Simplest way to build and manage your Design System. Brings design documentation and components together.
This plugin lets you..
- Share Sketch Library from Cloud
- Share Documnet Colors, Text and Layer styles
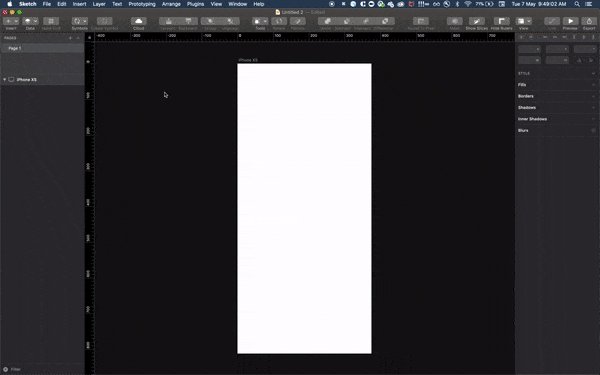
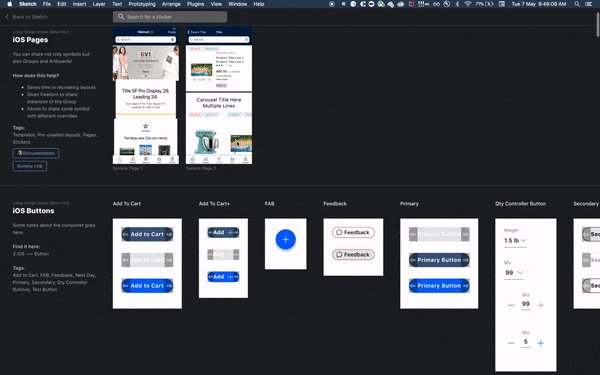
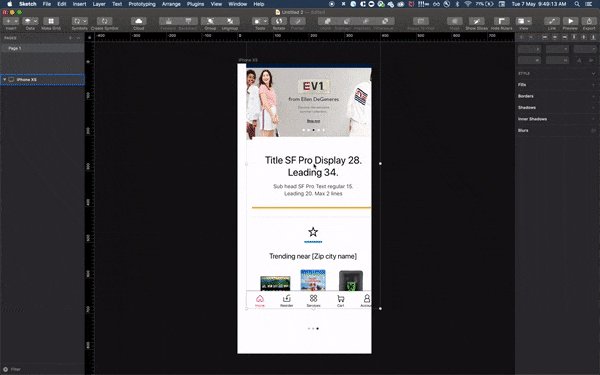
- Drag+drop Templates / Stickers
- Browse Sketch symbols and documentation in one place
- Gives you access control
- Ability to rollout Library updates
NewShare instances of the SymbolNewIt works offline
- ⬇️Download the latest release of the plugin
- Un-zip
- Double-click on the
sketch-cloud-design-system.sketchplugin
Note: Sketch Cloud Design System is an early BETA release plugin, so to onboard new Design System please reach out to me.
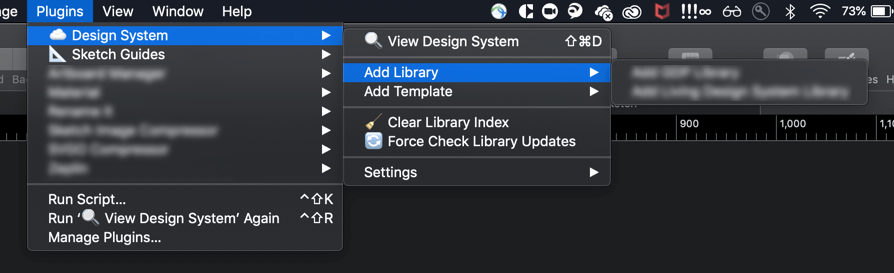
You can install multiple libraries with just one click! Head over to
☁️ Design System ⟶ Add Library
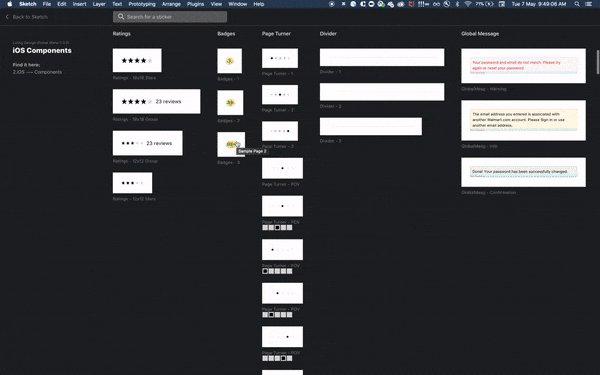
Don't remember the name of the symbol? - No worries!
Hit cmd + shift + D to browse all the symbols of the libraries.
- Serve Library from Private GitHub
- Automate adding new Design System
Have an amazing suggestion or an idea, please share it here
Lots of room for improvement, let's build it together :) Report and issue or request for an exciting feature.
- Sketch Developers API
- Andrew Fiorillo for Sketch Palettes
- Roman Nurik for Stickers
- Apple Human Interface Guidelines Team for iOS Sketch Library
- Google for Material Theme editor plugin
- Ant Design for Kitchen - Sketch plugin