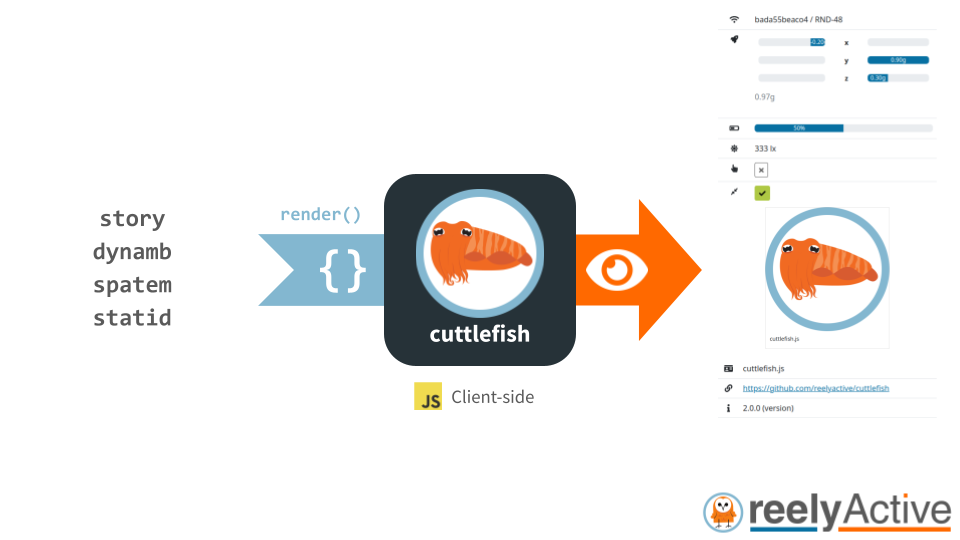
cuttlefish facilitates human-friendly HTML rendering of machine-friendly:
- JSON-LD & Schema.org ("story" data)
- dynamb (dynamic ambient data)
- spatem (spatial-temporal data)
- statid (static identifier data)
cuttlefish is lightweight client-side JavaScript that runs in the browser. See a live demo using the code in this repository at: reelyactive.github.io/cuttlefish
Include in an index.html file the required cuttlefish-x scripts, the Font Awesome 5 icon set, and divs in which each can render the data:
<html>
<head></head>
<body>
<div id="storyToRender"></div>
<div id="dynambToRender"></div>
<div id="spatemToRender"></div>
<div id="statidToRender"></div>
<script defer src="js/fontawesome-reelyactive.min.js"></script>
<script src="js/cuttlefish-story.js"></script>
<script src="js/cuttlefish-dynamb.js"></script>
<script src="js/cuttlefish-spatem.js"></script>
<script src="js/cuttlefish-statid.js"></script>
<script src="js/app.js"></script>
</body>
</html>Include in a js/app.js the code to render the given story, dynamb, spatem and/or statid data in the xToRender divs:
let story = { /* Likely retrieved by cormorant.js */ };
let storyTarget = document.querySelector('#storyToRender');
let storyOptions = {};
cuttlefishStory.render(story, storyTarget, storyOptions);
let dynamb = { /* Likely consumed from Pareto Anywhere */ };
let dynambTarget = document.querySelector('#dynambToRender');
let dynambOptions = {};
cuttlefishDynamb.render(dynamb, dynambTarget, dynambOptions);
let spatem = { /* Likely consumed from Pareto Anywhere */ };
let spatemTarget = document.querySelector('#spatemToRender');
let spatemOptions = {};
cuttlefishSpatem.render(spatem, spatemTarget, spatemOptions);
let statid = { /* Likely consumed from Pareto Anywhere */ };
let statidTarget = document.querySelector('#statidToRender');
let statidOptions = {};
cuttlefishStatid.render(statid, statidTarget, statidOptions);Open the index.html file in a web browser to see the story, dynamb, spatem and/or statid data rendered in a human-readable way.
cuttlefishStory.render(story, target, options);
cuttlefishStory.determineImageUrl(story);
cuttlefishStory.determineTitle(story);
cuttlefishDynamb.render(dynamb, target, options);
cuttlefishDynamb.renderIcon(property, target, options);
cuttlefishDynamb.renderValue(property, data, target, options);
cuttlefishSpatem.render(statid, target, options);
cuttlefishStatid.render(statid, target, options);
Provides a ContinuousDataTable class which updates automatically once instantiated:
<table id="continuousData"></table>let elementId = document.querySelector('#continuousData');
let devices = beaver.devices; // See beaver.js
let options = { updateMilliseconds: 15000,
numberOfSamples: 4,
propertiesToDisplay: [ 'temperature', 'relativeHumidity',
'illuminance', 'batteryPercentage' ]
};
let continuousDataTable = new ContinuousDataTable(elementId, devices, options);Provides a DiscreteDataTable class which takes dynamb events via its handleDynamb() function, and updates automatically once instantiated:
<table id="discreteData"></table>let elementId = document.querySelector('#discreteData');
let options = { updateMilliseconds: 5000,
maxRows: 8,
isClockDisplayed: false,
digitalTwins: cormorant.digitalTwins, // See cormorant.js
propertiesToDisplay: [ 'isButtonPressed', 'isContactDetected',
'isMotionDetected', 'unicodeCodePoints' ]
};
let discreteDataTable = new DiscreteDataTable(elementId, options);
// See beaver.js
beaver.on('dynamb', (dynamb) => { discreteDataTable.handleDynamb(dynamb); });
// To update the device name after fetching a digital twin with cormorant.js:
discreteDataTable.updateDigitalTwin(deviceSignature, digitalTwin);Provides a DevicesTable class which displays devices filtered from an optional beaver instance, and/or inserted/removed via its insertDevice() and removeDevice() functions, and updates automatically once instantiated:
<table id="devicesTable"></table>let elementId = document.querySelector('#devicesTable');
let options = { beaver: beaver, // See beaver.js
maxRows: 12,
isClockDisplayed: false,
digitalTwins: cormorant.digitalTwins, // See cormorant.js
isFilteredDevice: function(device) { return true; }
};
let devicesTable = new DevicesTable(elementId, options);
// To update the device name after fetching a digital twin with cormorant.js:
devicesTable.updateDigitalTwin(deviceSignature, digitalTwin);
// To receive notification of a user selection of a device in the table:
devicesTable.on('selection', (deviceSignature) => { /* Selection handler */ });The cuttlefish isn't actually a fish, but rather a cephalopod, which is a class of marine animals remarkable for how quickly and diversely they can communicate visually. As per Wikipedia: "flamboyant cuttlefish use between 42 and 75 chromatic, seven textural, 14 postural, and seven locomotor elements" to communicate.
Given that cuttlefish.js communicates machine-readable data as human-readable visual information, that unprecedented natural vocabulary sets some serious expectations for UI/UX design! Seriously. Read Jaron Lanier's 2006 article in Discover Magazine.
In its client-side habitat, cuttlefish.js will consume and render the JSON-LD fetched by cormorant.js. And while you may suspect that cuttlefish and cormorants have nothing more in common than the fact that the pupil of the former resembles the distinct wing shape of the latter, check out this video we found on the Internets. Yeah, if that skate were a beaver...
Speaking of videos, we'd be remiss not to share with you Ze Frank's True Facts about the Cuttlefish. May we also suggest an images search for "cute baby cuttlefish". You're welcome.
cuttlefish v2.0.0 was released in February 2023.
cuttlefish.js v1.0.0 was released in July 2019, superseding all earlier versions, the latest of which remains available in the release-0.1 branch.
cuttlefish.js is easily combined with the following complementary client-side modules:
Learn more about the reelyActive Open Source Software packages, all of which are bundled together as Pareto Anywhere open source IoT middleware.
Discover how to contribute to this open source project which upholds a standard code of conduct.
Consult our security policy for best practices using this open source software and to report vulnerabilities.
MIT License
Copyright (c) 2016-2024 reelyActive
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.