NPM 레지스트리에 등록된 모든 패키지들을 포함하는 패키지를 만들고 배포하면 어떻게 될까?
약 10년 전, PatrckJS 닉네임을 사용하는 개발자는 “everything”이라는 패키지를 만들고 배포했었다. 그 당시 NPM 레지스트리는 등장한지 5년 정도 되었던 시점이었다.
이 글은 현재 시점에, 모든 레지스트리에 등록된 모든 패키지들에 대한 의존성을 갖는 단일 패키지를 만들고 배포하는 과정을 다룬다.
과정을 통해 몇 가지 밝혀진 사실 중 하나는, 단일 NPM 패키지에서 의존성은 최대 800개까지라는 점이다. 재미있는 시도와 그 뒷이야기를 읽어볼 수 있다.
[참고] 글에서 배포된 scoped 패키지는 모두 삭제된 상태다.
패키지 관리자인 npm의 23년의 변화들을 되돌아 보고 정리한 글로, 생태계의 주요 트렌드 몇 가지와 데이터에 기반해 어떻게 성장했는지 다룬다.
또한 직면했던 멀웨어와 스팸 문제, 가장 긴 이름(패키지 명으로는 최대 214자까지 허용)을 가진 패키지나 가장 큰 크기(5.96GB)를 가진 패키지와 같이 알고 싶었지만 알지 못했던 질문에 대한 답을 얻을 수 있다.
React 19 버전에 포함될 새로운 hook들을 소개한다. React 개발팀은 data fetching과 form 관련한 기존의 pain point를 개선하는데 집중했다. 새로운 hook들은 개발자들의 생산성을 향상시켜줄 것이다. React Canary와 Experimental Channels를 통해 미리 경험해 볼 수 있다.
19버전에서 새로 포함될 훅들은 아래와 같다.
- use(Promise)
- use(Context)
- useFormState()
- useFormStatus()
- useOptimistic()
작년 한 해 동안 가장 많은 Github Star를 받은 프로젝트들이 정리되어 있다. 테스팅, 스타일링, 상태 관리 등의 각 부문별 순위도 정리되어 있어서, 23년의 인기 오픈소스를 되돌아보기 좋은 글이다.
TL;DR
- 전체 프로젝트 부문: shadcn/ui, bun, Excalidraw
- 테스팅: Playwright, Storybook, puppeteer
- 스타일링: Stylex, unocss, tamagui
- 상태관리: Zustand, Jotai
// data.json
1숫자 1만 들어있는 JSON 파일이 있다고 생각해 보자. 이 JSON 파일은 올바른 JSON 형식일까? 정답은 "그렇다!"이다.
해당 스펙이 표준 JSON 스펙이 되기까지의 뒷이야기가 흥미롭다.
JSON은 단순성과 가독성이라는 매력 덕분에 전 세계 개발자들이 선호하는 방식으로 데이터 교환, 특히 웹 애플리케이션 분야에서 초석이 되었다.
그러나 숫자를 다룰 때 JSON의 접근 방식은 처음에 보이는 것보다 다소 덜 간단하다. 다음 코드는 어떤 값을 출력할까?
const x = 9223372036854775807;
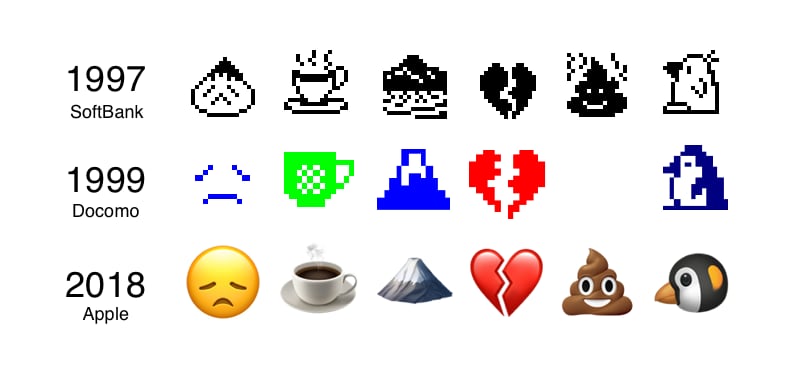
console.log(x);웹에 접속하는 매일, 이모지(Emoji)를 보지 않는 날이 없다. 그만큼 이모지는 생활에 깊숙이 들어왔다. 이모지는 다른 문자와 뭐가 다른 걸까? 어떻게 표시되는 걸까? 이모지에 대한 궁금증을 풀어보자.
//와 /* */로 각각 한 줄 주석과 여러 줄 주석을 만들 수 있다는 것은 모두 알고 있을 것이다.
하지만 ECMAScript 명세에는 #!로 시작하는 Hashbang Comments와 HTML 주석 형식인 <!--와 -->로 감싸는 HTML-like Comments 등 다른 것도 정의되어 있다는 사실도 알고 있는가?
어떤 이유에서 이런 다양한 주석 형식들이 도입되었는지, JavaScript가 걸어온 길을 따라 걸으며 확인해 보자.
대체 아름다운 코드란 대체 무엇인가. 진지하게 개발자를 업으로 삼는 사람이라면 한 번쯤 고민해 본 적이 있을 것이다. 정답이 존재하지 않는 물음에 필자는 사회성, 신뢰성, 선형성, 선언성의 측면에서 아름다움에 대한 생각을 풀어낸다.
Mozilla에서 브라우저 개발에 참여했던 저자가 웹 개발로 돌아온 이후 느끼게 된 여러 가지 웹 개발에 대한 몇 가지 놀라운 주장들에 대해 소개한다. 전직 브라우저 개발자의 시각을 흥미롭게 풀어 내어 재미있게 읽을 수 있을 것이다.
한글 번역: https://velog.io/@sehyunny/weired-things-engineers-believe
React 커뮤니티에서 활발한 활동을 이어 나가고 있는 Dan Abramov의 글이다.
Dan은 현재의 React를 아래의 두 가지 공식으로 양분해서 설명한다.
- UI = f(state), client component
- UI = f(data), server component
끝으로, UI = f(state, data)처럼 하나의 공식으로 통합하는 방법에 대해서 독자에게 질문을 던지며 다음 글을 예고한다.
React 서버 컴포넌트가 왜 필요한지, 어떤 문제를 해결하는지 알아본다.
Vercel에서 수백 명의 개발자와 수천 개의 Next.js Repository 사례를 종합하여 Next.js App Router를 쓸 때 흔히 저지르는 10가지 실수를 정리했다.
왜 이런 실수를 하는지, 모범 사례는 무엇인지, 그리고 App Router 팁 몇 가지를 소개한다.
TL;DR
Using Route Handlers with Server Components
- 서버 컴포넌트에서 라우트 핸들러를 호출하지 말 것
- 대신 라우트 핸들러 내부에 배치하려는 로직을 서버 컴포넌트에서 직접 호출하라
Static or dynamic Route Handlers
- 라우트 핸들러는 GET 메서드를 사용할 때 기본적으로 캐시 됨
- GET 라우트 핸들러에서 리턴한 JSON 데이터는 다른 빌드가 일어날 때까지 변경되지 않음
Route Handlers and Client Components
- Form을 만들 때 라우터 핸들러 대신 Server Action을 활용할 수 있음
Using Suspense with Server Components
- Suspense의 위치는 데이터 패칭을 수행하는 비동기 컴포넌트보다 높은 곳에 위치해야 함
- Suspense가 비동기 컴포넌트 내부에 있으면 작동하지 않음
Using the incoming request
- 서버 컴포넌트는 들어오는 요청(Incoming Request)의 객체에 접근할 수 없음
- 대신, 서버 컴포넌트는 들어오는 요청에 접근할 수 있는 function과 props를 제공함
cookies(),headers(),params,searchParams와 같은 옵션을 사용
Using Context providers with App Router
- 두 가지 일반적인 실수는 서버 컴포넌트와 Context를 함께 쓰려고 하는 것과 App Router에 Provider를 배치하는 것
- 클라이언트 컴포넌트 트리에 Provider를 배치하고, 서버 컴포넌트 트리에 해당 클라이언트 컴포넌트를 포함하라
Using Server and Client Components together
- 서버 컴포넌트는 클라이언트 컴포넌트를 자식으로 둘 수 있음
- 클라이언트 컴포넌트는 서버 컴포넌트를 자식으로 둘 수 있음
Adding “use client” unnecessarily
- 모든 파일에
use client를 추가할 필요는 없음 - 클라이언트 바운더리에 있으면, 클라이언트 컴포넌트의 형제 자매는 클라이언트 컴포넌트가 됨
Not revalidating data after mutations
- 개발자들의 일반적인 실수 중 하나는 data를 변경(mutate) 하고 나서 revalidate 하는 작업을 까먹는 것
- 데이터 변경 이후,
next/cache의revalidatePath()을 실행하라. 그래야 화면에 보이는 데이터가 업데이트됨
Redirects inside of try/catch blocks
return redirect()대신redirect()를 사용할 것redirect()함수는 TypeScript의never타입을 사용하므로 return을 붙일 필요가 없음
Vercel Youtube 영상으로 시청할 수도 있다.
[참고] App router에 대한 기대치와는 다르게 실제 production 구현과 적용은 좀 더 신중해야 할 수 있다. page router에서 app router로 변경을 고려하고 있다면, 다음의 경험적 글을 참고해 보기 바란다.
React를 사용할 때 참고하면 좋은 라이브러리에 대해서 추천해 준다.
React Project, Package Manager, State Management, Data Fetching, Router, CSS Styling를 포함하여 30가지 주제에 대해 다양한 라이브러리들에 소개한다.
다만, 모든 라이브러리가 다 있는 것은 아니어서, 가볍게 참고해 보면 좋다.
동일한 소스 코드를 사용해 모던 JS/TS 런타임들(bun, deno, node)을 사용해 단일 실행 파일로 컴파일 하고, 생성된 파일이 올바르게 동작하는지의 과정을 기술한 내용이다.
결론적으론 bun과 deno는 단일 실행 파일을 생성했지만, node의 경우는. CJS만 가능했고, ESM의 경우는 실패했다.
우리가 너무나도 당연하게 사용하는 URL은 여러 가지 요소로 구성되어 있다.
TLD, Fragment, pathname 같은 용어가 생소하거나 Search와 Search params를 명확히 구분하지 못한다면 이 글을 통해 확인해 보자.
처음부터 프레임워크를 만들어보는 경험을 통해 현대 JavaScript 프레임워크의 핵심 개념과 구현 방법을 학습할 수 있다.
스토리북으로 자동화 테스트를 작성하는 방법, Interactive Stories 기능 등을 활용하여 컴포넌트의 인터랙션을 자동으로 재생하는 방법, 그리고 E2E 도구를 결합하여 테스트하는 방법을 소개한다.
MSW(Mock Service Worker)를 이용해서 React Server Component Storybook을 만드는 방법에 대해서 알아본다.
'use client'; // app router: only works in client components
import { useQueryState } from 'nuqs';
export default () => {
const [name, setName] = useQueryState('name');
return (
<>
<h1>Hello, {name || 'anonymous visitor'}!</h1>
<input value={name || ''} onChange={(e) => setName(e.target.value)} />
<button onClick={() => setName(null)}>Clear</button>
</>
);
};React.useState()처럼 상태를 관리한다. url Query String에 상태를 저장하며 type-safe를 보장해 주는 특징이 있다.
import { $ } from 'bun';
const buffer = Buffer.alloc(1024);
await $`ls *.js > ${buffer}`;
console.log(buffer.toString('utf8'));macOS의 zsh, Linux의 bash, Windows의 cmd는 서로 다른 문법과 명령어를 가지고 있어 호환성 문제가 있었다.
Bun Shell은 Bun에 내장된 새로운 실험적 언어 및 인터프리터로, JavaScript 및 TypeScript에서 크로스 플랫폼 쉘 스크립트를 실행할 수 있게 한다.
Bun Shell은 일반 JavaScript처럼 느껴지면서도, pipe를 사용할 수 있어서 쉘처럼 느껴지기도 한다.
Llama 2, Mistral 등 LLM을 로컬에서 사용할 수 있는 Ollama의 JavaScript 라이브러리이다. 단 몇 줄의 코드만으로 생성형 AI를 활용할 수 있다.
$ npm install ollamaimport ollama from 'ollama';
const response = await ollama.chat({
model: 'llama2',
messages: [{ role: 'user', content: 'Why is the sky blue?' }],
});
console.log(response.message.content);버스를 타고 이동할 경로와 함께 예상 탑승 시간을 입력하면, 햇빛 노출을 최소화하기 위해 어떤 위치의 좌석에 앉는 것이 좋은지를 확인할 수 있다.
표준 기술인 Web Components로 개발된 UI 컴포넌트를 제공하며, 특정 프레임워크에 기반하지 않기 때문에 모든 프레임워크 환경 또는 사용하지 않는 환경에서 사용할 수 있다.
컴포넌트는 LitElement를 사용해 개발되었다.
다양한 상황에서 필요한 작업을 빠르게 수행할 수 있는 Figma 팁 모음을 제공한다.
TailwindCSS의 다양한 유틸리티 클래스를 사용하다 보면, 적용된 클래스가 많아지게 되면서 정렬되지 않은 클래스명으로 인해 가독성이 낮아지는 경우가 종종 발생하게 된다.
이 Prettier 플러그인은 자동으로 권장 클래스 순서에 따라 정렬해 준다.
<!-- Before -->
<button
class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800"
></button>
<!-- After -->
<button
class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3"
></button>