A tiny game written in angular(version >= 2). It's inspired by IgorMinar's Memory-Game. You can view the online demo here.
If you are looking for
vue2version, check it here
If you are looking for
reactversion, check it here
We choose @angular/cli as default build tool.
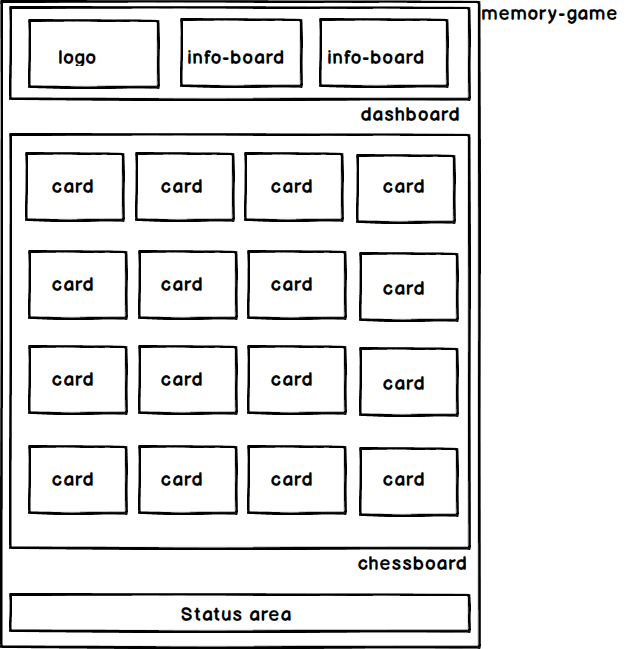
memory-game, the whole game viewdashboard, the panel on the top, including "logo", "remains", "top"logo, on the left ofdashboard, showing the game Logoinfo-board, on the center ofdashboard, showing the current matching information(Remains)info-board, on the right ofdashboard, showing the best result(Top)chessboard, on the center ofmemory-gameview, the playing areacard, each card in thechessboardstatus, the footer part, displaying current status of game
angular5-memory-game
├── assets
│ ├── 8-ball.png
│ ├── ...
│ ├── favicon.ico
│ ├── ...
│ └── zeppelin.png
├── environments
│ ├── environment.prod.ts
│ └── environment.ts
├── helper
│ ├── array.ts
│ ├── event.ts
│ └── object.ts
├── memorygame
│ ├── chessboard
│ │ ├── card.component.css
│ │ ├── card.component.html
│ │ ├── card.component.ts
│ │ ├── chessboard.component.css
│ │ ├── chessboard.component.html
│ │ └── chessboard.component.ts
│ ├── dashboard
│ │ ├── dashboard.component.css
│ │ ├── dashboard.component.html
│ │ ├── dashboard.component.ts
│ │ ├── info.component.css
│ │ ├── info.component.html
│ │ ├── info.component.ts
│ │ ├── logo.component.css
│ │ ├── logo.component.html
│ │ └── logo.component.ts
│ ├── status
│ │ ├── status.component.css
│ │ ├── status.component.html
│ │ └── status.component.ts
│ ├── memory.component.css
│ ├── memory.component.html
│ └── memory.component.ts
├── store
│ ├── action
│ │ └── index.ts
│ ├── interface
│ │ ├── ICard.ts
│ │ ├── IState.ts
│ │ ├── status.ts
│ │ └── index.ts
│ ├── model
│ │ └── card.ts
│ ├── reducer
│ │ └── index.ts
│ └── index.ts
├── index.css
├── index.html
├── index.ts
├── polyfills.ts
├── tsconfig.json
└── typings.d.ts
#cloning code
git clone https://github.com/leftstick/angular5-memory-game.git
cd angular5-memory-game
#install dependencies
npm intall
#start debug server
npm startNow, view the demo at http://localhost:4200