Curious why I decided to create CoreUI? Please read this article: Jack of all trades, master of none. Why Bootstrap Admin Templates suck.
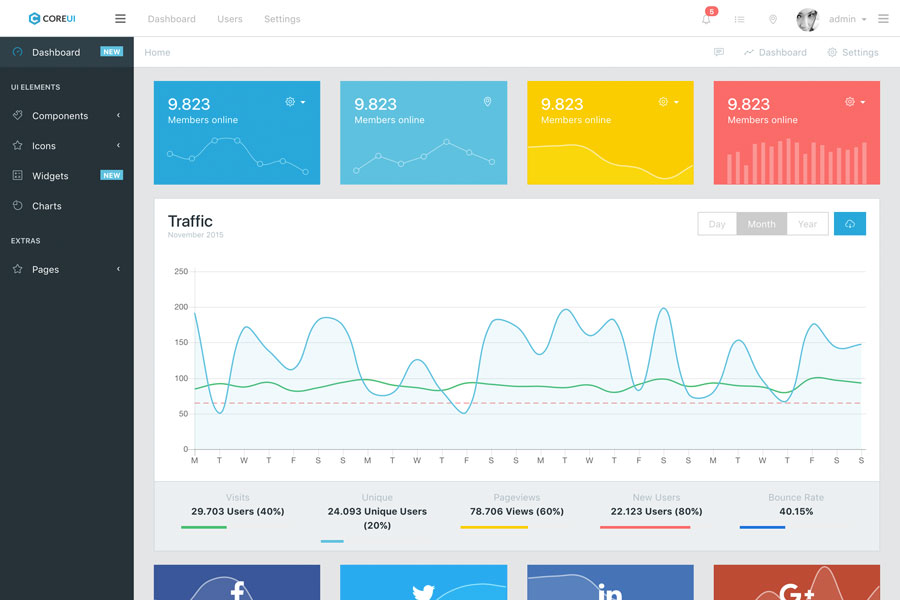
CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high quality icons.
CoreUI is based on Bootstrap 4 and offers 6 versions: HTML5 AJAX, HTML5, Angular 2+, React.js & Vue.js, .NET Core 2.
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all!
| CoreUI Pro | Prime | Root | Alba | Leaf |
|---|---|---|---|---|
 |
 |
 |
 |
 |
# clone the repo
$ git clone https://github.com/coreui/coreui-free-bootstrap-admin-template.git my-project
# go into app's directory
$ cd my-project
# install app's dependencies
$ npm install# serve with hot reload at localhost:3000.
$ npm run serve
# build for production with minification
$ npm run buildWe're using Core UI as our basic frontend. The documentation for the CoreUI can be found here. The documentation for our project would be available once our basic API has been built.
Sajjal Nair
Rashi Gupta
Shikhar Varshney
copyright 2018 creativeLabs Łukasz Holeczek. Code released under the MIT license. There is only one limitation you can't can’t re-distribute the CoreUI as stock. You can’t do this if you modify the CoreUI. In past we faced some problems with persons who tried to sell CoreUI based templates. The project creators-Sajjal, Rashi and Shikhar have made this open source project with full dedication and sheer determination. this project can't be used commercially and can only be used for educational and recreational purposes. For contributing more to this project, contact Sajjal.
