Replies: 21 comments 23 replies
-
|
Somebody has reported your domain as malicious to google, it is not a problem with authjs. |
Beta Was this translation helpful? Give feedback.
-
|
Also it looks like you might have another third-party package causing this issue Could you please send your package.json? |
Beta Was this translation helpful? Give feedback.
-
|
This is not caused by the library. |
Beta Was this translation helpful? Give feedback.
-
|
Is there any other direction or guidance on this? I am in the same boat. It is fine if this is not caused by the library. However, I still need to find a way to solve the problem: google is recognizing my site as dangerous, which is not the case. |
Beta Was this translation helpful? Give feedback.
-
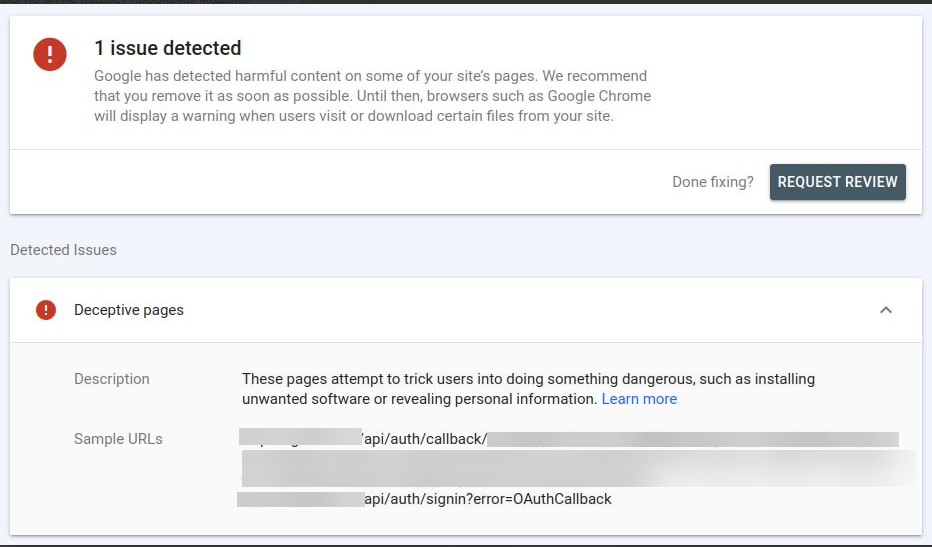
Mine was working fine until adding next-auth, that's all I've added on that push. Literally the only difference. This shows up on two different hostnames, on two different servers, on two different sides of the united states. the only thing they have in common is codebase (they dont even talk to eachother), they both experienced this problem only after implementing oauth (github). they both point to /api/auth/signin (source: Google Search Console -> Security & Manual Actions -> issues detected: Deceptive pages // .../api/auth/[...nextauth].ts import NextAuth from "next-auth"
import GithubProvider from "next-auth/providers/github"
export const authOptions = {
providers: [
GithubProvider({
clientId: process.env.GITHUB_ID,
clientSecret: process.env.GITHUB_SECRET,
}),
],
}
export default NextAuth(authOptions)There was nothing custom about the implementation, followed vanilla to the T |
Beta Was this translation helpful? Give feedback.
-
|
Same here. Had the issue on two domains on brand new servers. So unlikely to be malware. |
Beta Was this translation helpful? Give feedback.
-
|
Can we re-convert this discussion into an issue? Is there a mod that can do this? As @bmelton and many others said this issue is reproducible. Same happened to me. Meanwhile as @salilponde said it looks like your work-around options are:
FYI I'm on Next 14.0.1 and next-auth 5.0.0.-beta.3 |
Beta Was this translation helpful? Give feedback.
-
|
Mine was a configuration issue. I’d imagine most of these are. There’s too much dependent on the way your routes and subsequent callback url is set up with your auth0 provider. Mine, more specifically, was making sure my callback url matched the entry point and route to my app
Get Outlook for iOS<https://aka.ms/o0ukef>
…________________________________
From: J ***@***.***>
Sent: Thursday, November 9, 2023 2:17:33 PM
To: nextauthjs/next-auth ***@***.***>
Cc: chiefdeals ***@***.***>; Comment ***@***.***>
Subject: Re: [nextauthjs/next-auth] Google marked the site with NextAuth as malicious (Discussion #7238)
Can we re-convert this discussion into an issue?
Is there a mod that can do this?
As @bmelton<https://github.com/bmelton> and many others said this issue is reproducible. Same happened to me.
Fresh project, fresh deploy to Vercel, fresh domain from porkbun (less than a week old).
Every route on the site works perfectly fine, but just the /api/auth/[...] wildcare domains trigger the full-screen red Google warning.
—
Reply to this email directly, view it on GitHub<#7238 (comment)>, or unsubscribe<https://github.com/notifications/unsubscribe-auth/A6G4PMHBN5TFNJ22SZZ4KJDYDVI73AVCNFSM6AAAAAA3OMDZGGVHI2DSMVQWIX3LMV43SRDJONRXK43TNFXW4Q3PNVWWK3TUHM3TKMRXGU3DI>.
You are receiving this because you commented.Message ID: ***@***.***>
|
Beta Was this translation helpful? Give feedback.
-
|
Having the same issue across a second domain. |
Beta Was this translation helpful? Give feedback.
-
|
Has anyone here figured this out? We are launching a new product and we just got it out on live but getting Dangerous site on all next auth routes. @VicSmithVercel did you manage t o set a custom routes for auth and get it to fix itself like that? |
Beta Was this translation helpful? Give feedback.
-
Beta Was this translation helpful? Give feedback.
-
|
Hi I was also facing this issue and I was able to resolve it by correcting my domain name. You may have like the word Spotify in your domain name which makes Google think you are impersonating the company. |
Beta Was this translation helpful? Give feedback.
-
|
This looks like a chrome issue Im not getting any such error in Edge. |
Beta Was this translation helpful? Give feedback.
-
|
Hi everyone, had the same issue, fixed it with setting correct cname record to my www domain on vercels. When you add a custom domain there they only tell to add an A record, but to set up www. domain you need to also set up a cname record |
Beta Was this translation helpful? Give feedback.
-
|
I encountered this issue as well (brand new domain, site worked fine with Vercel subdomain). I was able to mitigate it by doing the following: <SessionProvider session={session} baseUrl={baseUrl} basePath={`/api/nextauth`}>
{children}
</SessionProvider>I also added the const authConfig: NextAuthConfig = {
...
basePath: "/api/nextauth",
}
export const { auth, handlers, signIn, signOut } = NextAuth(authConfig) I'm not actually sure which of these fixed it, and don't have time to sort it out at the moment. Hope it helps! |
Beta Was this translation helpful? Give feedback.
-
|
It seems api/auth/signin (the default signin page)is flagged by google and when chrome additional protection is on, it prompts with the warning. Adding a custom login page solves the issue because i wont have to redirect to api/auth/sign. In this sense @sreyemnayr solution should work as well |
Beta Was this translation helpful? Give feedback.
-
|
I have the same issue, I implemented my authentication based on https://next-auth.js.org/getting-started/example documentation, the nextauth v4, I have the service on Cloud Run by GCP, it worked perfectly, but since I added a domain to the service, I have this same issue. I am having problems following @sreyemnayr fixes because my nextAuth implementation is slightly different: app/api/auth/[...nextauth]/route.ts import { PrismaAdapter } from "@next-auth/prisma-adapter";
import NextAuth, { AuthOptions } from "next-auth";
import GoogleProvider from "next-auth/providers/google";
import prisma from "@/prisma/prisma";
const authOptions: AuthOptions = {
session: {
strategy: "jwt",
maxAge: 1 * 60 * 60,
},
adapter: PrismaAdapter(prisma),
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID!,
clientSecret: process.env.GOOGLE_CLIENT_SECRET!,
profile(profile) {
return {
id: profile.sub,
name: profile.name,
email: profile.email,
image: profile.picture,
roleLevel: 1,
emailVerified: null,
phoneNumber: null,
birthDate: null,
curp: null,
addressId: null,
proofOfAddress: null,
cloudStorageImageURL: null,
createdAt: new Date(),
updatedAt: new Date(),
isActive: true,
};
},
}),
],
callbacks: {
async jwt({ token, user, account }) {
if (account && user) {
token.id = user.id;
token.roleLevel = (user as any).roleLevel;
}
return token;
},
async session({ session, token }) {
session.user.roleLevel = token.roleLevel ?? 0;
session.user.id = token.id;
return session;
},
},
};
const handler = NextAuth(authOptions);
export { handler as GET, handler as POST };Does anyone had my same imlementation or have a clue on how can I solve the issue? |
Beta Was this translation helpful? Give feedback.
-
|
I had to change the auth directory’s name. The content of route.ts
shouldn’t matter.
…On Tue, Aug 13, 2024 at 7:37 PM Marcos Dayan Mann ***@***.***> wrote:
I have the same issue, I implemented my authentication based on
https://next-auth.js.org/getting-started/example documentation, the
nextauth v4, I have the service on Cloud Run by GCP, it worked perfectly,
but since I added a domain to the service, I have this same issue. I am
having problems following @sreyemnayr <https://github.com/sreyemnayr>
fixes because my nextAuth implementation is slightly different:
app/api/auth/[...nextauth]/route.ts
`import { PrismaAdapter } from ***@***.***/prisma-adapter";
import NextAuth, { AuthOptions } from "next-auth";
import GoogleProvider from "next-auth/providers/google";
import prisma from "@/prisma/prisma";
const authOptions: AuthOptions = {
session: {
strategy: "jwt",
maxAge: 1 * 60 * 60,
},
adapter: PrismaAdapter(prisma),
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID!,
clientSecret: process.env.GOOGLE_CLIENT_SECRET!,
profile(profile) {
return {
id: profile.sub,
name: profile.name,
email: profile.email,
image: profile.picture,
roleLevel: 1,
emailVerified: null,
phoneNumber: null,
birthDate: null,
curp: null,
addressId: null,
proofOfAddress: null,
cloudStorageImageURL: null,
createdAt: new Date(),
updatedAt: new Date(),
isActive: true,
};
},
}),
],
callbacks: {
async jwt({ token, user, account }) {
if (account && user) {
token.id = user.id;
token.roleLevel = (user as any).roleLevel;
}
return token;
},
async session({ session, token }) {
session.user.roleLevel = token.roleLevel ?? 0;
session.user.id = token.id;
return session;
},
},
};
const handler = NextAuth(authOptions);
export { handler as GET, handler as POST };
`
Does anyone had my same imlementation or have a clue on how can I solve
the issue?
—
Reply to this email directly, view it on GitHub
<#7238 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ACBJQTSFRA7ZOFBFSTSXKXTZRKREXAVCNFSM6AAAAAA3OMDZGGVHI2DSMVQWIX3LMV43URDJONRXK43TNFXW4Q3PNVWWK3TUHMYTAMZTGE2DINI>
.
You are receiving this because you were mentioned.Message ID:
***@***.***>
|
Beta Was this translation helpful? Give feedback.
-
|
For me, I wasn’t using a login page at all, the connect button was baked
into the home page. It was the callback url from the Spotify connect that
was getting flagged. Anyway, do whatever works best until Google decides to
stop being ridiculous with their rules!
…On Tue, Sep 10, 2024 at 12:50 PM Amin Sajedian ***@***.***> wrote:
Thanks.
As you mentioned, *creating a custom login page* is a good solution to
avoid the issue with the default NextAuth api/auth/signin route. By
implementing a custom login page, you have more control over the page’s
security and behavior, which can help prevent Google from flagging it.
Create a Custom Login Page for NextAuth:
*Create a Custom Login Page*:
You can create a custom login page in your Next.js app by using signIn
from NextAuth and passing the user credentials.
Example: Custom Login Page (pages/login.js):
import { useState } from "react";import { signIn } from "next-auth/react";import { useRouter } from "next/router";
export default function Login() {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [error, setError] = useState(null);
const router = useRouter();
const handleSubmit = async (e) => {
e.preventDefault();
const res = await signIn("credentials", {
redirect: false, // Prevent redirect to default page
email,
password,
});
if (res.ok) {
router.push("/"); // Redirect to homepage or dashboard
} else {
setError("Invalid login credentials");
}
};
return (
<div className="container mx-auto">
<h1>Login</h1>
<form onSubmit={handleSubmit}>
<div>
<label>Email</label>
<input
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
</div>
<div>
<label>Password</label>
<input
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</div>
{error && <p style={{ color: "red" }}>{error}</p>}
<button type="submit">Login</button>
</form>
</div>
);}
*Update the Sign-in Redirection*:
You’ll also need to update your authOptions configuration in
[...nextauth].js to point to the custom login page.
Example: Updating NextAuth Config:
In pages/api/auth/[...nextauth].js, update the pages configuration to
define your custom login page:
export const authOptions = {
...
pages: {
signIn: "/login", // Points to your custom login page
},
...};
With this, users will be redirected to /login instead of the default
api/auth/signin page.
Final Thoughts:
Moving to a custom login page will likely solve the "Dangerous Site"
warning issue and allow you to fully customize the user login experience.
Let me know if you need help with any part of this implementation!
—
Reply to this email directly, view it on GitHub
<#7238 (reply in thread)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ACBJQTRCZ34WRWSU7GVY3WTZV4WOJAVCNFSM6AAAAAA3OMDZGGVHI2DSMVQWIX3LMV43URDJONRXK43TNFXW4Q3PNVWWK3TUHMYTANRQGU3TMNQ>
.
You are receiving this because you were mentioned.Message ID:
***@***.***>
|
Beta Was this translation helpful? Give feedback.
-
|
In my case I change default auth api folder (as suggested above) and call it To fix it I've rewritten |
Beta Was this translation helpful? Give feedback.
-
|
Same warning on my website after adding next-auth to it. |
Beta Was this translation helpful? Give feedback.

-
Question 💬
After moving to a new domen, google site security check, it mark a site malicious.

As i understand, google marks nextAuth pages as dangerous.
Can NextAuth realy affects google to mark the site dangerous?
How to reproduce ☕️
Contributing 🙌🏽
Yes, I am willing to help answer this question in a PR
Beta Was this translation helpful? Give feedback.
All reactions