Table of Contents
This project is build with WEBRTC , simple-peer library and socket.io , using node js as backend and reactjs as frontend library , for styling MUI and Tailwindcss is used. simple-peer library is used for peer to peer connection . socket.io is used for signaling server , it is used to exchange information between peers , like ice candidates , offer and answer , and other information. WEBRTC is used for media streaming , it is used to stream video and audio between peers.
- Login and signup using Firebase
- Start a Meet
- Turn on/off video
- Turn on/off mic
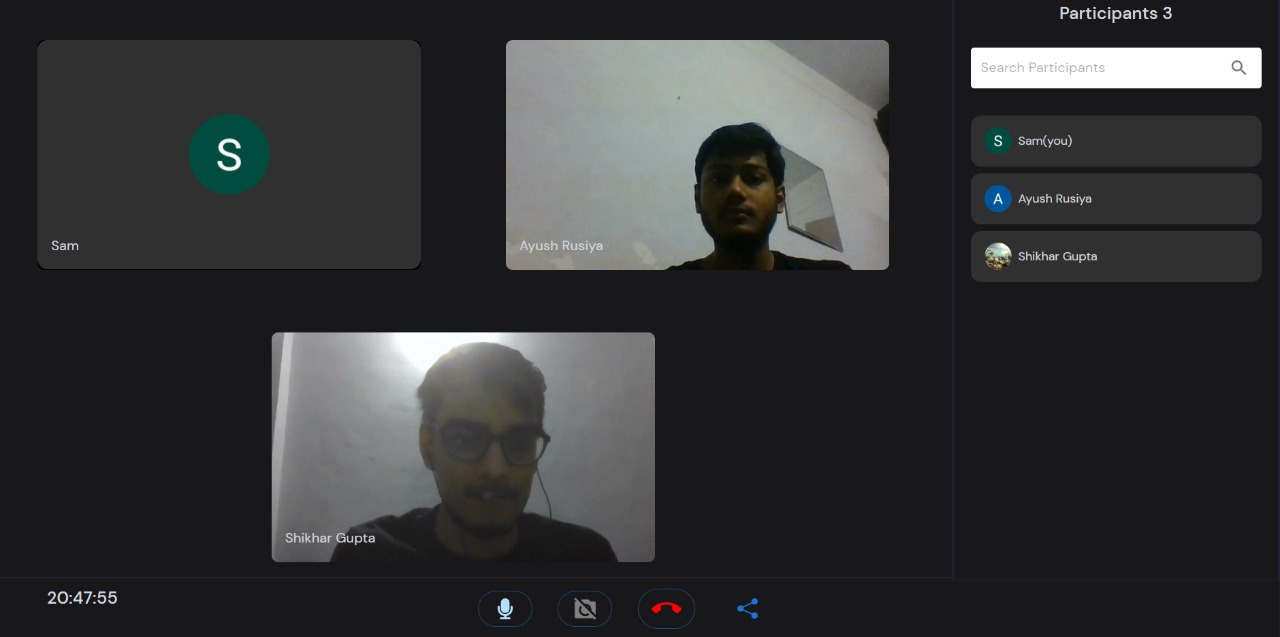
- Video Conferencing (Multiple users can join at the single time)
- Get the count of participants
To get a local copy up and running follow these simple steps.
- npm
npm install npm@latest -g
-
Clone the repo
git clone https://github.com/shikhar13012001/hackathon.git
-
Install NPM packages
npm install
-
Enter your API in
firebase.jsconst firebaseconfig ={ apiKey: '********************', authDomain:: '********************', projectId: : '*******************', storageBucket: : '********************', messagingSenderId: : '********************', appId: : '********************', }
-
Start the frontend
npm start
-
switch to backend branch
git checkout backend
-
install NPM packages
npm install
-
start the server
npm run dev
See the open issues for a full list of proposed features (and known issues).
Project Link: https://github.com/shikhar13012001/hackathon
contributors :
Ayush Russiya
Shikhar Gupta
Suyash Vikram Singh
Sanket Diwate
https://www.youtube.com/watch?v=JhyY8LdAQHU&list=PLK0STOMCFms4nXm1bRUdjhPg0coxI2U6h&index=4
.gif)











.png)
.png)
.png)

.png)