diff --git a/App.tsx b/App.tsx
index af5ed194..32cb8f69 100644
--- a/App.tsx
+++ b/App.tsx
@@ -48,4 +48,4 @@ const styles = StyleSheet.create({
color: '#333333',
marginBottom: 5,
},
-});
+});
\ No newline at end of file
diff --git a/CONTRIBUTING.md b/CONTRIBUTING.md
index dbf5c3ae..1727292b 100644
--- a/CONTRIBUTING.md
+++ b/CONTRIBUTING.md
@@ -1,8 +1,6 @@
# Contributing
-Cool, I'm glad you decided to contribute to React Native Template TypeScript.
-
-Don't worry, I won't bother you with thousands of rules. I want to make contributing to this project as easy and transparent as possible.
+Contributing to this project should be as easy and transparent as possible.
## Workflow
@@ -15,7 +13,3 @@ We use [GitHub Flow](https://guides.github.com/introduction/flow/), so all code
## License
By contributing, you agree that your contributions will be licensed under the [MIT License](https://choosealicense.com/licenses/mit/).
-
-## Code style
-
-Currently there is no lint configuration, but you should try to stay consistent with the existing code.
diff --git a/LICENSE b/LICENSE
index 0d08078e..15c23b08 100644
--- a/LICENSE
+++ b/LICENSE
@@ -1,6 +1,6 @@
MIT License
-Copyright (c) 2018 Emin Khateeb
+Copyright (c) 2019 Emin Khateeb
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
diff --git a/README.md b/README.md
index 5a0afb6d..4a2bfe07 100644
--- a/README.md
+++ b/README.md
@@ -13,39 +13,30 @@ Clean and minimalist React Native template for a quick start with TypeScript.
## :arrow_forward: Quick Start
```bash
-react-native init MyApp --template typescript && node MyApp/setup.js
+react-native init MyApp --template typescript
```
## :question: FAQ
-### Why this template when React Native 0.57+ supports TypeScript out of the box?
-
-Actually, when React Native 0.57 was announced, I planned to stop maintenance on this template. But after further evaluation, there's still quite a lot of manual work to do (add type definitions for React & React Native, create a `.tsconfig` for type checking, etc.) to properly set up a React Native 0.57+ TypeScript project. And that's where this template comes in and does that work for you. :raised_hands:
-
### What additional dependencies are included in this template?
- [TypeScript](https://github.com/Microsoft/TypeScript)
- [Type definitions for React & React Native](https://github.com/DefinitelyTyped/DefinitelyTyped)
-- [ts-jest](https://github.com/kulshekhar/ts-jest)
This template always uses the latest versions of the dependencies at the time when the `react-native init` command is being executed. This means you don't have to worry about old versions.
Lots of :heart: and credits to the owners and maintainers of those packages.
-### Why the setup script?
-
-It deletes obsolete files like the `.flowconfig` and the `setup.js` itself after the setup.
-
-### How to do type checking?
-
-`npm run tsc`
-
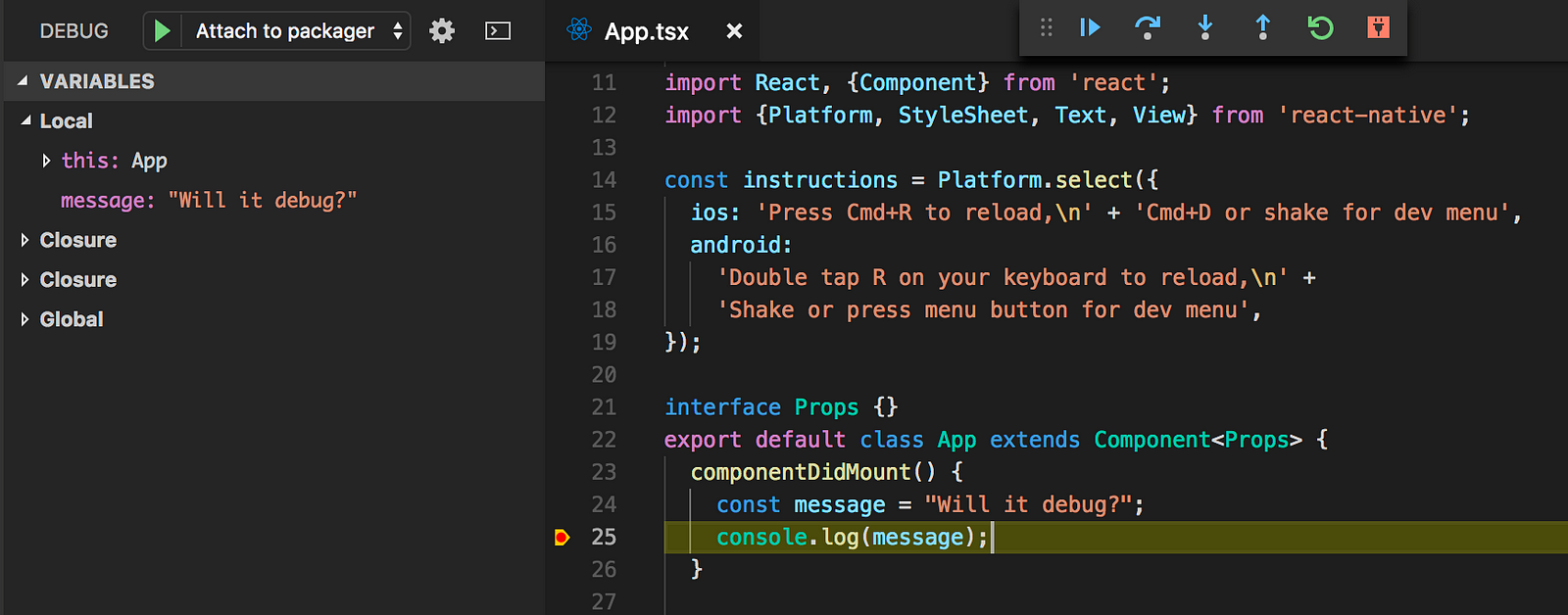
### Does debugging work?
-Yes it does.
+Yes it does. :tada:
[](https://medium.com/@emin93/react-native-typescript-b965059109d3)
+### How to do type checking?
+
+`npx tsc`
+
## :globe_with_meridians: Links
- ["Using React Native with TypeScript just became simple" on Medium](https://medium.com/@emin93/react-native-typescript-b965059109d3)
diff --git a/__tests__/App.tsx b/__tests__/App-test.tsx
similarity index 98%
rename from __tests__/App.tsx
rename to __tests__/App-test.tsx
index 17847669..a5f5c837 100644
--- a/__tests__/App.tsx
+++ b/__tests__/App-test.tsx
@@ -11,4 +11,4 @@ import renderer from 'react-test-renderer';
it('renders correctly', () => {
renderer.create();
-});
+});
\ No newline at end of file
diff --git a/devDependencies.json b/devDependencies.json
index 08f4720b..4846c544 100644
--- a/devDependencies.json
+++ b/devDependencies.json
@@ -3,6 +3,5 @@
"@types/react-native": "latest",
"@types/react-test-renderer": "latest",
"@types/react": "latest",
- "ts-jest": "latest",
"typescript": "latest"
}
diff --git a/jest.config.js b/jest.config.js
new file mode 100644
index 00000000..2e0df3dd
--- /dev/null
+++ b/jest.config.js
@@ -0,0 +1,4 @@
+module.exports = {
+ preset: 'react-native',
+ moduleFileExtensions: ['ts', 'tsx', 'js', 'jsx', 'json', 'node'],
+}
diff --git a/jest.json b/jest.json
deleted file mode 100644
index 236f081a..00000000
--- a/jest.json
+++ /dev/null
@@ -1,8 +0,0 @@
-{
- "transform": {
- "^.+\\.tsx?$": "ts-jest"
- },
- "testRegex": "(/__tests__/.*|(\\.|/)(test|spec))\\.(jsx?|tsx?)$",
- "moduleFileExtensions": ["ts", "tsx", "js", "jsx", "json", "node"],
- "modulePaths": [""]
-}
diff --git a/setup.js b/setup.js
index f987c1b7..0268a977 100644
--- a/setup.js
+++ b/setup.js
@@ -1,29 +1,17 @@
const fs = require('fs')
const path = require('path')
-const packageJson = require('./package.json')
-const jestConfig = require('./jest.json')
-
-if (!packageJson.jest) {
+if (fs.existsSync(path.join(__dirname, '.travis.yml'))) {
process.exit()
}
-const deleteFile = fileName => fs.unlinkSync(path.join(__dirname, fileName))
-const writeFile = (fileName, data) => fs.writeFileSync(path.join(__dirname, fileName), data)
-
-console.log('🔄 Setting up...')
-
-packageJson.scripts.tsc = 'tsc'
-packageJson.jest = Object.assign(packageJson.jest, jestConfig)
+const projectFilesToDelete = ['.flowconfig', 'App.js', '__tests__/App-test.js']
-writeFile('package.json', JSON.stringify(packageJson, null, 2))
+const templateFilesToDelete = ['setup.js', 'README.md', 'LICENSE']
-deleteFile('.flowconfig')
-deleteFile('App.js')
-deleteFile('__tests__/App.js')
-deleteFile('jest.json')
-deleteFile('LICENSE')
-deleteFile('README.md')
-deleteFile('setup.js')
+const projectPath = path.join(__dirname, '..', '..')
+const deleteProjectFile = fileName => fs.unlinkSync(path.join(projectPath, fileName))
+const deleteTemplateFile = fileName => fs.unlinkSync(path.join(__dirname, fileName))
-console.log(`✅ Setup completed!`)
+projectFilesToDelete.forEach(deleteProjectFile)
+templateFilesToDelete.forEach(deleteTemplateFile)
diff --git a/tsconfig.json b/tsconfig.json
index f185f6ec..1bfc717a 100644
--- a/tsconfig.json
+++ b/tsconfig.json
@@ -11,5 +11,5 @@
"strict": true,
"target": "esnext"
},
- "exclude": ["node_modules", "babel.config.js", "metro.config.js"]
+ "exclude": ["node_modules", "babel.config.js", "metro.config.js", "jest.config.js"]
}