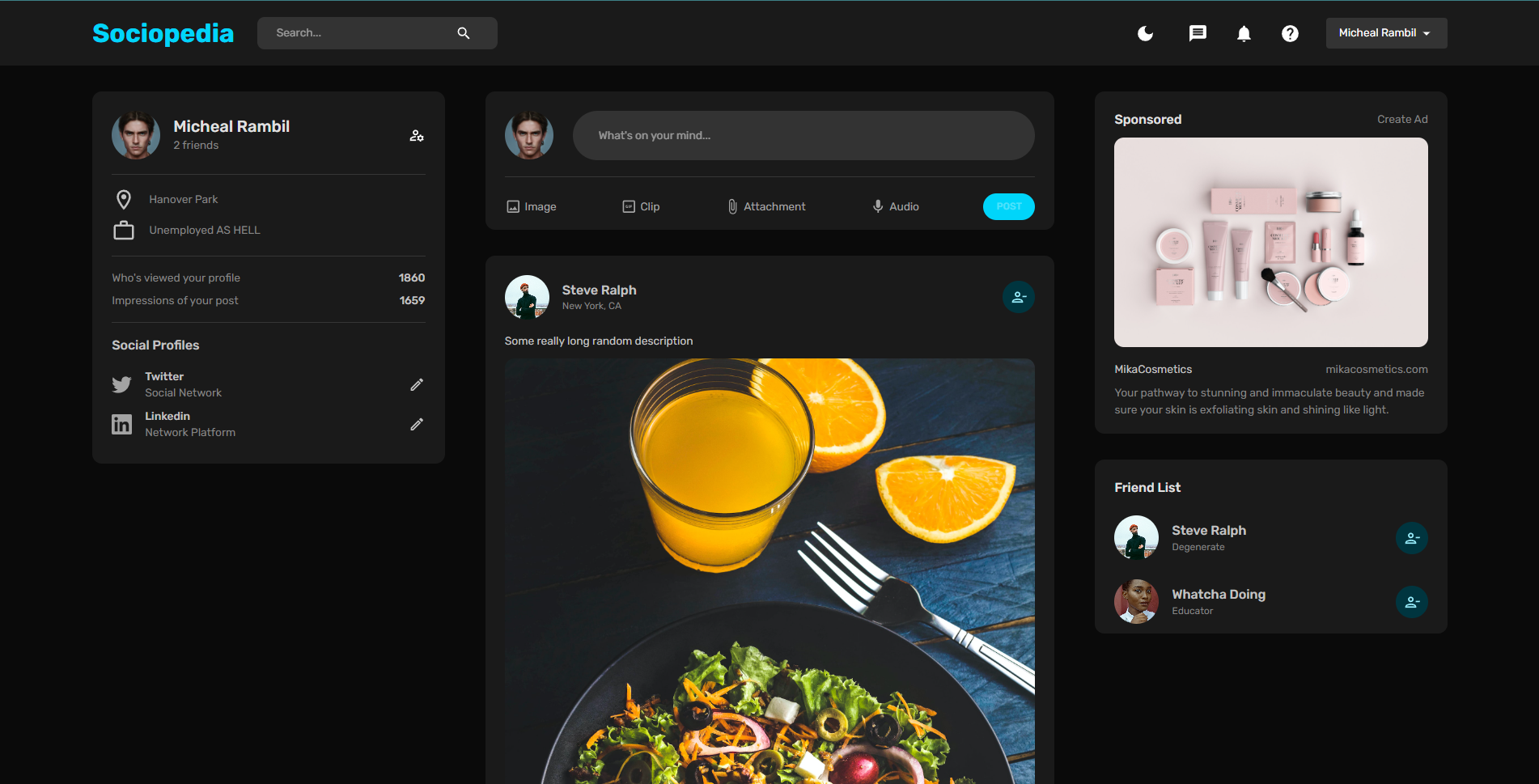
Sociopedia is a full-stack social media application... Click to view more
The application allows users to connect with others, share posts, upload images, like and comment on posts, add friends, and view friends' profiles..
The project utilizes `Redux Toolkit` for state management and incorporates full-stack authentication and authorization.
 |
|---|
 |
|---|
-
- node.js
- react.js
- redux
- mongoDB
- express.js
-
- Friends Management
- Like and Comment Functionality
- Image Upload
- Post Creation
- Profile Management
- User Authorization
- User Authentication
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify
-
User Authentication: Users can create an account, log in, and log out securely. This ensures that user data and interactions are protected.
-
User Authorization: Proper authorization mechanisms are implemented to ensure that users can only access and modify their own data. This prevents unauthorized access and protects user privacy.
-
Profile Management: Users can update their profile information, including their name, profile picture, and location. This allows users to personalize their profiles and share relevant information with others.
-
Post Creation: Users can create and publish posts, including text descriptions and optional image attachments. This allows users to share their thoughts, experiences, and media content with others.
-
Image Upload: Users can upload images to accompany their posts. The application handles image uploads securely and efficiently, allowing users to enrich their posts with visuals.
-
Like and Comment Functionality: Users can like and comment on posts to engage in conversations and show appreciation for shared content. This fosters social interaction and community engagement within the application.
-
Friends Management: Users can add friends within the application, view their friends' profiles, and interact with their friends' posts. This enhances the social aspect of the application and facilitates connections between users.
The Sociopedia project utilizes the following technologies and frameworks:
-
Front-end: The front-end is built using React, a popular JavaScript library for building user interfaces. Redux Toolkit is employed for efficient state management, enabling predictable and scalable application behavior.
-
Back-end: The back-end is developed using a server-side technology stack such as Node.js, Express.js, and a database system like MongoDB. These technologies handle user authentication, authorization, and data storage.
-
Authentication and Authorization: Full-stack authentication and authorization mechanisms are implemented using industry-standard techniques, such as JSON Web Tokens (JWT) and secure password hashing. This ensures secure access to user accounts and protected data.
-
Image Upload: The application utilizes appropriate libraries or services to handle image upload functionality. This may involve storing images in a cloud storage service like AWS S3 or utilizing dedicated image hosting platforms.
-
Database: The project employs a database system, such as MongoDB, to store user profiles, posts, comments, likes, and other relevant data. The database facilitates efficient retrieval and storage of information, ensuring a seamless user experience.
To set up and run the Sociopedia application locally, follow these steps:
- Clone the project repository from GitHub.
- Install the necessary dependencies using a package manager like npm or Yarn.
- Set up the back-end server, including the necessary configurations for authentication, database connection, and image upload functionality.
- Start the back-end server.
- Set up the front-end environment, ensuring the proper configuration of the Redux Toolkit, API endpoints, and environment variables.
- Start the front-end development server.
- Access the Sociopedia application through the provided URL or localhost port, and register/login to begin using the application.
Please refer to the project's documentation or README files for detailed instructions on setting up the application and running it locally.
Contributions to the Sociopedia project are welcome! If you find any issues, have feature suggestions, or would like to contribute code improvements, please refer to the project's GitHub repository for guidelines on how to contribute.
The Sociopedia project is released under the MIT License.