Decentralized applications (dApps) use a blockchain or on-chain smart contracts to store and reference data, rather than relying on traditional centralized databases. A common, simple dApp structure generally consists of a React.js or Vue.js front-end using Web3.js or Ethers.js to interact with smart contracts deployed to an EVM-compatible blockchain.
In this tutorial, you will learn how to create a guestbook dApp where users can add messages on the CORE network.
- Git v2.44.0
- Node.js v20.11.1
- npm v10.2.4
- Hardhat v10.2.4
- MetaMask Web Wallet Extension
-
Download this repository
-
Install dependencies in the route /contract.
npm install-
Install and configure MetaMask Chrome Extension to use with Core Testnet. Refer here for a detailed guide.
-
Create a secret.json file in the /contract folder and store the private key of your MetaMask wallet in it. Refer here for details on how to get MetaMask account's private key. Example:
{"PrivateKey":"ef1150b212a53b053a3dee265cb26cd010065b9340b4ac6cf5d895a7cf39c923"}:::caution
Do not forget to add this file to the .gitignore file in the root folder of your project so that you don't accidentally check your private keys/secret phrases into a public repository. Make sure you keep this file in an absolutely safe place!
:::
- Copy the following into your
hardhat.config.jsfile in /contract
/**
* @type import('hardhat/config').HardhatUserConfig
*/
require('@nomiclabs/hardhat-ethers');
require("@nomiclabs/hardhat-waffle");
const { PrivateKey } = require('./secret.json');
module.exports = {
defaultNetwork: 'testnet',
networks: {
hardhat: {
},
testnet: {
url: 'https://rpc.test.btcs.network',
accounts: [PrivateKey],
chainId: 1115,
}
},
solidity: {
compilers: [
{
version: '0.8.24',
settings: {
evmVersion: 'paris',
optimizer: {
enabled: true,
runs: 200,
},
},
},
],
},
paths: {
sources: './contracts',
cache: './cache',
artifacts: './artifacts',
},
mocha: {
timeout: 20000,
},
};- Inside the /contract/contracts folder is the Guestbook.sol file which will contain the smart contract code to be used for this tutorial.
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
contract Guestbook {
struct Entry {
address user;
string message;
uint timestamp;
}
Entry[] public entries;
event EntryAdded(address indexed user, string message, uint timestamp);
function addEntry(string calldata _message) external {
entries.push(Entry({
user: msg.sender,
message: _message,
timestamp: block.timestamp
}));
emit EntryAdded(msg.sender, _message, block.timestamp);
}
function getEntries(uint _startIndex, uint _limit) external view returns (Entry[] memory) {
require(_startIndex < entries.length, "Start index out of bounds");
uint endIndex = _startIndex + _limit > entries.length ? entries.length : _startIndex + _limit;
uint numEntries = endIndex - _startIndex;
Entry[] memory paginatedEntries = new Entry[](numEntries);
for (uint i = 0; i < numEntries; i++) {
paginatedEntries[i] = entries[_startIndex + i];
}
return paginatedEntries;
}
}- To compile the
Guestbooksmart contract defined in theGuestbook.sol, from the /contract directory run the following command. (Every time a change is made to the contract code we must recompile it).
npx hardhat compile-
Before deploying your smart contract on the Core Chain, it is best adviced to first run a series of tests making sure that the smart contract is working as desired. Refer to the detailed guide here for more details.
-
Create a
scriptsfolder in the /contract directory of your project. Inside this folder, create a filedeploy.js; paste the following script into it.
async function main() {
const [deployer] = await ethers.getSigners();
console.log("Deploy contract with the account:", deployer.address);
const Guestbook = await ethers.getContractFactory("Guestbook");
const guestbook = await Guestbook.deploy();
console.log("Contract Address:", guestbook.address);
}
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});-
Make sure your MetaMask wallet has tCORE test tokens for the Core Testnet. Refer here for details on how to get tCORE tokens from Core Faucet.
-
Run the following command from the root directory of your project, to deploy your smart contract on the Core Chain.
npx hardhat run scripts/deploy.js- In the root folder, install all the dependencies.
npm install-
In the path src/contractABI we must copy the abi of our smart contract in the case of making modifications, this information will be obtained from contract/artifacts/contracts/Guestbook.json.
-
Once the smart contract is deployed, it is necessary to copy the address and replace it in each of the components where we make calls to the contract, in this case in src/components/New.tsx and src/components/Get.tsx.
-
To test if things are working fine, run the application by using the following command. This will serve applciation with hot reload feature at http://localhost:5173
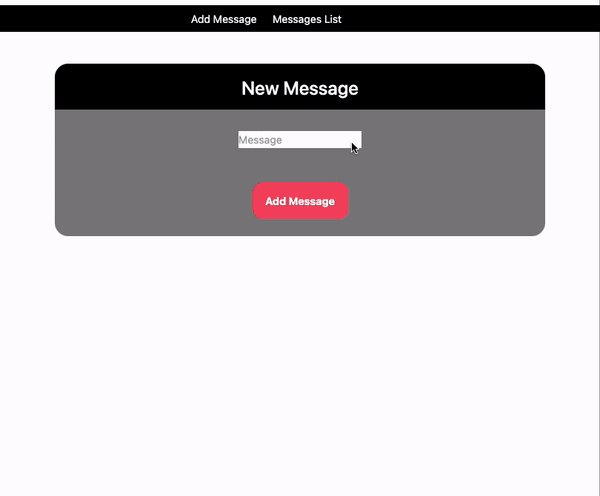
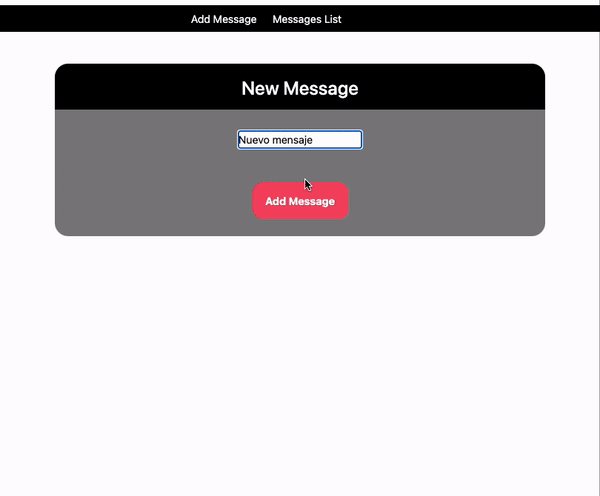
npm run dev- To add a new message, you must first enter the text of the new message.
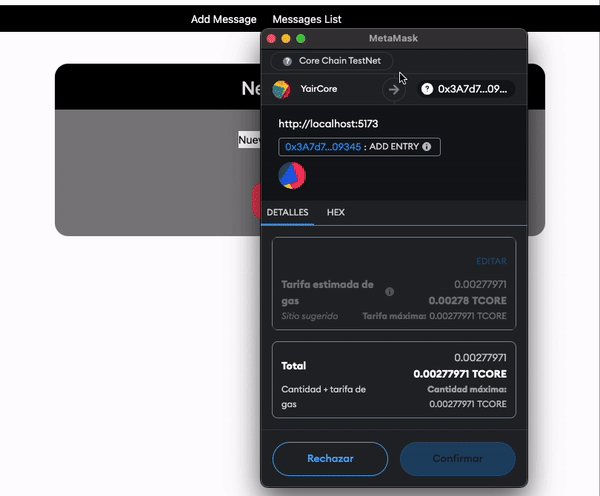
- Once this is done, click on the "Add Message" button and accept the transaction in metamask.
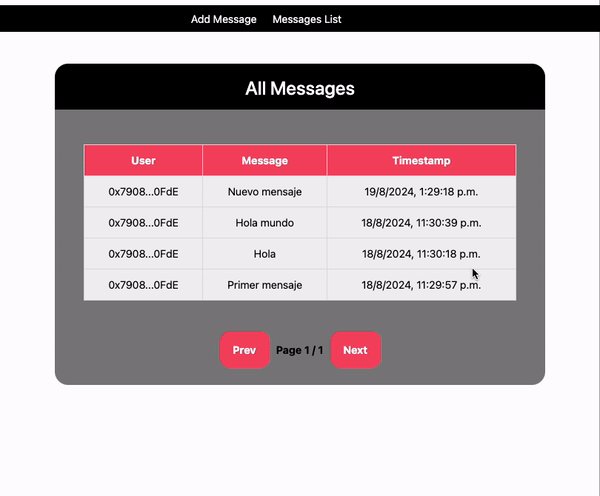
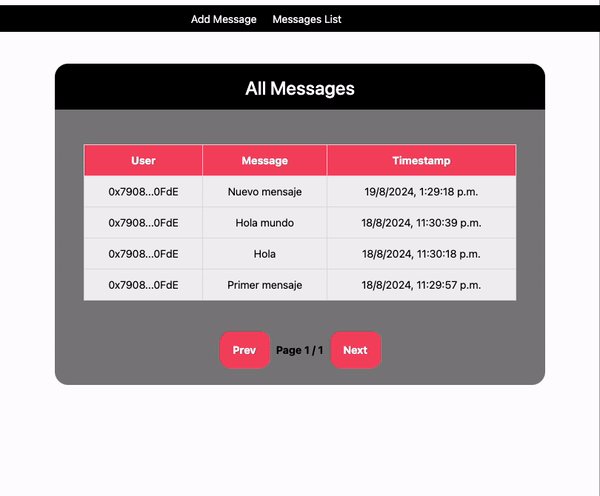
- To get the list of messages added by users, you only have to go to the "Messages List" option in the menu where a table will be displayed with the entire list of messages saved in the smart contract.