얼마 전 미국 탐사 로봇이 화성에 착륙했고, NASA는 실시간 착륙 시뮬레이션을 웹에 공개했다. WebGL 기술이 사용된 이 시뮬레이션에 대해 WebGL의 간판 라이브러리 three.js 개발자가 남긴 트윗이 인상적이다.
발전된 웹 기술이 이와 같은 다양한 영역에서 사용되는 것은 굉장히 고무적인 일이다.
(참고로 #이곳에서 NASA가 JavaScript를 사용하고있는 오픈소스 프로젝트들을 확인해볼 수 있다.)
COVID-19 시대에서는 화상 회의 도구들은 이제 필수가 되었다. 웹에서 화상 회의 도구를 개발하기 위해선 WebRTC(Web Real-Time Communication)을 사용할 수 있다.
글의 저자는 단일 명령어 실행만으로 화상으로 코드 작성을 실시간으로 공유할 수 있는 CLI 도구인 Git Streamer 개발과정을 통해 학습된 화상회의 도구 개발의 기본적 개요/개념들을 설명한다.
오늘날 스마트폰은 다양한 영역과 일상생활에서 사용되고 있다. 대표적인 활용 영역들 중 하나는 결제를 위해 QR 코드나 바코드를 읽어내는 페이 등의 시스템이 그러하다.
웹에서 이러한 시스템을 구현하려면 어떻게 해야 할까? 많은 이들에게 잘 알려지지 않은 ShapeDetection API은 웹에서 QR/바코드, 얼굴인식 그리고 문자인식(OCR)이 가능한 애플리케이션 개발을 가능하게 한다.
[참고] The Shape Detection API: a picture is worth a thousand words, faces, and barcodes
Generator는 일반 함수와 유사하나, 이전 실행이 종료된 지점의 상탯값을 저장하고 요청에 따라 종료된 시점부터 실행을 다시 지속할 수 있도록 만들 수 있는 함수다.
ES6 명세에 포함되어 있으며, 등장한지 많은 시간이 흘렀다. 그러나 실사용 사례는 아직까지 그에 비례하지 않는 것 같다. 이 글을 통해 다시 한번 기본적 이해와 함께 어떤 경우에 유용하게 사용하면 좋을지 확인해 보자.
현재 JavaScript minifier 도구는 과거의 UglifyJS가 defacto 도구로 사용되었던 것과는 다르게 다양한 도구들이 개발되고 있다.
어떤 것이 가장 빠르게 실행될까? 유명한 프로젝트들의 빌드 파일을 대상으로 수행한 벤치마크 결과를 확인해 볼 수 있다.
CSS는 최근 몇 년 동안 정말 빠르게 발전하고 있다. 그만큼 우리가 놓친 유용한 기능들도 많을 것이다.
이 글에서는 최신 CSS 기술들로 할 수 있는 Masonry layout, :is selector, CSS function, Aspect ratio 등의 활용적인 기능들에 대해 설명하고 있다.
JavaScript 인터뷰에 자주 등장하는, 헷갈리기 쉬운 문제를 16가지 예제와 함께 정리해 놓은 아티클이다. 차례차례로 읽어본다면 JavaScript에 대한 자신의 기본기를 부담 없이 확인해 보고 향상시킬 수 있을 것이다.
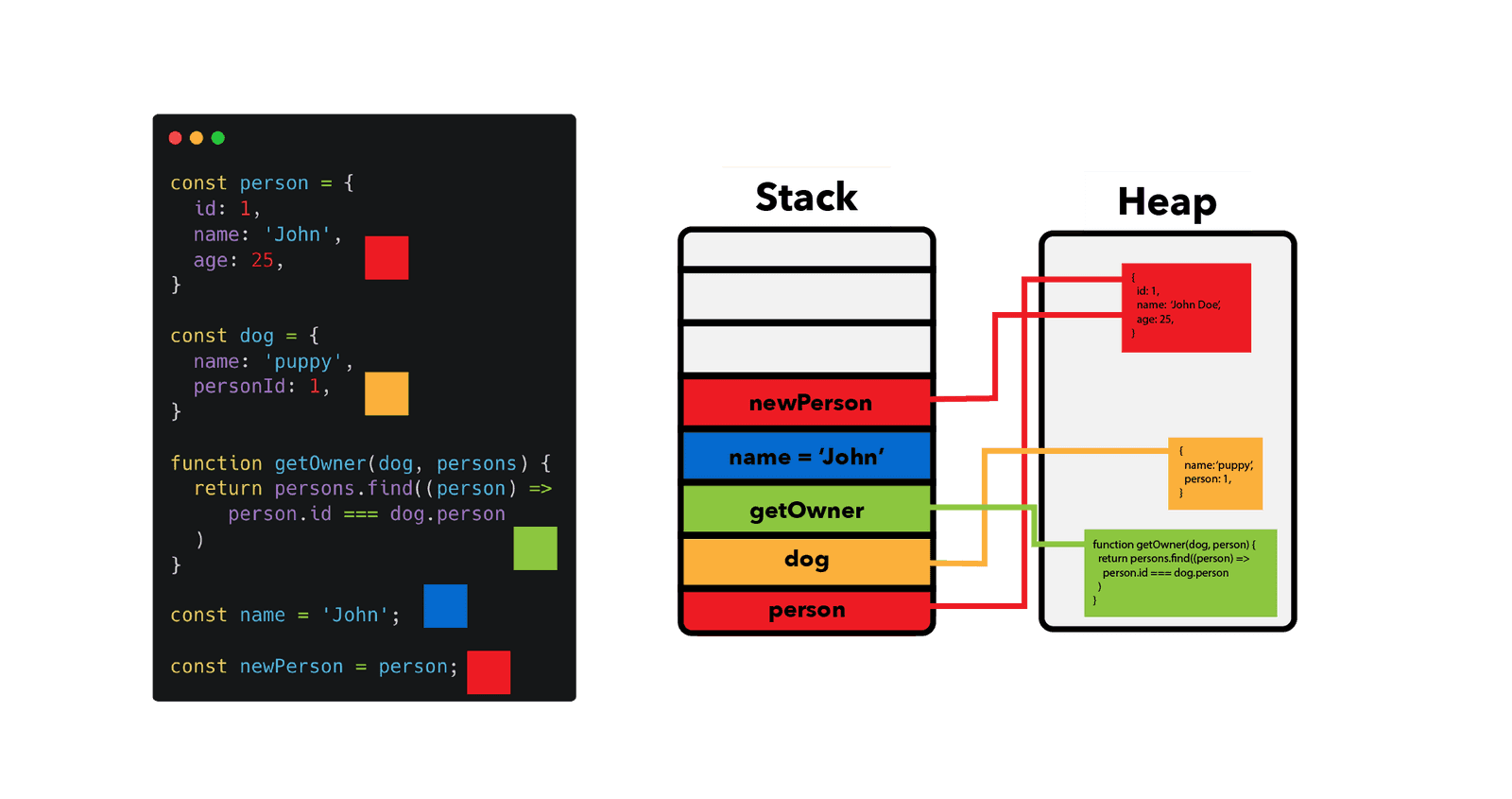
JavaScript 코드를 작성하면서 사용하게 되는 변수, 함수, 객체 등은 어디에 어떻게 저장되고 사용될까? 그리고 더 이상 필요 없게 되었을 때 어떻게 GC(Garbage Collection)가 이뤄지게 될까?
이 글은 JavaScript 메모리 관리에 대한 궁금증을 쉽게 해결해 줄 것이다.
웹 서비스를 이용 중에 어떤 기능이 추가되면 좋겠다는 생각을 해본 경험이 있는가? Chrome 브라우저를 사용한다면 extension을 개발함으로써 이 문제를 해결할 수 있다.
이 글에서는 Chrome extension이 어떻게 동작하는지에 대한 간단한 설명과 실제로 Medium에서 사용할 수 있는 extension에 새로운 기능을 추가하는 예제를 보여주고 있다.
JSON에 동일한 필드를 갖는 2개의 타입이 존재하는 경우:
{
"id": "some-id-0",
"name": "A fun object",
"color": {
"id": "color-id-1",
"name": "Test color"
},
"favoriteColor": {
"id": "color-id-1",
"name": "Test color"
}
}앱을 통해 실행되면, 다음의 스키마가 생성된다.
type FavoriteColor {
id: String
name: String
}
type Color {
id: String
name: String
}
type AutogeneratedMainType {
id: String
name: String
favoriteColor: FavoriteColor
color: Color
}
# Types with identical fields:
# FavoriteColor Color
It called out the two types with identical fields.
JSON 형태의 데이터를 graphql schema로 변환해 주는 도구이다.
JSON 기반으로 API 통신하는 프로젝트에 graphql을 적용하는 상황이라면 이 도구가 굉장히 유용하게 쓰일 것이다.
개발자들을 위한 코드 타이핑 학습(게임) 도구로, 실제 오픈소스 프로젝트들의 코드들을 사용한다. 속도와 정확성을 기준으로 다른 이들과 경쟁하거나 코드 타이핑 스킬을 스스로 학습해 볼 수도 있다.
Parallel.js는 Node.js와 브라우저 환경에서 간단하게 병렬 작업을 수행할 수 있게 만들어 주는 작은 용량(1.49KB - gzipped)의 라이브러리로, Node.js 환경에서는 child processes, 그리고 웹 환경에서는 웹 워커를 사용한다.
Javascript 코드를 작성하고 실행시킬 수 있는 데스크톱 애플리케이션이다.
기본적으로 typescript를 지원하고 npm 패키지들을 설치해서 사용할 수 있다. 프로토타이핑이나 테스트 등 간단한 작업에 사용하기 알맞아 보인다.
Remotion은 리액트를 사용하여 비디오와 모션 그래픽을 제작할 수 있는 라이브러리다. CSS, Canvas, SVG, WebGL 같은 웹 기술을 사용해 비디오를 만들 수 있다.