🖥️ A colorful logger for the browser
Demo - https://sidhantpanda.github.io/logt/dist/
- Small library size - Only ~1.45KB gzipped!
- Colorful labels to help distinguish logs by importance.
- Override default console methods to use custom logger instead, anywhere on the web page
- Log levels to hide less important log messages.
- Show hidden messages programmatically to print logs hidden due log level.
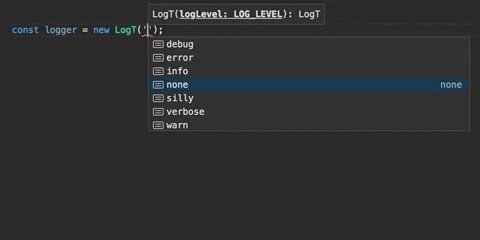
- Built with TypeScript for detailed type info and that sweet sweet autocomplete.
$ npm i logt -S
You can use this logger for your frontend projects. You can choose as an ES6 module or directly include the script in HTML.
Create a file in your project called logger.js or logger.ts
import LogT from 'logt';
const LOG_TAG = 'sample tag';
let logger;
if (process.env.NODE_ENV === 'production') {
logger = new LogT('error'); // or logger = new LogT("none");
} else {
logger = new LogT('silly');
}
// See documentation for `readConsole()` for usage
// uncomment following line if you want to override default console methods
// logger.readConsole();
logger.error(LOG_TAG, new Error('example error'));
export default logger;<script src="https://cdn.jsdelivr.net/gh/sidhantpanda/logt/dist/logt.min.js"></script>
<script>
var LOG_TAG = 'sample tag';
var logger = createLogger('error');
// See documentation for `readConsole()` for usage
// uncomment following line if you want to override default console methods
// logger.readConsole();
logger.error(LOG_TAG, new Error('example error'));
</script>import LogT from 'logt';
let logger;
// Available log levels - -1 | 0 | 1 | 2 | 3 | 4 | 5 | 'none' | 'error' | 'warn' | 'info' | 'verbose' | 'debug' | 'silly';
// noneLogger will print nothing
noneLogger = new LogT(-1); // or
noneLogger = new LogT('none');
// if included via HTML script
noneLogger = createLogger(-1); // or
noneLogger = createLogger('none');
// errorLogger will only error messages
errorLogger = new LogT(0); // or
errorLogger = new LogT('error');
// if included via HTML script
errorLogger = createLogger(0); // or
errorLogger = createLogger('error');
// sillyLogger will print all messages
sillyLogger = new LogT(5); // or
sillyLogger = new LogT('silly');
// if included via HTML script
sillyLogger = createLogger(5); // or
sillyLogger = createLogger('silly');If any other value is supplied to the constructor, a default value of none is used.
logTag- A log tag to identify the message and point to source of the message.message- The error log message...rest- Any additional arguments to be passed ontoconsole.error
logTag- A log tag to identify the message and point to source of the message.message- The warning log message...rest- Any additional arguments to be passed ontoconsole.warn
logTag- A log tag to identify the message and point to source of the message.message- The info log message...rest- Any additional arguments to be passed ontoconsole.info
logTag- A log tag to identify the message and point to source of the message.message- The verbose log message...rest- Any additional arguments to be passed ontoconsole.log
logTag- A log tag to identify the message and point to source of the message.message- The debug log message...rest- Any additional arguments to be passed ontoconsole.log
logTag- A log tag to identify the message and point to source of the message.message- The silly log message...rest- Any additional arguments to be passed ontoconsole.log
Returns the logger instance's log level in numeric form;
Update a logger instance's logLevel dynamically later.
logLevel- New logLevel for the instance. Values: -1 | 0 | 1 | 2 | 3 | 4 | 5 | 'none' | 'error' | 'warn' | 'info' | 'verbose' | 'debug' | 'silly'
showHidden(logLevel: -1 | 0 | 1 | 2 | 3 | 4 | 5 | 'none' | 'error' | 'warn' | 'info' | 'verbose' | 'debug' | 'silly')
Show log messages hidden by the logger. Only logs equal or above logLevel will be shown.
logLevel- Log level for which logs are to be shown
const logger = new LogT(0);
logger.warn('TAG', 'warning message'); // Will not print anything to console
logger.info('TAG', 'info message'); // Will not print anything to console
logger.debug('TAG', 'debug message'); // Will not print anything to console
logger.silly('TAG', 'silly message'); // Will not print anything to console
logger.showHidden(1); // Will print the warning message
logger.showHidden(2); // Will print the info message
logger.showHidden(5); // Will print the debug as well as silly messageReplace default console.error, console.warn, console.info, console.log implementation with logt logger.
const logger = new LogT(0);
logger.readConsole();
console.error(new Error('test error')); // will be same as logger.error('console', new Error('test error'));
console.warn('warn message'); // will be same as logger.warn('console', 'warn message');
console.log('info message'); // will be same as logger.info('console', 'info message');
console.log('log message'); // will be same as logger.debug('console', 'log message');- Deprecate
image()method. Will be removed in next major release. Logging images is no longer supported by Chromme.
- Added
image()method
Checkout the project page for details about future development.