A GitHub Action for running Lighthouse audits automatically in a workflow with a rich set of extra features. Simple implementation or advanced customization including Slack notifications, AWS S3 HTML report uploads, and more!

|

|

|
Simple configuration or choose from a variety of features below. See the example Lighthouse Check action implementation.
- 💛 Lighthouse audit multiple URLs or just one.
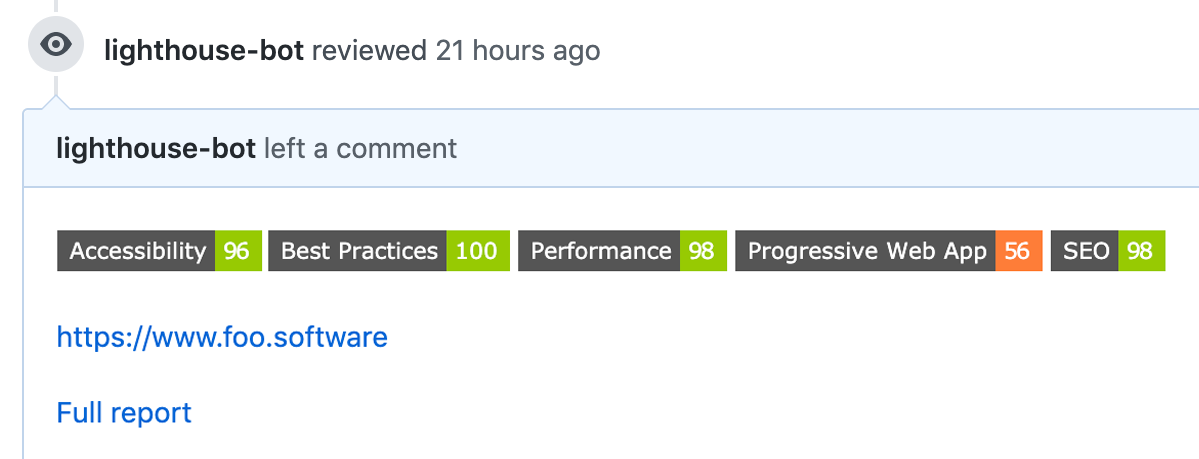
- 💗 PR comments of audit scores.
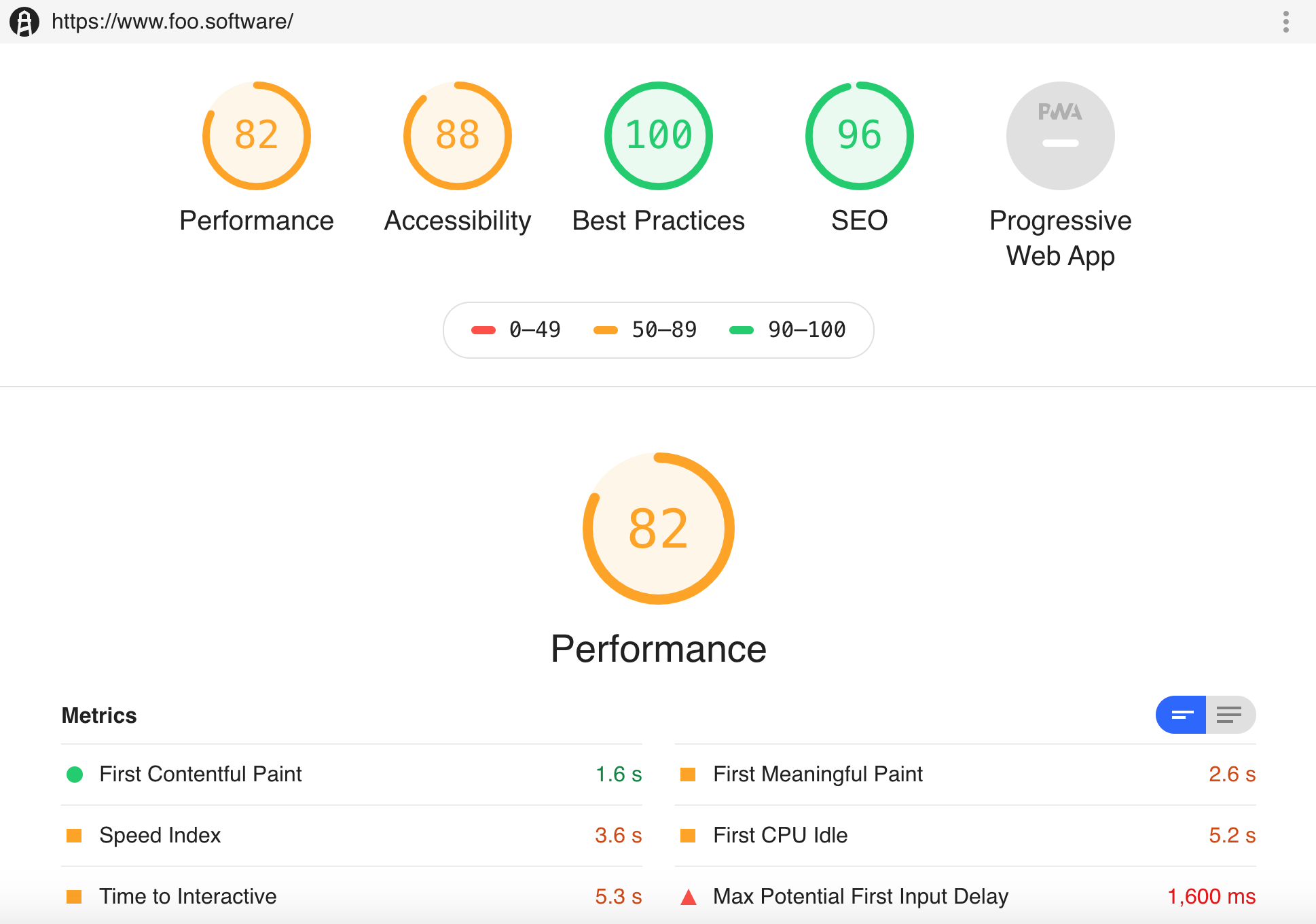
- 💗 Save HTML reports locally.
- 💚 Upload HTML reports as artifacts.
- 💙 Upload HTML reports to AWS S3.
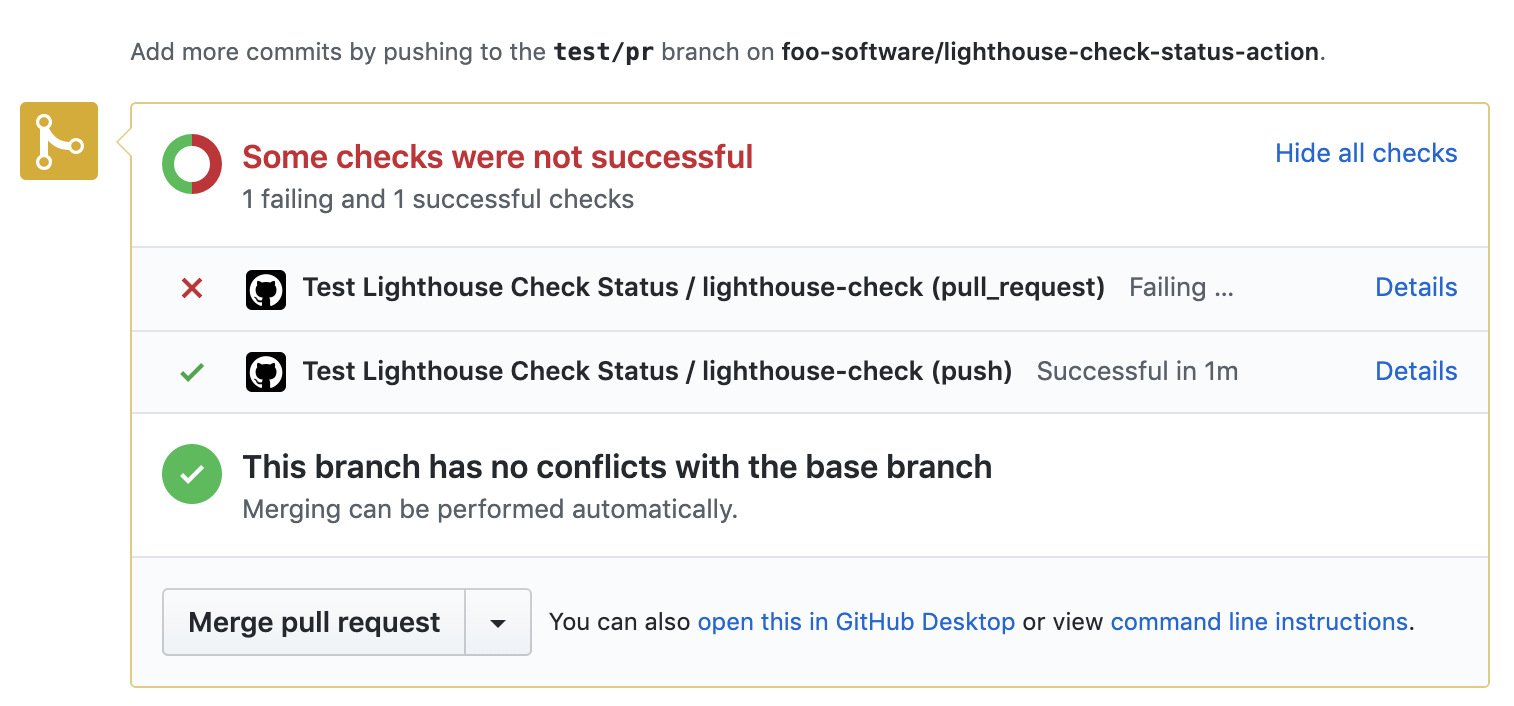
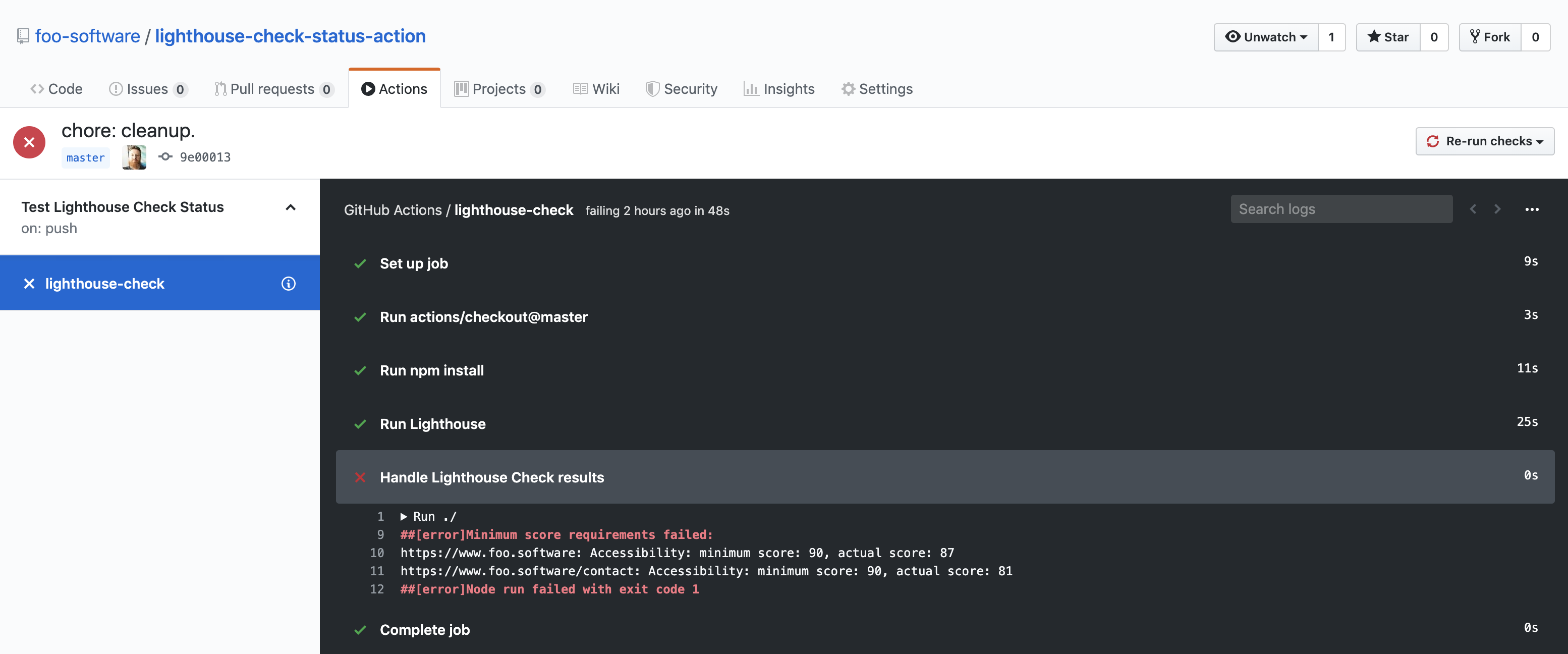
- ❤️ Fail a workflow when minimum scores aren't met. Example at the bottom.
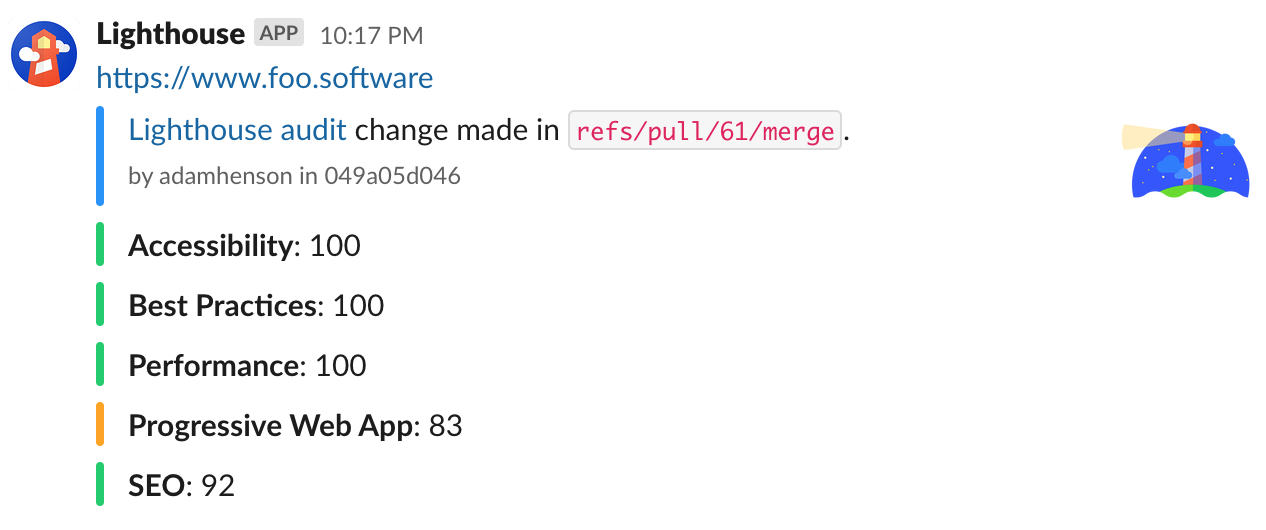
- 💜 Slack notifications.
- 💖 Slack notifications with Git info (author, branch, PR, etc).
All fields are optional with the exception of either urls or configFile.
| Name | Description | Type | Default |
|---|---|---|---|
author |
For Slack notifications: A user handle, typically from GitHub. | string |
undefined |
awsAccessKeyId |
The AWS accessKeyId for an S3 bucket. |
string |
undefined |
awsBucket |
The AWS Bucket for an S3 bucket. |
string |
undefined |
awsRegion |
The AWS region for an S3 bucket. |
string |
undefined |
awsSecretAccessKey |
The AWS secretAccessKey for an S3 bucket. |
string |
undefined |
branch |
For Slack notifications: A version control branch, typically from GitHub. | string |
undefined |
configFile |
A configuration file path in JSON format which holds all options defined here. This file should be relative to the file being interpretted. In this case it will most likely be the root of the repo ("./") | string |
undefined |
emulatedFormFactor |
Lighthouse setting only used for local audits. See lighthouse-check comments for details. |
oneOf(['mobile', 'desktop'] |
mobile |
locale |
A locale for Lighthouse reports. Example: ja |
string |
undefined |
outputDirectory |
An absolute directory path to output report. You can do this an an alternative or combined with an S3 upload. | string |
undefined |
accessToken |
Access token of a user (to do things like post PR comments for example). | string |
undefined |
sha |
For Slack notifications: A version control sha, typically from GitHub. |
string |
undefined |
slackWebhookUrl |
A Slack Incoming Webhook URL to send notifications to. | string |
undefined |
throttlingMethod |
Lighthouse setting only used for local audits. See lighthouse-check comments for details. |
oneOf(['simulate', 'devtools', 'provided']) |
simulate |
throttling |
Lighthouse setting only used for local audits. See lighthouse-check comments for details. |
oneOf(['mobileSlow4G', 'mobileRegluar3G']) |
mobileSlow4G |
urls |
A comma-separated list of URLs to be audited. | string |
undefined |
verbose |
If true, print out steps and results to the console. |
boolean |
true |
An object of the below shape.
| Name | Description | Type |
|---|---|---|
code |
A code set by lighthouse-check to represent success or failure. Success will be SUCCESS while errors will look something line ERROR_${reason} |
string |
data |
An array of results with the payload illustrated below. | array |
An array of objects with the below shape. Only applicable data will be populated (based on inputs).
| Name | Description | Type |
|---|---|---|
url |
The corresponding URL of the Lighthouse audit. | string |
report |
An AWS S3 URL of the report if S3 inputs were specified and upload succeeded. | string |
scores |
An object of Lighthouse scores. See details below. | object |
An object of scores. Each value is a number. Names should be self-explanatory - representing the score of each Lighthouse audit type.
| Name |
|---|
accessibility |
bestPractices |
performance |
progressiveWebApp |
seo |
In the below example we run Lighthouse on two URLs, log scores, save the HTML reports as artifacts, upload reports to AWS S3, notify via Slack with details about the change from Git data. By specifying the pull_request trigger and accessToken - we allow automatic comments of audits on the corresponding PR from the token user.
name: Test Lighthouse Check
on: [pull_request]
jobs:
lighthouse-check:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- run: mkdir /tmp/artifacts
- name: Run Lighthouse
uses: foo-software/lighthouse-check-action@master
with:
accessToken: ${{ secrets.LIGHTHOUSE_CHECK_GITHUB_ACCESS_TOKEN }}
author: ${{ github.actor }}
awsAccessKeyId: ${{ secrets.LIGHTHOUSE_CHECK_AWS_ACCESS_KEY_ID }}
awsBucket: ${{ secrets.LIGHTHOUSE_CHECK_AWS_BUCKET }}
awsRegion: ${{ secrets.LIGHTHOUSE_CHECK_AWS_REGION }}
awsSecretAccessKey: ${{ secrets.LIGHTHOUSE_CHECK_AWS_SECRET_ACCESS_KEY }}
branch: ${{ github.ref }}
outputDirectory: /tmp/artifacts
urls: 'https://www.foo.software,https://www.foo.software/contact'
sha: ${{ github.sha }}
slackWebhookUrl: ${{ secrets.LIGHTHOUSE_CHECK_WEBHOOK_URL }}
- name: Upload artifacts
uses: actions/upload-artifact@master
with:
name: Lighthouse reports
path: /tmp/artifactsWe can expand on the example above by optionally failing a workflow if minimum scores aren't met. We do this using foo-software/lighthouse-check-status-action.
name: Test Lighthouse Check with Minimum Score Enforcement
on: [push]
jobs:
lighthouse-check:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- run: npm install
- name: Run Lighthouse
uses: foo-software/lighthouse-check-action@master
id: lighthouseCheck
with:
urls: 'https://www.foo.software,https://www.foo.software/contact'
# ... all your other inputs
- name: Handle Lighthouse Check results
uses: foo-software/lighthouse-check-status-action
with:
lighthouseCheckResults: ${{ steps.lighthouseCheck.outputs.lighthouseCheckResults }}
minAccessibilityScore: "90"
minBestPracticesScore: "50"
minPerformanceScore: "50"
minProgressiveWebAppScore: "50"
minSeoScore: "50"
This package was brought to you by Foo - a website performance monitoring tool. Create a free account with standard performance testing. Automatic website performance testing, uptime checks, charts showing performance metrics by day, month, and year. Foo also provides real time notifications. Users can integrate email, Slack and PagerDuty notifications.