This script helps you to create a skeleton Lowcoder Component, which you can then publish on npm and use it as imported Plugin in any app.
The main steps are:
- Fork of this Repository
- Local installation & preparation
- Developing & preview the Components
- Publish the Components
To ensure you can develop your Component Plugin including as your repository, please fort (update) our lowcoder-org/lowcoder-create-component-plugin repository first. Find here more information: https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/fork-a-repo
Now you can clone your new repository to develop local.
https://github.com/<your org>/lowcoder-create-component-plugin.git
or
git@github.com:<your org>/lowcoder-create-component-plugin.git- Navigate your terminal or bash to your /root folder of the cloned repository to install general dependencies and the Lowcoder SDK
yarn install- execute the Plugin Builder Script. Please name your plugin with the prefix "lowcoder-comp-" to make it easy for other users to find Lowcoder Component Pluins on NPM
npm create lowcoder-plugin lowcoder-comp-my-plugin- Navigate your terminal or bash to the newly created Plugin folder
cd lowcoder-comp-my-plugin- install all dependencies:
yarn install- Start the Playground (Components Preview): Now you can start your Plugin in the playground, so during development you have a realtime preview.
yarn startThis will start the local development server and open a browser on http://localhost:9000
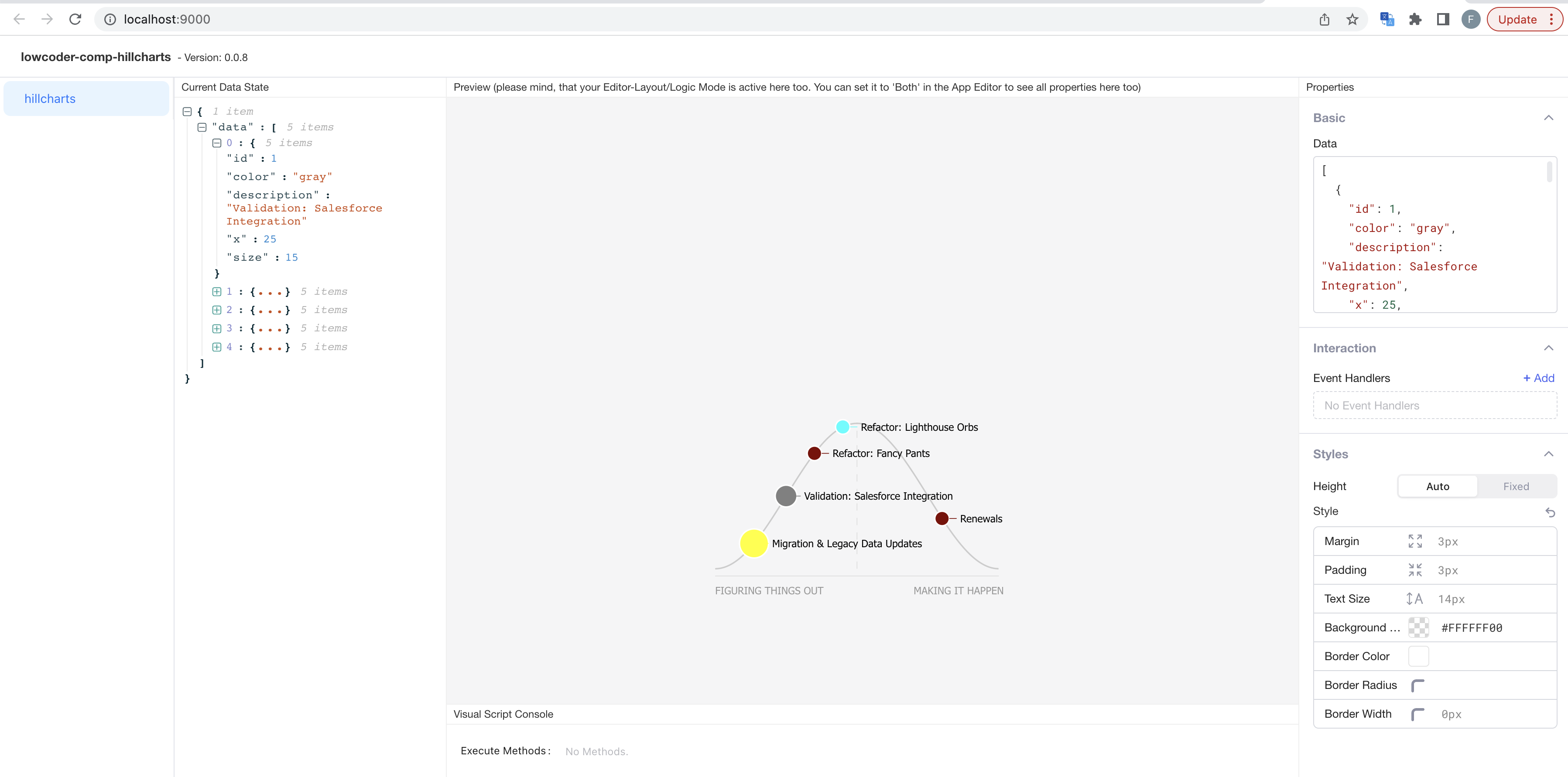
After the preparation, a skeleton project for Lowcoder Component Plugin development was created and the SDK prepared. A new browser window should open at http://localhost:9000 This is the Components Preview, which allows you to see your new component in action, as it would work in the Lowcoder Editor.
Data, methods and properties are visible and interactive, so you can test your Component during development. The view will get automatically refreshed.
Find the /src folder in the new created project. Here are some demonstration files prepared. The Lowcoder Component Builder makes the development & publishing of multiple individual components as bundle possible. In the left navigation of the Components Preview you can switch between your components.
Before you publish, please cleanup all demonstration files like the "HelloWorldComp.tsx" and the references to HelloWorldComp.
Folder Structure:
- ├ icons/
- ├ locales/
- └ src/
- └ index.ts
In "icons" you will place an SVG, which will later displayed to drag the component to the Lowcoder Editor Canvas. In "locales" you place translation files for all displayed texts of your components And in the "src" folder you place all code. Make sure, your Copmonent is referenced right in the index.ts file.
With the following command you can publish the script to the NPM repository:
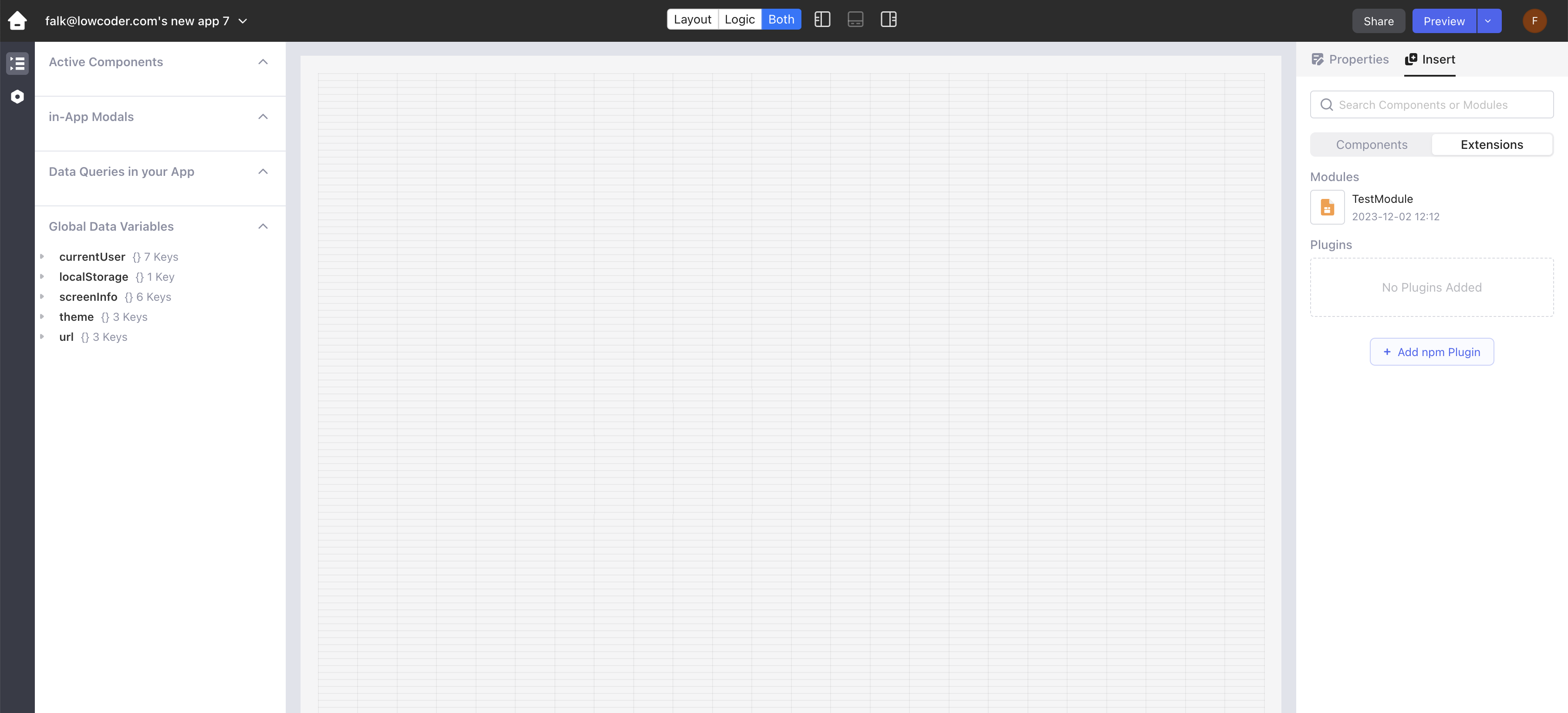
yarn build --publishIn the Lowcoder Editor users can now "import" and directly use your plugin. To do so, they click in the right components panel "Insert > Extensions > Add npm plugin".
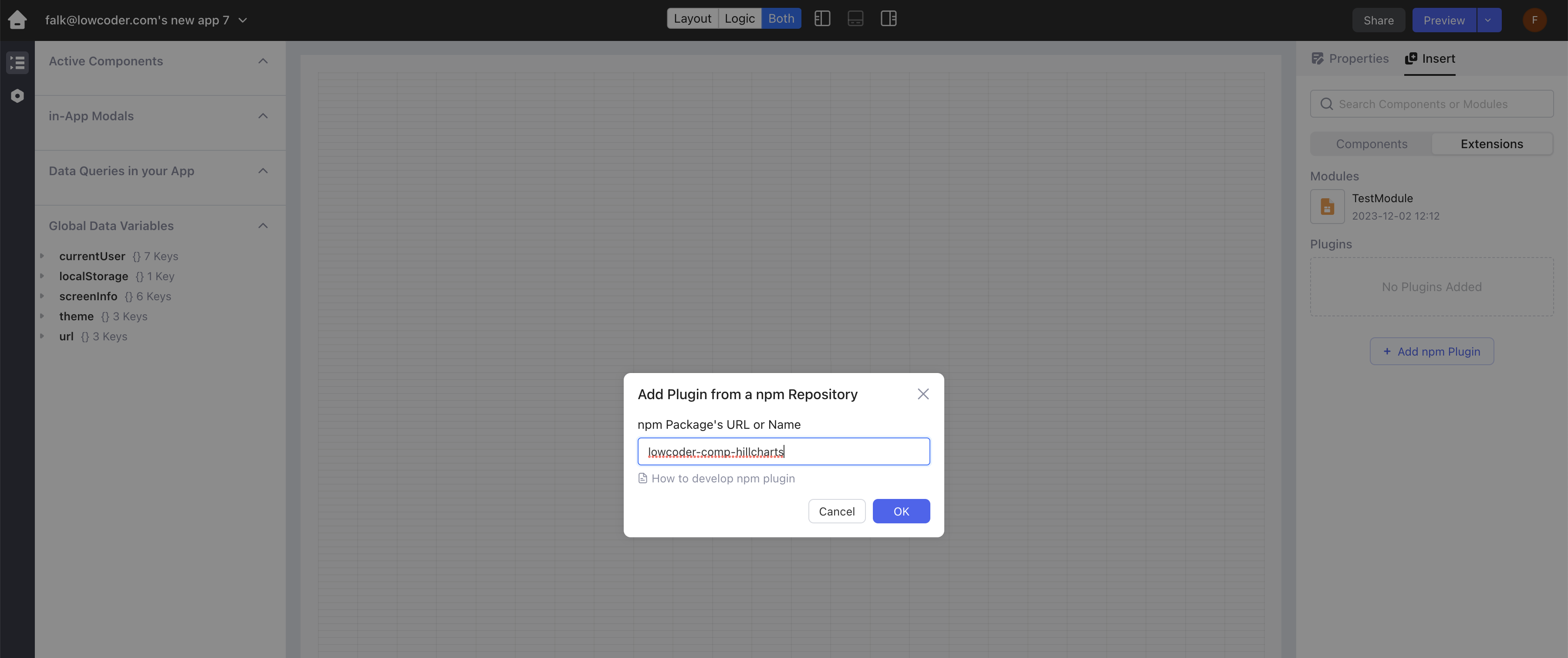
Now the can input your npm package's URL or name, which installs the component plugin for their app.
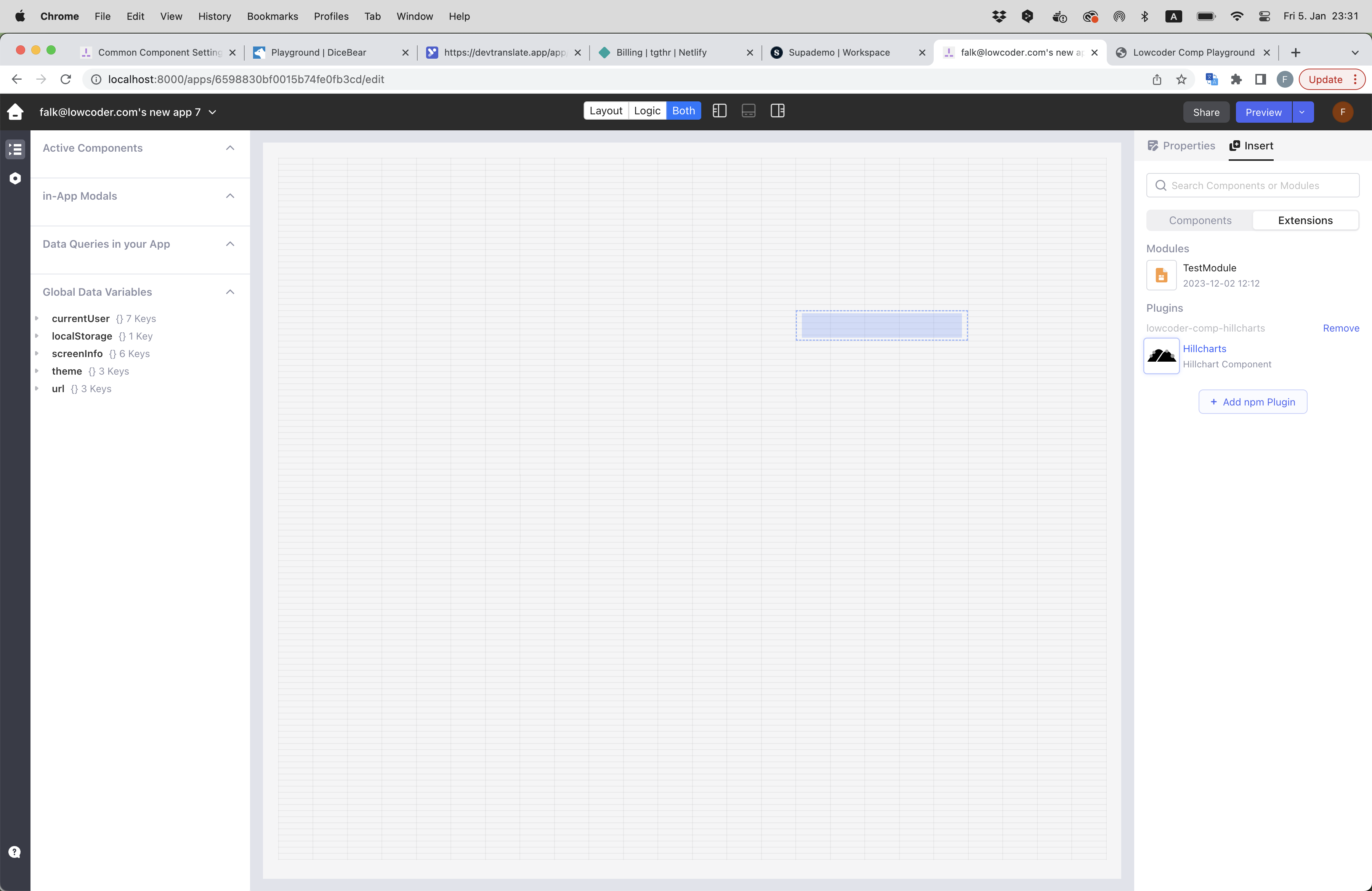
And then they can use your components plugin already.
More information: https://docs.lowcoder.cloud/lowcoder-documentation/lowcoder-extension/develop-ui-components-for-apps#import-plugins