React Social Network 🚀 Version NEXT! 🚀
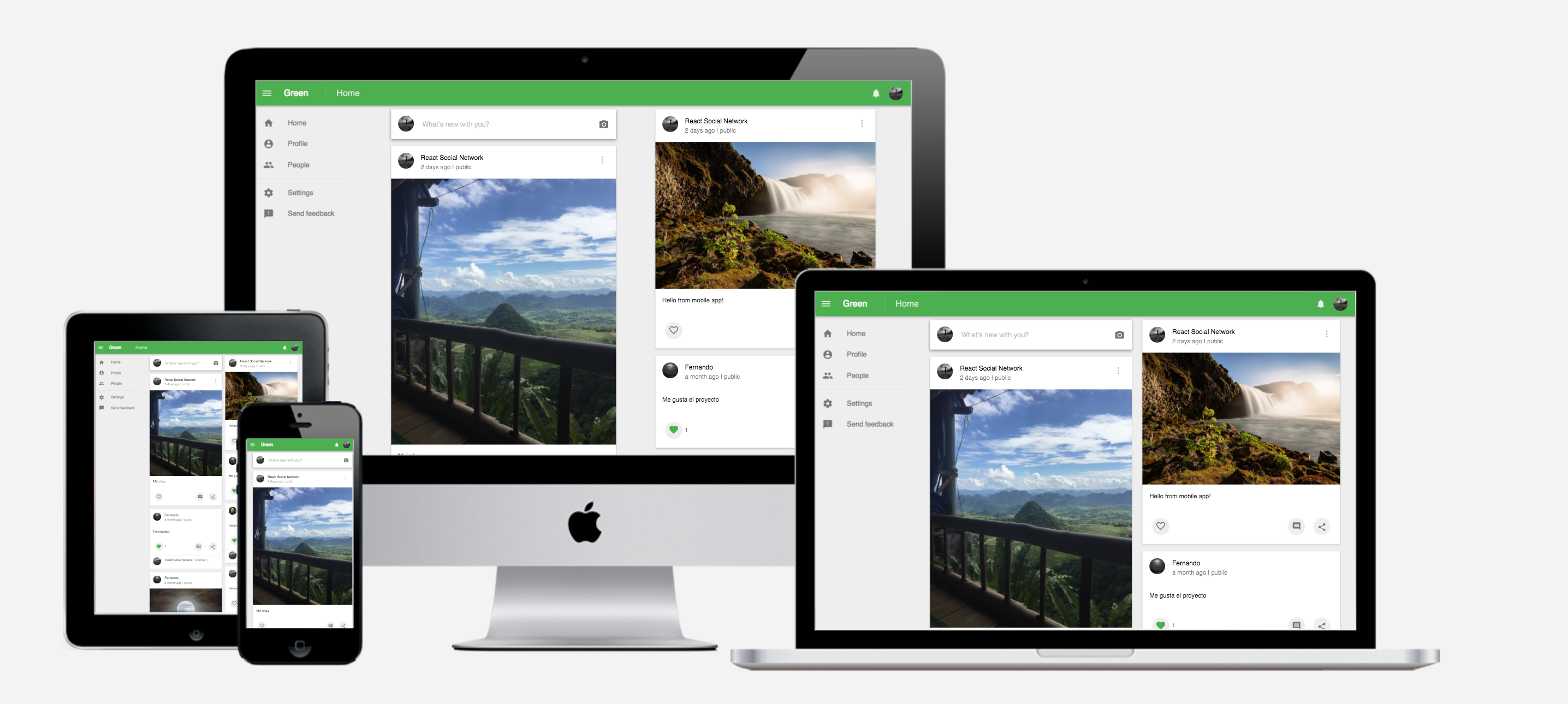
React Social Network是一个open source 项目,利用React强大的javascript库来构建用户界面。在这个项目中,我用社交网络为个例子来显示 react/react components 的一些试功能。这个项目的结构使帮助 开发人员能够根据自己的想法和环境发展他们自己项目。
React Social Network正在发展基于redux-saga,但我们在 v0.5分支中保留了React Social Network的redux-thunk版本。 ❤️我们非常感谢任何贡献。
有关更多信息,请参阅CHANGELOG及相关问题
这个项目遵守“贡献者公约”行为准则。通过参与,您应该支持此代码。请向amir.gholzam@live.com报告不可接受的行为。
首先,这是一个React社交网络模板,其目的是找到通过React找到社交网络等大型项目的最佳方式。我们已经了解一些技术和算法对我们项目可以带来更好解决方案。请用这些想法来实现这个项目,如果你觉得你有更好的解决方案,我们非常高兴和感谢你的贡献。
-
您是React的新手,你正在寻找一些想法,用一些基本的东西来启动React项目。您也是React Semantic UI的粉丝。我建议您从React Blog Project开始。
-
您是具有React基础知识(在React Blog Project中提供)的您.您是社交网络项目,Material-UI的粉丝。你是喜欢JS / JSX的人。我建议您试试js-react-social-tutorial项目。
-
你是纯Redux的粉丝,redux-thunk,TypeScript,InversifyJS IOC container,你对js-react-social-tutorial中的东西有足够的了解。React社交网络版本0.5.0分支可能是您 要找到的地方。
-
你处于React的高手,你喜欢学习有关React的高级技术,比如Async Component / Lazy loading,redux-saga和其他超酷的东西,我们很高兴你到达这里。我们继续前进
我建议您在使用React Social Network之前了解React。 React社交网络由React components 构建,因此了解React如何适应Web发展非常重要。
(如果您不熟悉Single Page Applications(SPA)的概念,请在阅读之前先到此处进行快速介绍。