Boilerplate Store Locator implementation for Contentstack based on Next.js and Google APIs: screenshots.
Primark Store Locator taken as demonstration example, no affiliation.
- Configurable SEO-friendly pages per country, locality, and store details.
- Dynamic stores map powered by Google Maps JavaScript API.
- Distance-based geo search with keyword suggestions powered by Google Geocoding and Places APIs.
- Distance-based Nearby Stores list on Store Detail page.
- Automatic redirect on locality click if it contains only one store.
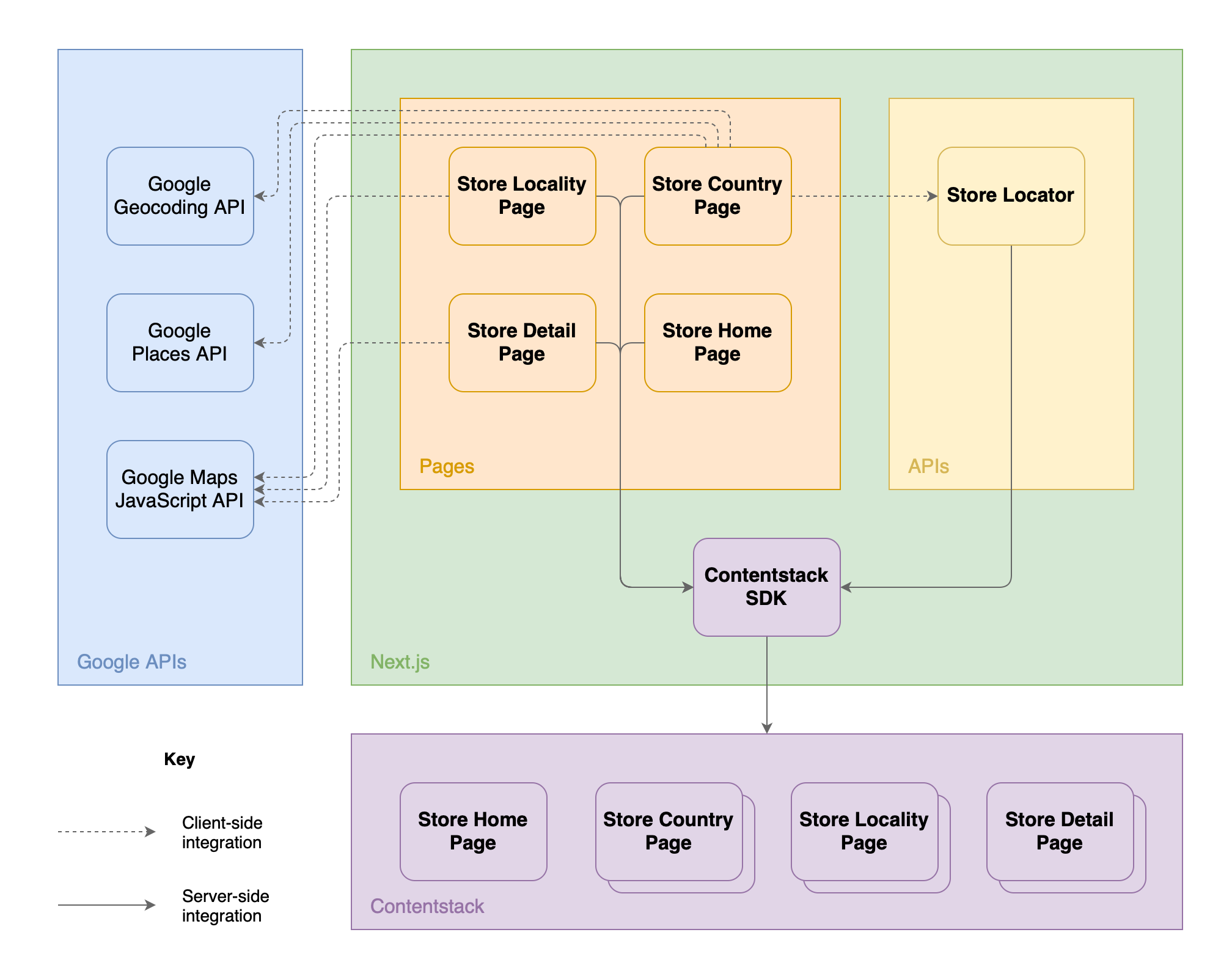
Contentstack serves as a data source and is integrated only on the server side with the help of Contentstack SDK.
Store Locator pages are built on top of the Contentstack entries on the server side at the moment of request. This enables SEO capabilities but also pages can be cached at the CDN level.
Store Locator API returns stores within the current country sourced from Contentstack based on proximity to the requested geo coordinates. Calculations are done on the server side, so the API can be cached at the HTTP layer.
Google Maps JavaScript API is used on the client side to build the map and show store markers dynamically based on the selected page or search.
Google Places API is used on the client side at the moment of the search query to suggest places for the user to select from, and then Google Geocoding API is used on the client side as well to translate selected address suggestions to geo coordinates to make a request to Store Locator API.
Unfortunately, exported content types could not be imported without some adjustments:
- Remove
formatproperty fromstore_detail_page.jsonfor Latitude and Longitude (lines 87 and 106). - Remove the
Brand Colorcustom field completely (lines 122-135). - Import
store_detail_page.jsoncontent type. - Enable (or make sure it's enabled) the out-of-the-box
Color Pickerextension. - Add the
Brand Colorcustom field manually using theColor Pickerextension with a configuration similar to the exported in JSON. - Import
store_locality_page.jsoncontent type. - Import
store_country_page.jsoncontent type. - Import
store_home_page.jsoncontent type.
Entries could not be imported into Contentstack as is, so just use data from JSON to create and deploy them manually.
Next, Create a Delivery Token.
Create API key restricted to Geocoding API, Maps JavaScript API, and Places API.
Copy .env.local.sample to .env.local and configure at least the following environment variables:
CONTENTSTACK_API_KEYCONTENTSTACK_DELIVERY_TOKENCONTENTSTACK_ENVIRONMENTNEXT_PUBLIC_GOOGLE_MAPS_API_KEY
This is a Next.js project bootstrapped with create-next-app.
Run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000/store-locator with your browser to see the result.