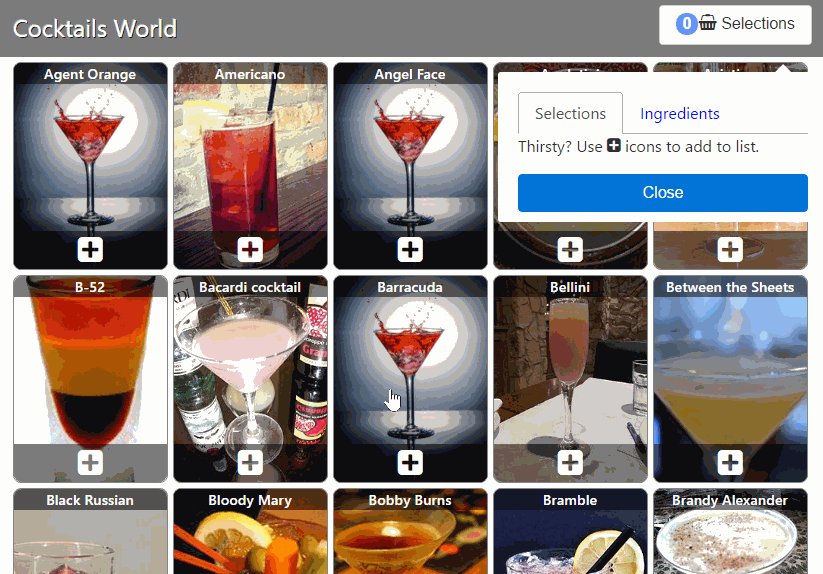
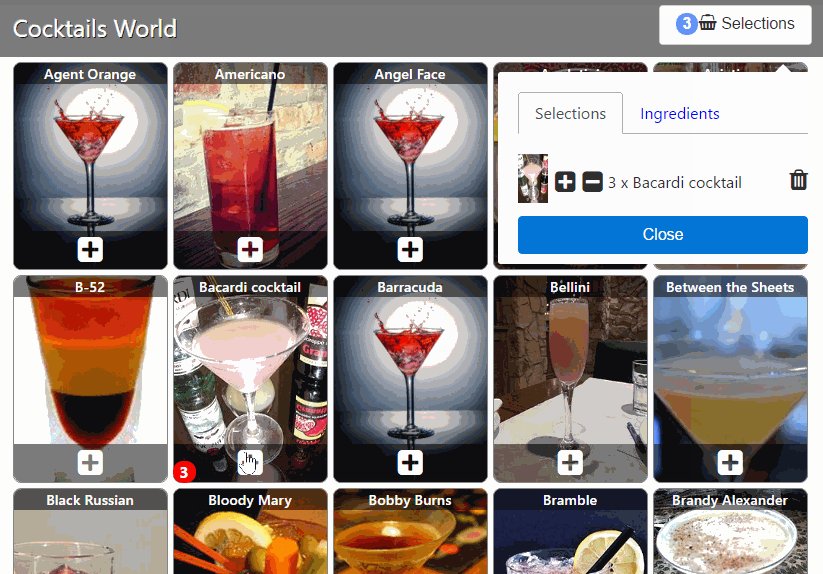
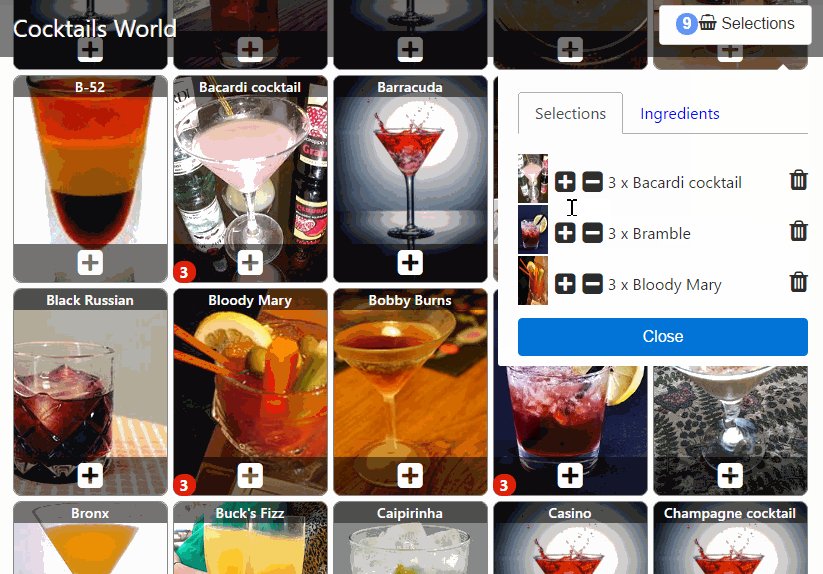
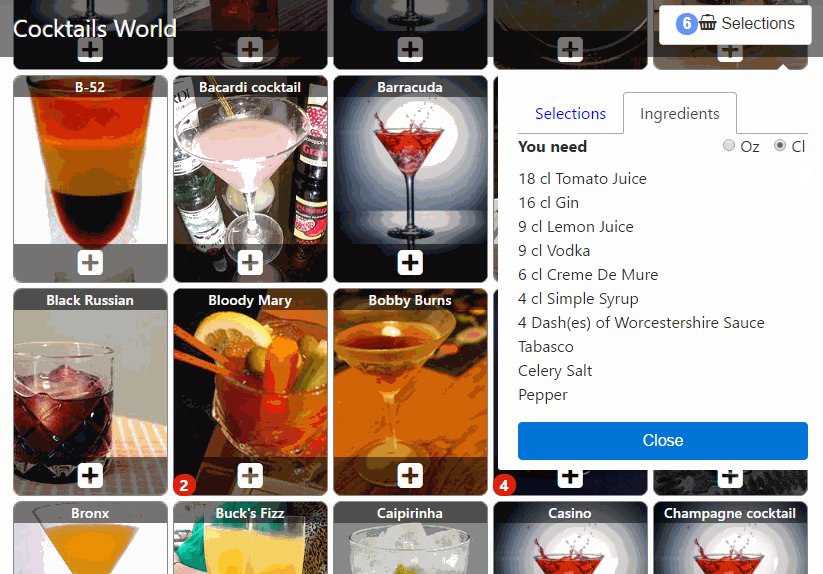
Cocktails World shows cocktail recipes and calculates needed ingredients based on selected cocktails. Built with React & Bootstrap and hosted in Heroku.
Based on the create-react-app with a Node server on Heroku template, relevant sections of the README below.
git clone https://github.com/lauriharpf/cocktails
cd cocktails
heroku create
git push heroku masterThis deployment will automatically:
- detect Node buildpack
- build the app with
npm installfor the Node servernpm run buildfor create-react-app
- launch the web process with
npm start- serves
../react-ui/build/as static files - customize by adding API, proxy, or route handlers/redirectors
- serves
Changes to dependencies in package.json take effect when the file is saved.
create-react-app itself supports configuration with environment variables. These compile-time variables are embedded in the bundle during the build process, and may go stale when the app slug is promoted through a pipeline or otherwise changed without a rebuild. See create-react-app-buildpack's docs for further elaboration of compile-time vs runtime variables.
create-react-app-buildpack's runtime config makes it possible to dynamically change variables, no rebuild required. That runtime config technique may be applied to Node.js based apps such as this one.
-
Add the inner buildpack to your app, so that the
heroku/nodejsbuildpack is last:heroku buildpacks:add -i 1 https://github.com/mars/create-react-app-inner-buildpack # Verify that create-react-app-inner-buildpack comes before nodejs heroku buildpacks -
Set the bundle location for runtime config injection:
heroku config:set JS_RUNTIME_TARGET_BUNDLE='/app/react-ui/build/static/js/*.js' -
Now, build the app with this new setup:
git commit --allow-empty -m 'Enable runtime config with create-react-app-inner-buildpack' git push heroku master
Because this app is made of two npm projects, there are two places to run npm commands:
- Node API server at the root
./ - React UI in
react-ui/directory.
In a terminal:
# Initial setup
npm install
# Start the server
npm startnpm install package-name --saveThe React app is configured to proxy backend requests to the local Node server. (See "proxy" config)
In a separate terminal from the API server, start the UI:
# Always change directory, first
cd react-ui/
# Initial setup
npm install
# Start the server
npm start# Always change directory, first
cd react-ui/
npm install package-name --save