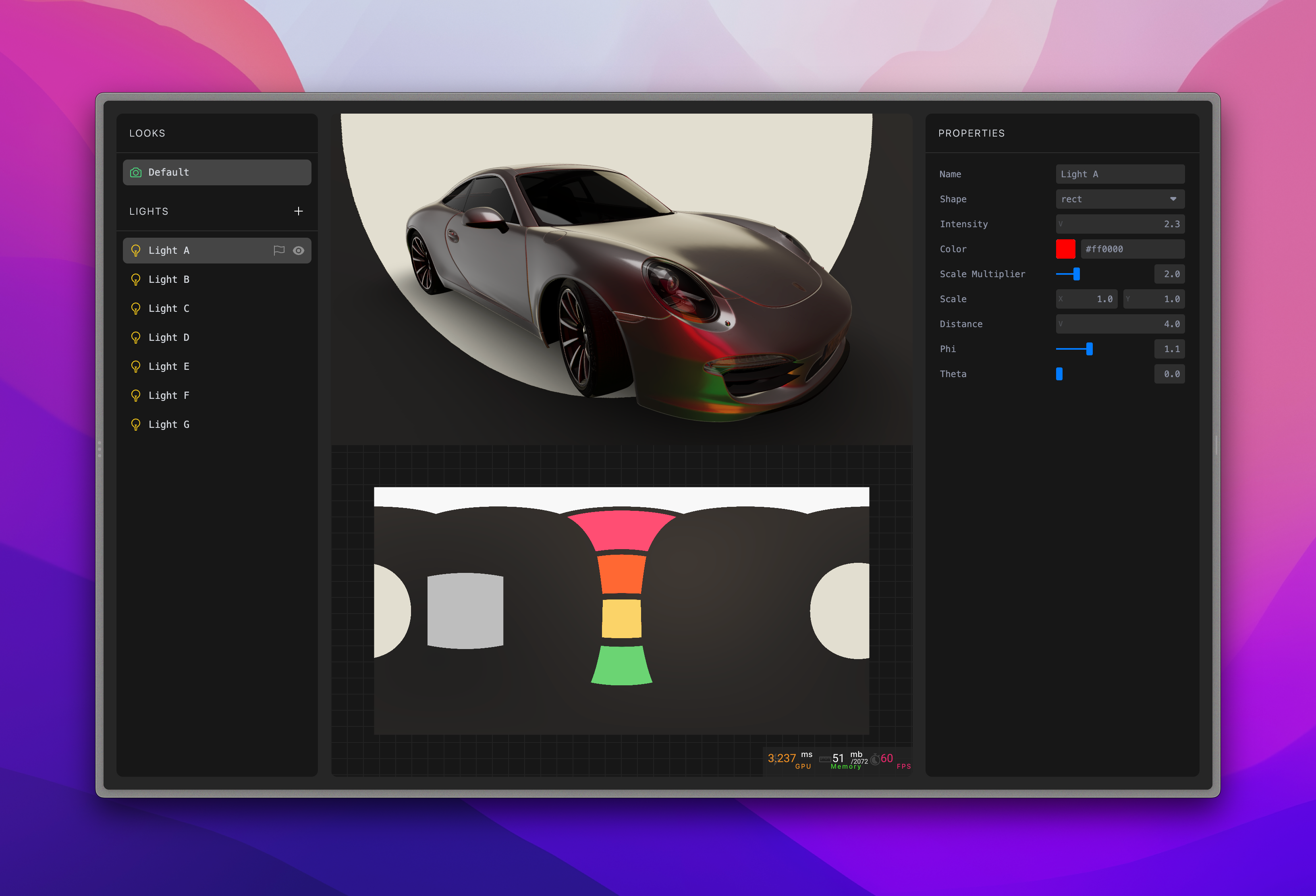
Create, edit, and preview HDR environment maps in the browser. Preview your models in realtime and export lightmaps to use in your React Three Fiber projects or in 3D applications like Blender, Cinema 4D, etc.
- Position and style your lights to fit the model
- Click on a point on your 3D model to position lights so that they illuminate the surface
- Export to JSX, .png, or .hdr files ready to use in your projects