- 学习mvvm模型的作用
编程世界和武侠世界比较像,每一个入门的程序员,都幻想自己有朝一日,神功大成,青衣长剑,救民于水火之中,但是其实大部分的人一开始学习方式就错了,导致一直无法进入高手的行列,就是过于看中招式,武器,而忽略了内功的修炼,所以任你慕容复有百家武学,还有被我乔峰一招制敌,所以这就是内功差距
- 原理
Object.defineProperty(obj,name,{get:function(),set:function()})
- 手写
mvvm主要分为两部
- kvue.js
- 获取数据,先获取options
- 把options.data的数据通过Object.key()解析
- 进入主题 Obejct.defineProprety() 进行双向绑定
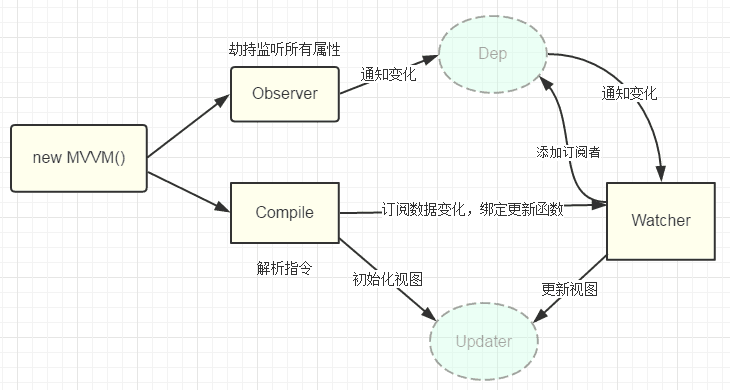
- 接下来是两个类 Dep 和 Watcher (关系可以看上面的图片)
- compile.js
- 获取dom宿主节点 options.el
- 把宿主节点拿出来遍历,高效 createDocumentFragment()
- 编译过程 判断是否是文本节点,如果是文本节点就通过正则的分组获取到{{}}插值表达式中间的值
- 更新函数 初始化更新函数,调用Watcher