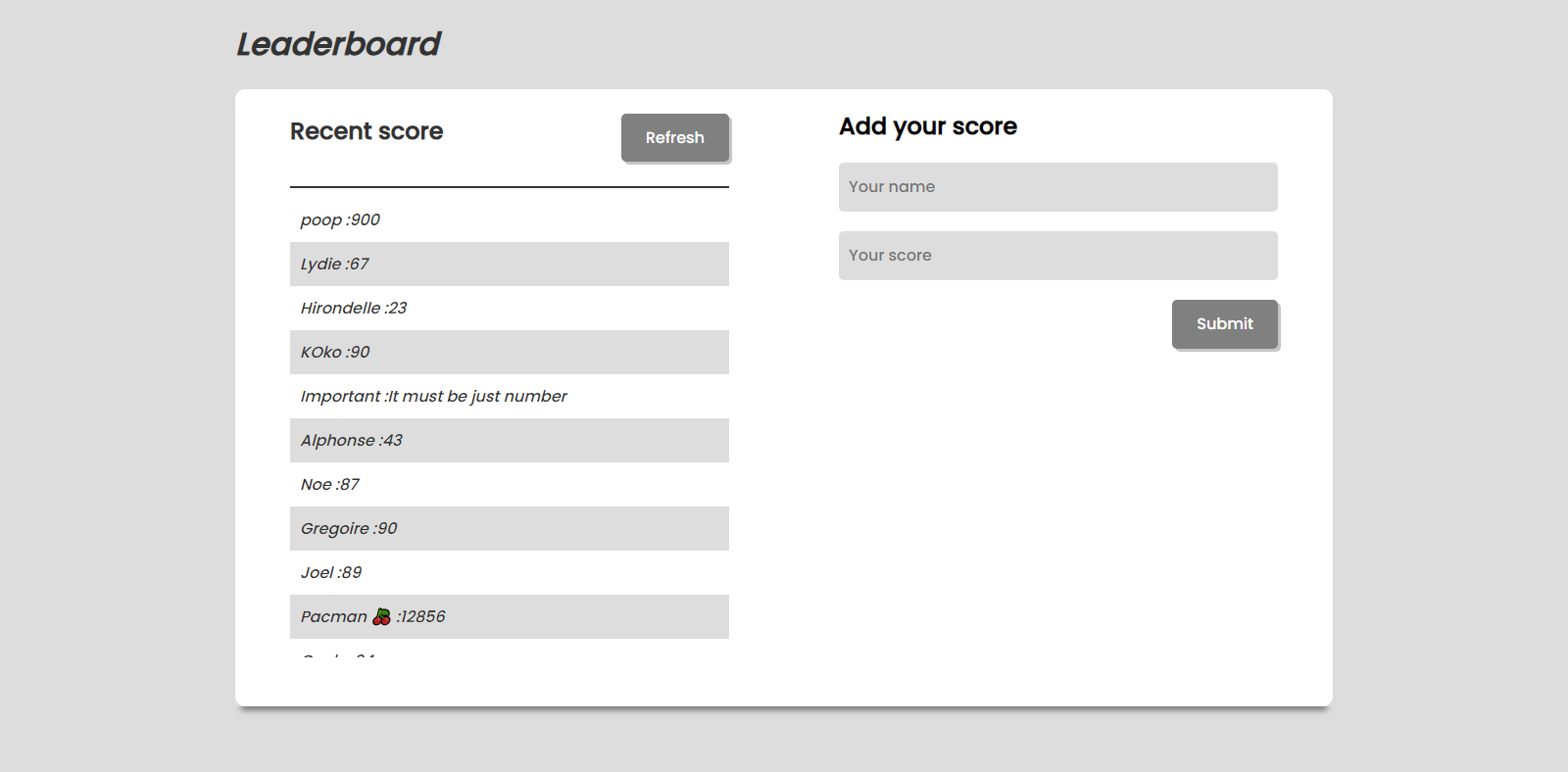
The leaderboard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved thanks to an external API. Technologies used are JavaScript(ES6), HTML5, CSS3, Webpack. Also, the Gitflow workflow was used.
Additional description about the project and its features.
- HTML
- CSS
- JS
- Git
- Webpack
- Lighthouse (An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more).
- Webhint (A customizable linting tool that helps you improve your site's accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors).
- Stylelint (A mighty, modern linter that helps you avoid errors and enforce conventions in your styles).
To get a local copy up and running follow these simple example steps
The basic requirements for building the executable are:
- A working browser application (Google chrome, Mozilla Fire fox, Microsoft edge ...)
- VSCode or any other equivalent code editor
- Node Package Manager (For running, debuging, or installing dependancies to be used)
Get the full documentation about the webpack here
git clone https://github.com/mwafrika/leaderboard.git
npm install
npm start
Internet connection and basic computing skills. Load the page and enjoy!
👤 Mwafrika Josue
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc
This project is MIT licensed.