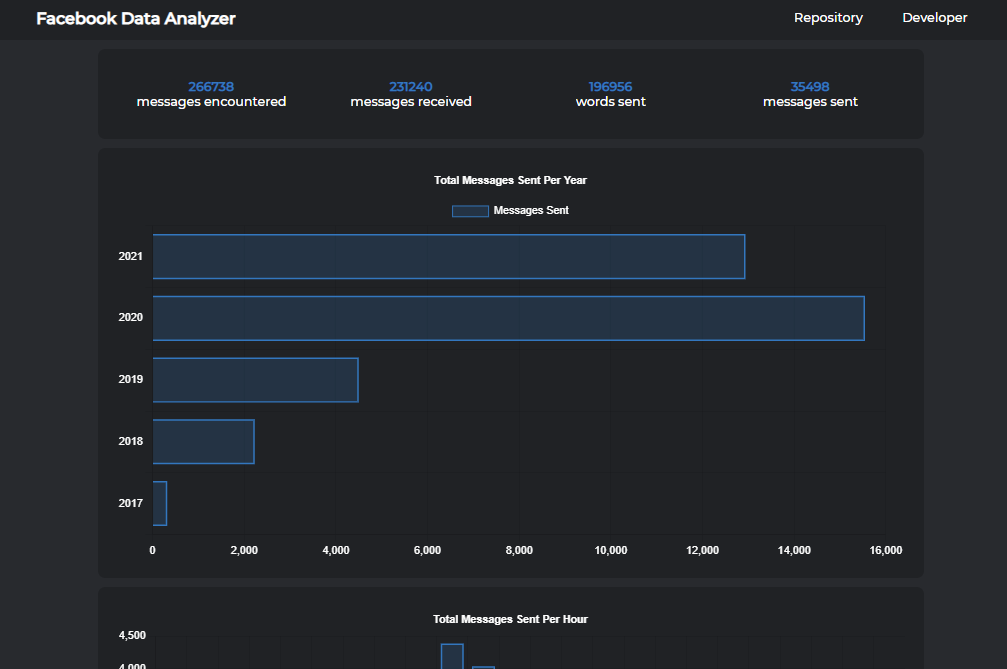
Take a peek to what have been your Facebook Messenger life
❗ Note and Precaution: This project is not associated with Facebook or Facebook Messenger.
Listed below are the current project features and may change in the future. Make sure to ⭐ star this repo to be able to get back to it later and or press that watch button to be updated of new changes.
- Messages encountered
- Messages sent
- Messages received
- Words sent
- Chart displaying messages sent per year
- Chart displaying messages sent per hour
- Table of channels(direct messages and group chats) you have sent the most messages to
- Table of words you frequently use
❗ Note and Precaution: The interpretation of your data is purely subjective to you, and thus can be destructive. If you believe you are one of those users, please do not proceed. The owner/developers/maintainers of this project will not be held liable for any damages(please refer to project license for more information). Above all, let us remember to practice self love.
The steps below will not cover the installation of Node and Git, which are prerequisites for running this project. If you want to proceed with this project, but don't have Node and Git installed, please refer to other sources for installation. If you have experience in another language, you can try looking for a similar project using that language.
A. Downloading your data from Facebook
- Go to Facebook
Settings - From there go to
Your Facebook Information - View
Download Your Information - Select
All timeforDate Range - Select
JSONforFormat - Make sure
MessagesandProfile Informationis checked forYour Activity Across Facebook - Press
Create File - Wait for email from Facebook containing download link
- Download the zip file through the provided link
- Extract the zip file and take note of the path to the extracted folder
B. Using this project
- Clone this project by running
git clone https://github.com/ming-suhi/facebook-data-analyzer.git - Go to project directory
- Create a
.envfile insidebackendfolder and store the extracted folder path(please refer toexample.envfor example) - Install dependencies by running
npm iin the project root directory - Finally, run this project with
npm run startin project root directory, and you can view it in a browser by going typinglocalhost:3000in the url field.
This project uses GitHub Issues to track bugs and feature requests. Please search the existing issues before filing new issues to avoid duplicates. For new issues, file your bug or feature request as a new issue.
For help and questions about using this project, please open a GitHub issue.
-
Fork the project.
-
Create a topic branch from master.
-
Make some commits to improve the project.
-
Push this branch to your GitHub project.
-
Open a Pull Request on GitHub.
-
Discuss, and optionally continue committing.
MIT © 明suhi