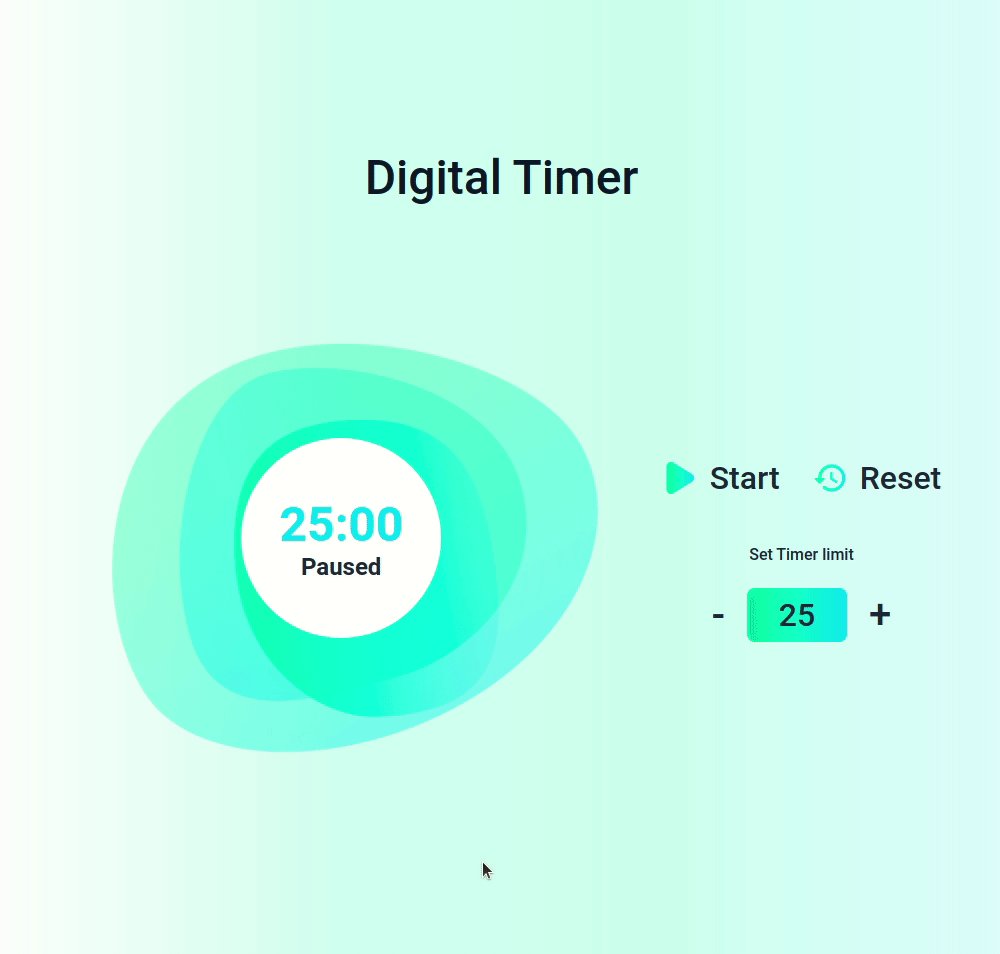
Building a Digital Timer App
Click to view
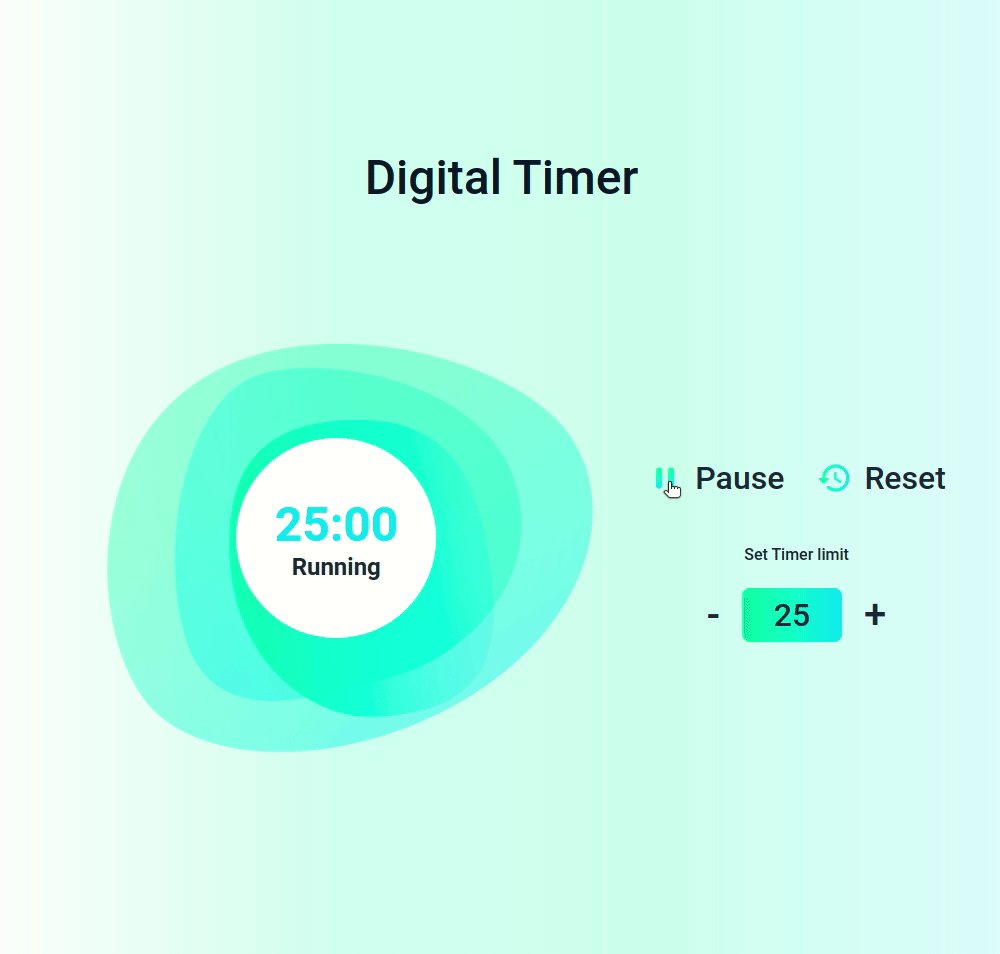
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Implementation Files
Use these files to complete the implementation:
src/components/DigitalTimer/index.jssrc/components/DigitalTimer/index.css
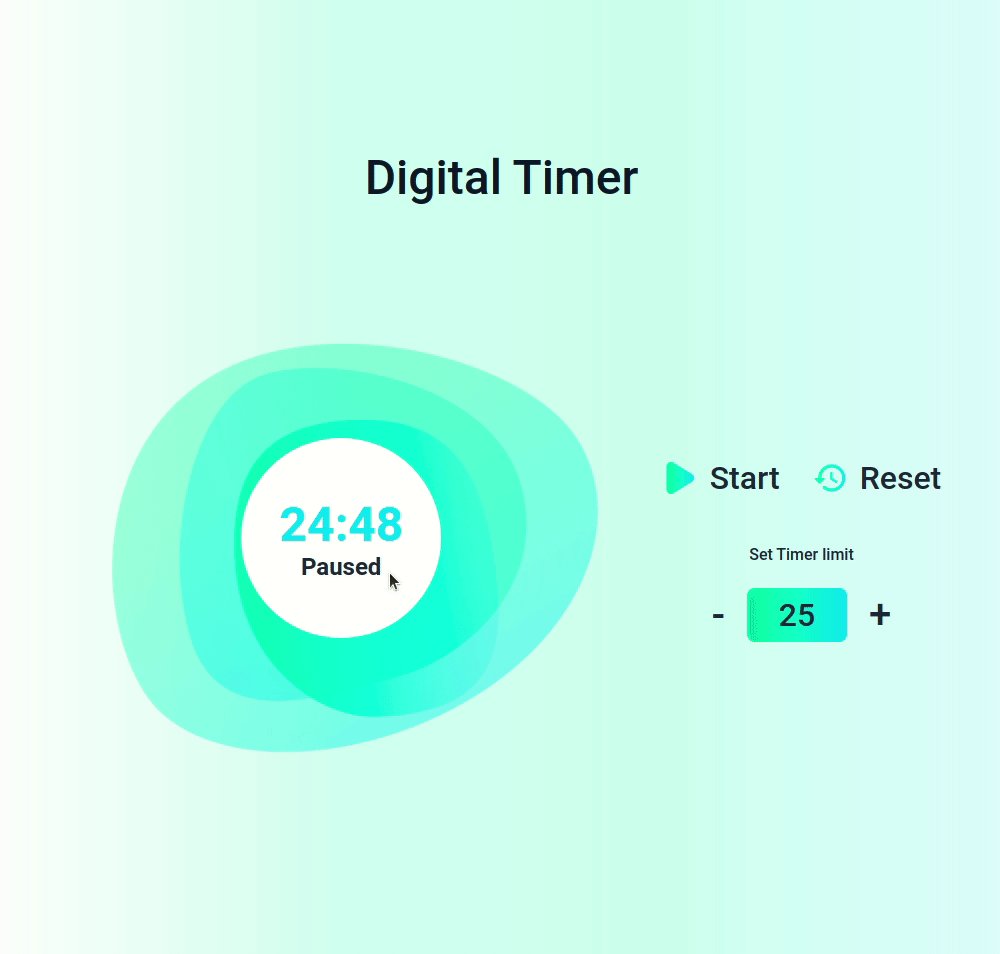
Click to view
-
Use the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
Use
Math.floor()function that returns the largest integer less than or equal to a given numberconsole.log(Math.floor(5.95)); // output: 5
-
Use the
background-positionCSS property to set the starting position of a background imagebackground-position: center;
Image URLs
- https://assets.ccbp.in/frontend/react-js/digital-timer-elapsed-bg.png
- https://assets.ccbp.in/frontend/react-js/play-icon-img.png alt should be play icon
- https://assets.ccbp.in/frontend/react-js/pause-icon-img.png alt should be pause icon
- https://assets.ccbp.in/frontend/react-js/reset-icon-img.png alt should be reset icon
Colors
Hex: #ffffff
Hex: #cffcf1
Hex: #1e293b
Hex: #0f172a
Hex: #defafe
Hex: #00d9f5
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.