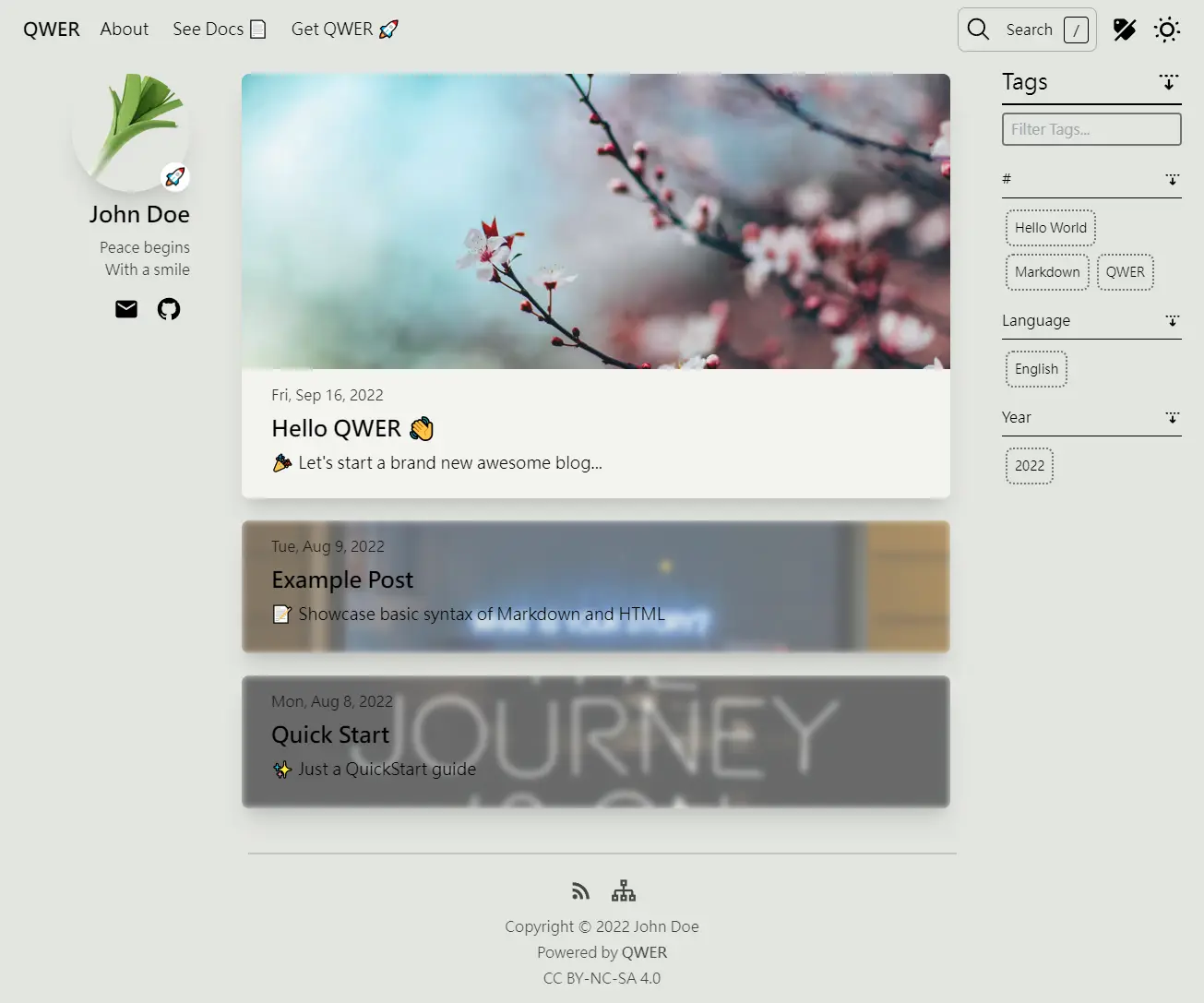
封面圖片來自 Jess Bailey 從 Unsplash
-
使用者圖像來自 Liam Moore 從 Ouch!