A collection of easy & small javascript projects to help you improve your programming skills.
Welcome to JS Playroom 🎉
Whether you're a curious newbie dipping your toes into the vast ocean of JavaScript or a seasoned developer looking to share your wisdom, you've found the perfect spot! This playground is where we come together to learn, collaborate, and have fun with JavaScript projects.
Step 1: Star The Repo
Star the repo by pressing the topmost-right button to start your wonderful journey
Step 3: Clone it
- Method 1: GitHub Desktop
⚠️ NOTE: If you're not familiar with Git, using GitHub Desktop Application is a better start. If you choose this method, make sure to download it before continuing reading.❗❗ Access link to download here.
Learn more about how to clone the remote respository on your local machine using GitHub Desktop here.
- Method 2: Git
Clone the forked repository. Open git bash and type:
git clone https://github.com/<your-github-username>/mini-javascript-projectsThis makes a local copy of the repository in your machine.
⚠️ Replace <your-github-username>!
Learn more about forking and cloning a repo.
Step 4: Create your feature branch
Always keep your local copy of the repository updated with the original repository. Before making any changes and/or in an appropriate interval, follow the following steps:
- Method 1: GitHub Desktop
Learn more about how to create new branch here and how to fetch and pull origin from/to your local machine here.
Learn more about how to fetch and pull origin from/to your local machine using GitHub Desktop here.
- Method 2: Git
Run the following commands carefully to update your local repository
# If you cloned a while ago, get the latest changes from upstream
git checkout <master>
git pull upstream <master>
# Make a feature branch (Always check your current branch is up to date before creating a new branch from it to avoid merge conflicts)
git checkout -b <branch-name>
#Step 5: Ready, Set, Go...
Once you have completed these steps, you are ready to start contributing to the project and creating pull requests.
- Create a folder in
projects directory according to your project name.
The folder name should follow the following format "Your_Project_Name_Here". For example: Dice_Stimulator
- Write your code and add to the respective folder in the projects directory, locally.
- Don't forget to add a
README.mdin your folder.
- Method 1: GitHub Desktop
Learn more how to pull request from your local machine using GitHub Desktop to the main repo here.
- Method 2: Git
Add the changes with git add, git commit:
git add -A
git commit -m "<your message>"Push the code to your repository.
git push origin <branch-name>Step 6: Pull Request
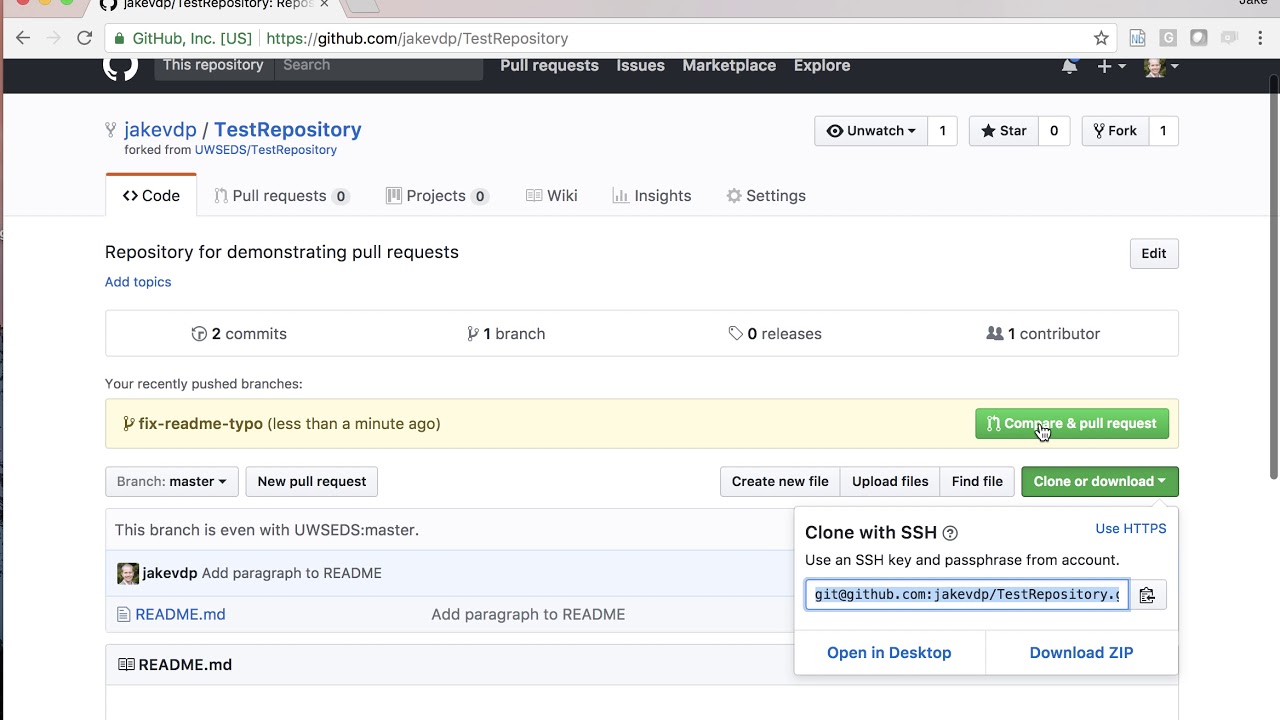
Go to the GitHub page of your fork, and make a pull request:
Read more about pull requests on the GitHub help pages.
Now wait, until your Pull Request is approved! If there are any conflicts, you will get a notification.
please make sure to add a README.md file that follow the same construction as this template for consistency.
| Sr No | Project | Description | Author |
|---|---|---|---|
| 1 | Counter | This is a simple counter made using Javascript. | Pratham Bhosale |
| 2 | Color Flipper | This is a simple color flipper made using Javascript. Get random colors and respective hex codes by clicking the button | Pratham Bhosale |
| 3 | Review Project | This is a simple review project made using Javascript. Get review boxes. | Pratham Bhosale |
| 4 | To-Do List | This is a simple to-do list made using Javascript. Complete your tasks today! | saprameya |
If you have any feedback or ideas to improve this project, feel free to contact me via