Please read this document thoroughly and plan your work accordingly. When ready, fork the repository and create a feature branch. It is in this branch we expect your delivery.
This Work Task is divided into three parts:
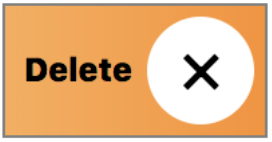
Recreate this button using only HTML/CSS and using as few HTML-elements as
possible. (HINT: It is possible to solve this using only one <button>)
- You can provide a solution for this separately or as a part of the solution for (3) *
https://sv.surveymonkey.com/r/QCT8SHL
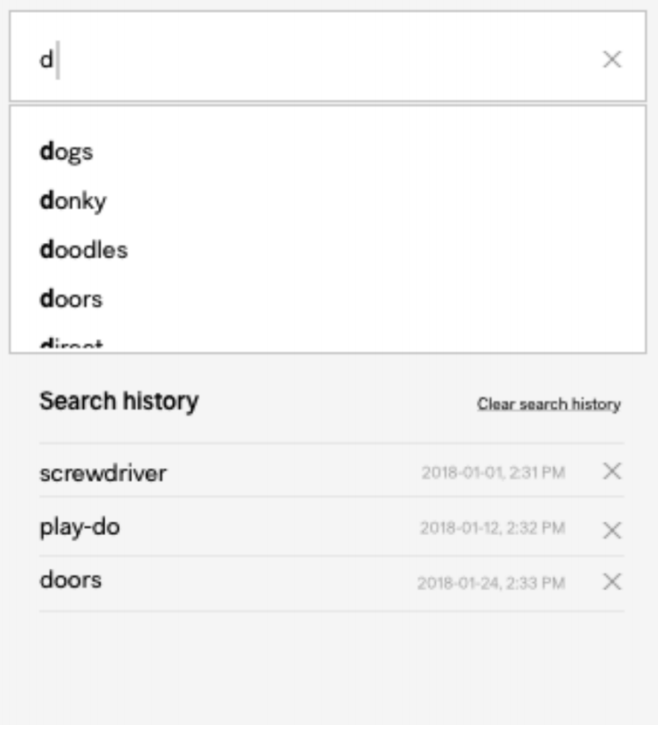
Implement a simple search form. The search should use a public REST API of your choice using JavaScript.-
Search for title, return title (or something like that)
-
Display partial search results in a list beneath the search field (Auto complete)
-
Display the selected results in an editable list beneath the search component
- Selected search result should be saved with date/time stamp (as a search history)
- User should be able to delete a result from the list or delete the entire list.
-
The application should be responsive, adapting to changes of the viewport.
-
HTML5: Semantic markup, SEO optimization, Accessibility
- Use HTML5 and show us that you have deep knowledge of semantic markup.
-
CSS3: Responsivity, use of pseudo elements, HTML entities and complexity of solution
- Surprise us with interesting solutions and show off your skills!
- NOTE: Solution based on premade CSS frameworks will be completely discarded
-
JS: complexity, sanity, comments and security.
- The search should fetch data for each entry, don’t store a complete database response in a variable and iterate through that.
- Sanitize your inputs and don’t stress the API more than necessary.
-
General sanity check on structure and solution
- Show to us that you know - how front-end development should be done.
When done, push your branch and let us know it’s done by making a pull request.
Good Luck and have fun!