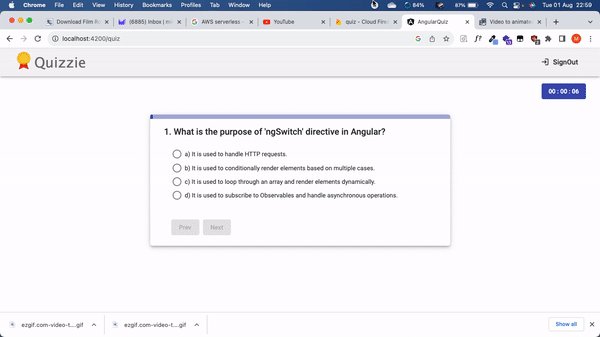
This application represents a professionally crafted quiz, meticulously developed with the use of Angular and Firebase technologies. It has been designed to expertly evaluate users' knowledge, foster meaningful engagement, and provide valuable guidance throughout their entire journey. The utilization of Angular and Firebase showcases a sophisticated approach, ensuring a seamless user experience and robust functionality.
For this project, I utilized Angular, Angular Material, and Firebase. Angular Material played a significant role in crafting the user interface, while Firebase served as the backend. The Quiz data was sourced from a cloud Firestore database. Prior to starting the project, it's essential to create a cloud Firestore database in Firebase. Once completed, you'll be able to access the corresponding screen.
Please ensure that you add the Firebase credentials to the environment.ts file as a necessary step.
After cloning the repo, do
npm installThere is a file in assests named quiz-data.json which has all the questions and answers. To populate ur db, uncomment the loadData function in the quiz.service.ts file and call it once to populate the firestore db.
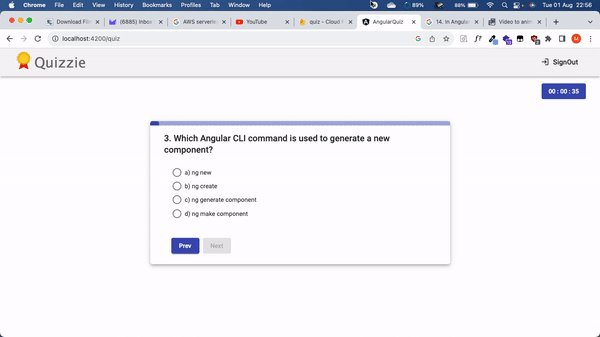
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Follow me on LinkedIn