This is a plugin for the Backstage Project that provides a seamless way to display DORA Metrics in your developer portals.
Our goal is to provide an Open Source plugin that works with the Open Telemetry backend collecting your DORA metrics in a non-opinionated manner.
This plugin is currently loosely tied to GitHub and Loki DB, we plan to expand to GitLab and other platforms in the future
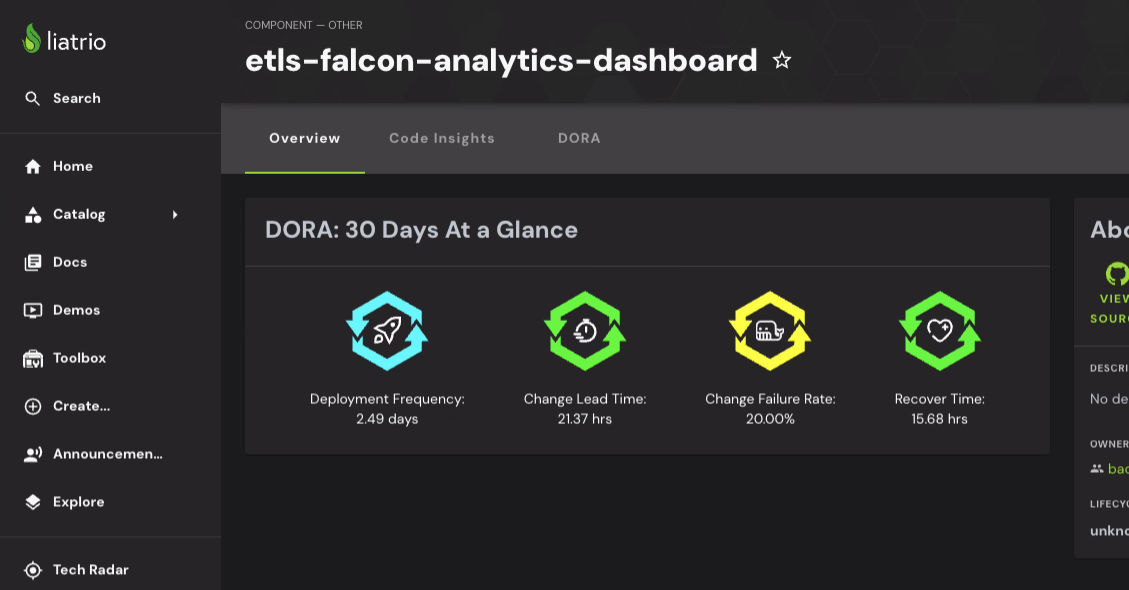
This offers you a quick view of the state of a component or team.
Depending on how you have set up your configuration for this plugin, it will show:
- The individual DORA Metrics for the last 30 days
Deployment Frequency- The average how often you are deploying, failed or successful- Weekends, unless included, and holidays, if set, are subtracted from timespans that go over them
Change Lead Time- The average of time merged tomainto deployment success- Weekends, unless included, and holidays, if set, are subtracted from timespans that go over them
Change Failure Rate- The average number of changes that result in a failed deploymentRecovery Time- The average of a failed deployment to the next successful deployment- Regardless of configuration, includes weekends and does not subtract the holidays if set.
- The DORA Metrics overall trend over the last 30 days
- The Trend is calculated on a per-week basis
- If a component has gone stale or is too new, you will see a note about there not being enough data to render a trend.
- There is an option to also show each DORA Metric as a line on the graph, a legend will appear in this case
Here are some examples:
| Metric View with Details Always Showing | Metric View with Details on Hover |
|---|---|
 |
 |
| Overall Trend View | Overall Trend View with Individual Metric Trends |
|---|---|
 |
 |
This is a set of charts that for the DORA metrics.
It has two different modes Team View and Component View:
Component View- You will see this when you access a specific Component in the Catalog.Team View- You will see this when you access theDORA Metricssidebar navigation.
Here are some examples:
| Component View | Team View |
|---|---|
 |
 |
This plugin relies on the following dependencies:
- Liatrio DORA React Components
- Liatrio OTel Collector
- An instance of Loki DB
- You can swap out for any Time Series DB, but you will need to fork and modify the Liatrio DORA API to do so
- A GitHub Organization hosting your repositories
- We will expand this to more platforms in the future
In the dependencies folder, you will find a docker-compose file. Using this will spin up the following in docker containers:
- An instance of Loki DB with persistent storage
- An instance of Promtail, which is required by Loki DB
- An instance of an OTel Collector configured to accept events from GitHub
- An instance of the Liatrio DORA API, which this plugin can call to get the data it needs
You will need to update the .env file with your GitHub Org, User and PAT (with full repo access) for the API to be able to return a list of teams
If you have a Kubernetes Cluster, we have a quick start guide that installs Loki DB and Liatrio OTel Collector (among a few other tools) that can be found here
This quick start manifest does not set up the Liatrio DORA API or any other API which you would need to sit between this plugin and the Loki DB.
Once you have the dependencies configured and running, you will need to update your GitHub Organization to send events to the OTel Collector.
You can do this by setting up a new Webhook and configuring the Webhook to send the following events:
- Deployments
- Issues
- Pull Requests
- Deployment Statuses
To Install this plugin you'll need to do the following:
-
Install the
@liatrio/backstage-dora-pluginpackage into the/packages/appfoldernpm install @liatrio/backstage-dora-plugin yarn add @liatrio/backstage-dora-plugin
-
Update the
/packages/app/src/App.tsxfile:- Add this to your imports:
import { EntityDORACharts } from '@liatrio/backstage-dora-plugin';
- Add this into the
FlatRouteselement as a child:
<Route path="/dora" element={<EntityDORACharts showTeamSelection />} />
-
Update the
/packages/app/src/components/catalog/EntityPage.tsxfile:- Add this to your imports:
import { EntityDORACharts, EntityDORAAtAGlance, } from '@liatrio/backstage-dora-plugin';
- Define this constant:
const doraContent = ( <Grid container spacing={3} alignItems="stretch"> {entityWarningContent} <EntityDORACharts showTeamSelection={false} /> </Grid> );
- Add this into the
serviceEntityPage,websiteEntityPage,defaultEntityPageEntityLayoutWrapperelements:
<EntityLayout.Route path="/dora" title="DORA"> {doraContent} </EntityLayout.Route>
- Add this into the
overviewContentGrid:
<Grid item md={6}> <EntityDORAAtAGlance /> </Grid>
-
Update the
app-config.yaml:- Add this to the
proxy.endpointsand use the correct URL for your API:
/dora/api: target: [URL_TO_DORA_API]
-
Add this root property
dorato the file and then add the following under it:-
Required:
dataEndpoint: This the endpoint on the proxy that provides the deployment data. If you are using theliatrio-dora-apithis will bedatateamListEndpoint: This the endpoint on the proxy that provides the team and repo ownership data. If you are using theliatrio-dora-apithis will beteamsdaysToFetch: This is the number of days worth of data that will be fetched for the charts to have available for display
-
Optional:
-
showWeekends: This boolean will toggle theDeployment Frequency Chartto hide weekends or show them. The default is to hide them. -
includeWeekends: This boolean will toggle whether weekends are included in scoring yourDeployment FrequencyandChange Lead Time. The default is to exclude them. -
showDetails: This boolean will toggle whether or not theDORA At a Glanceshows the exact scores on hover or as static text. The default is to show them on hover. -
showTrendGraph: Enabling this field will change theDORA At a Glanceto be a Trend Graph rather than have Metric indicators -
showIndividualTrends: Enabling this field will add individual Metric Trends to the Trend Graph in theDORA At a Glancecomponent -
rankThresholds: This is an object to override the default rank thresholds for DORA Score Board and is fully optional all the way down to the individual ranks.There are 4 scores, all are optional:
deployment_frequencymeasured in hourschange_lead_timemeasured in hourschange_failure_ratemeasured as a percentagerecover_timemeasured in hours
Each score has the following rank options:
elitehighmedium
Note: Anything outside
mediumis consideredlowThe default rank thresholds are:
- deployment_frequency
- elite: 24 (1 day or less)
- high: 168 (1 week or less)
- medium: 720 (1 month or less)
- change_lead_time
- elite: 24 (1 day or less)
- high: 168 (1 week or less)
- medium: 720 (1 month or less)
- change_failure_rate
- elite: 5
- high: 10
- medium: 45
- recover_time
- elite: 1 (1 hr or less)
- high: 24 (1 day or less)
- medium: 168 (1 week or less)
-
-
- Add this to the
See Contributing to Backstage Dora Plugin


