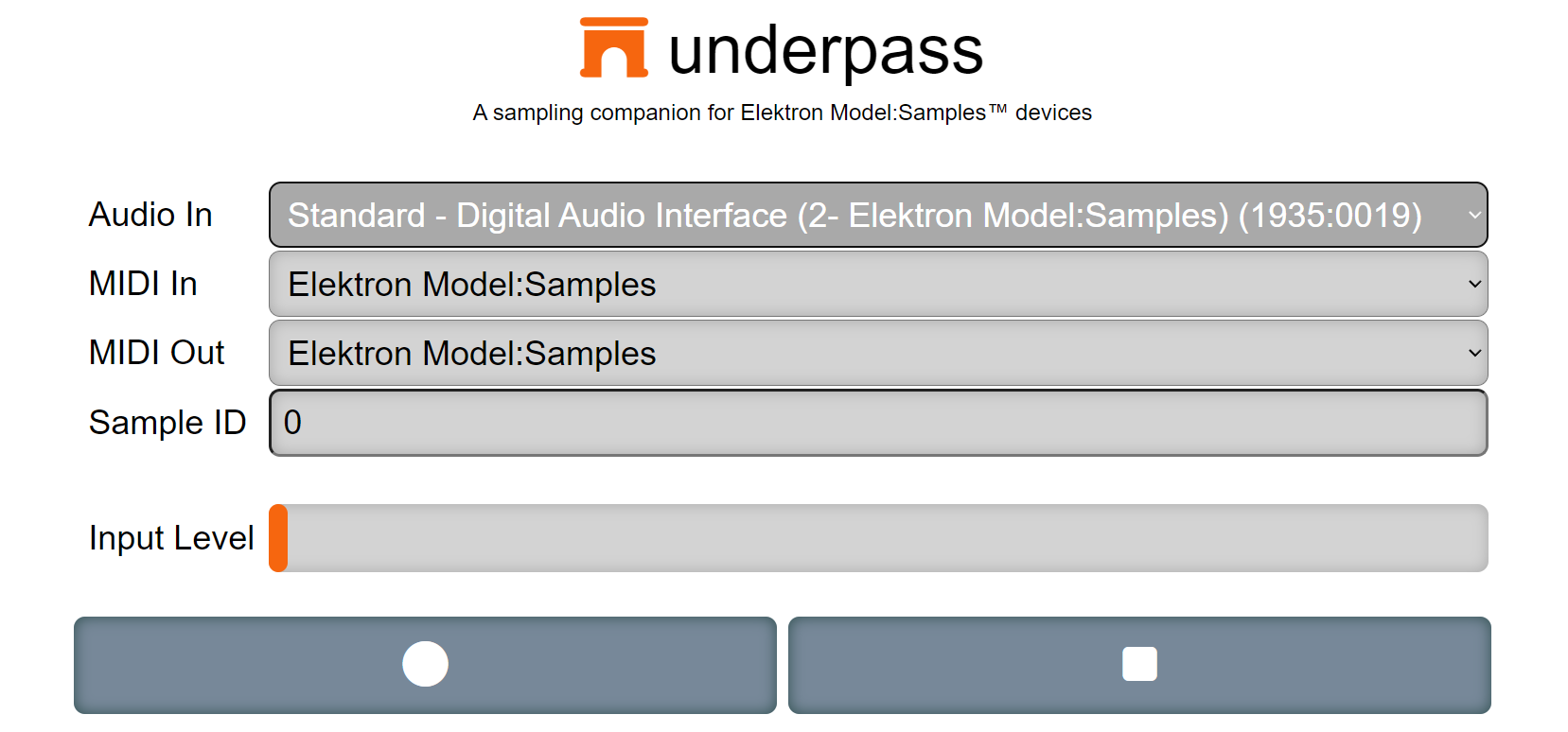
A sampling companion for Elektron Model:Samples™ devices. Click the image to launch the app.
underpass adds the missing record button which turns your sample player into a sampler. Just plug it into the USB port of a suitable host. Then sample from any audio input on the host; or resample the output from your device without any loss of quality.
Any computer running a browser which supports WebRTC, WebAudio and WebMidi.
- Tested with Google Chrome on Windows 10.
- Android seems to have issues with the class compliant USB audio. Your mileage may vary
- iOS cannot be supported. Apple have not implemented WebMIDI in their Safari browser and their underlying WebKit
- Connect your device with the host using a suitable USB cable. My phone came with a USB-A to USB-C adapter, which works fine with the cable that came with the sample player. Or get a Micro-USB to USB-C cable
- Power on your device
- Open the underpass index.html file in your Chrome browser. Other browsers like Opera may work, but are untested
- Select the appropriate audio input. Choose any line in to sample, or
Model:Samplesto resample the output of your device - Play some audio into your input. You shoud see the level meter moving
- Hit record. You should see the duration timer counting up, while the level meter continues to move
- Hit stop. You should see a progress bar for the transfer of the sample to your device counting up to 100%
- On your device, push the sample selection button. Navigate to
inbox/0and push the active trigger button to play it back - Rinse and repeat. Subsequent samples will be numbered 1, 2 and so on. Or choose your own number via the Sample ID input field
This is free software licensed under GNU GPL v3. It comes without any warranty. Use entirely at your own risk.
All trademarks, registered trademarks, brand names, product names, company names and logos used in this application are the property of their respective owners. They are used for identification purposes only.
underpass is designed as a single page web application with HTML in index.html, scripting in app.js and styling in app.css. It uses WebRTC to identify and select audio devices. Audio data is captured using Web Audio in 16-bit stereo at 48 kHz. This involves two worklets defined in processors.js which run in separate threads: a RmsDbProcessor which calculates RMS amplitude and converts this to decibels for the level meter; and a SavingProcessor which stores the raw PCM data. Once recording completes, stored data are further processed in the main thread. This involves summing to mono, and converting it into sample dump packets as defined on p.35 of the MIDI standard. These packets are transferred to the device using WebMIDI. If you look closely, code for exporting samples in WAV format is there as well, but currently unused. No web programming frameworks were hurt building this app.