A user authentication solution for Mantra applications
npm install -s meteor-auth
This module includes:
authComposerEnsureLoggedIn
Compose a component with authComposer using composeWithTracker. The
component will reactively receive loggedIn and loggingIn props.
container
import {composeAll, composeWithTracker} from 'mantra-core';
import MyComponent from '../components/my_component.jsx';
import {authComposer} from 'meteor-auth';
// ...
return composeAll(
composeWithTracker(authComposer),
)(MyComponent);component
import React form 'react'
const MyComponent = ({loggedIn, loggingIn}) => (
{
loggedIn ? <div>Welcome</div> :
loggingIn ? <div>Loading...</div> : <div>Please log in</div>
}
);Wrap a content with <EnsureLoggedIn> to make sure only logged in users can
see the content.
import React form 'react'
import {EnsureLoggedIn} from 'meteor-auth';
const MyComponent = () => (
<EnsureLoggedIn>
<div>Welcome</div>
</EnsureLoggedIn>
);unauthenticatedMessage
- type: React component
- Replace the default component displayed when user is not logged in
- example:
const Dashboard = () => (
<EnsureLoggedIn unauthenticatedMessage={NotLoggedInMessage}>
<DashboardView />
</EnsureLoggedIn>
);
const NotLoggedInMessage = (
<div>
Please login. <a href="/">Go back to the main page</a>.
</div>
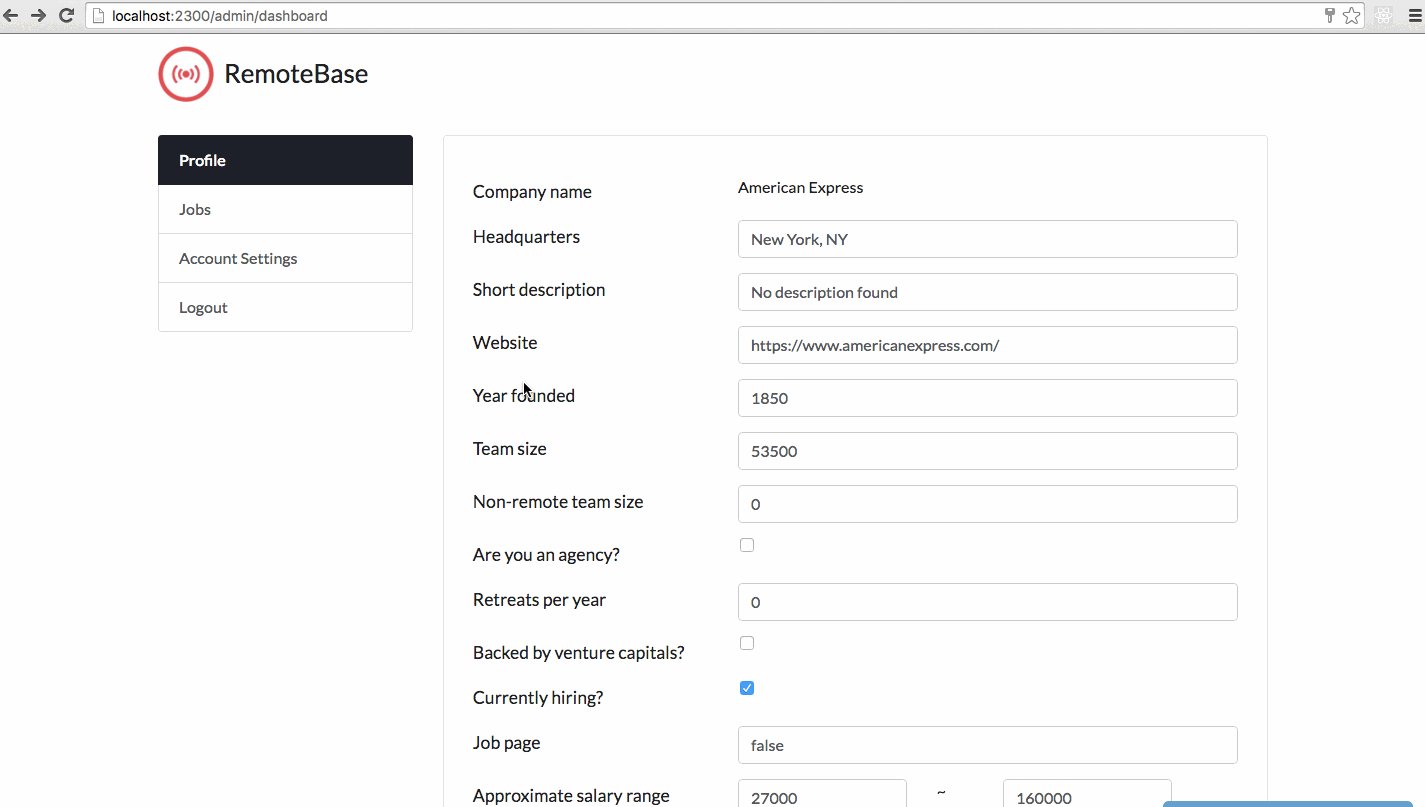
);We are using meteor-auth in RemoteBase to serve
actual users.
MIT