Build your SaaS website in no time! Included:
- Realtime database for implementing your product with
Convex
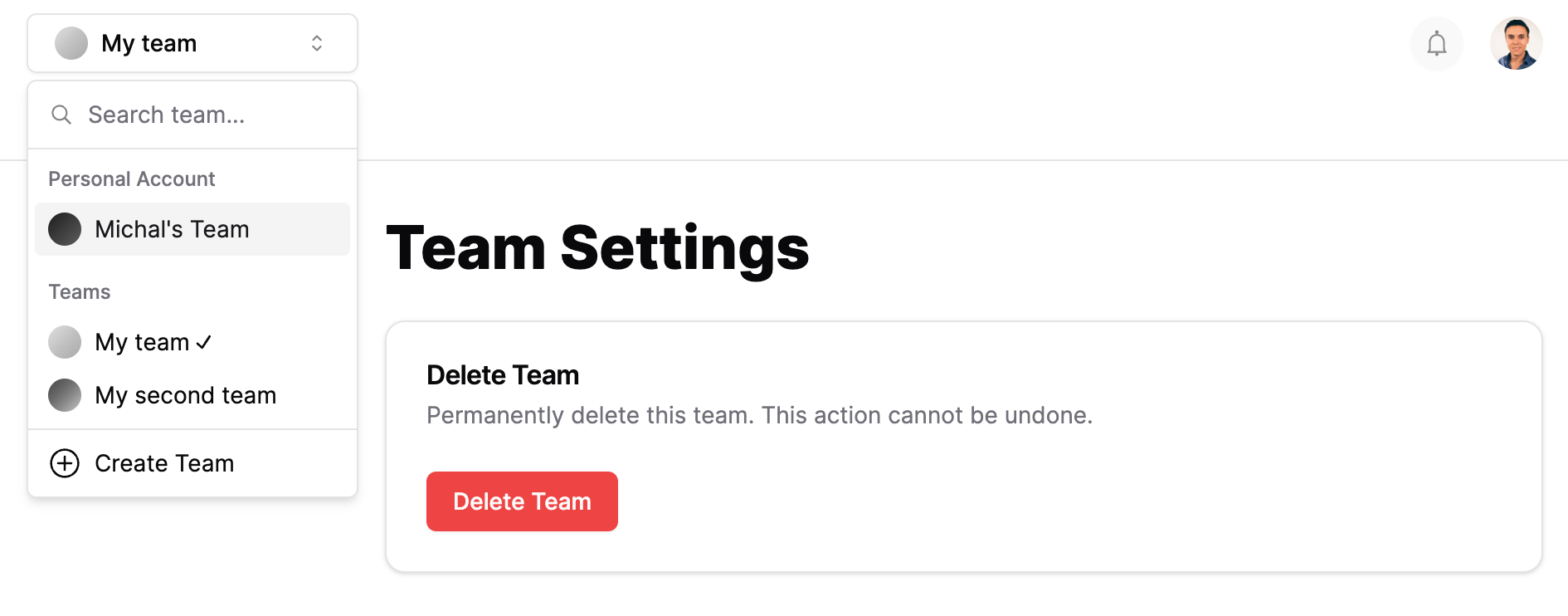
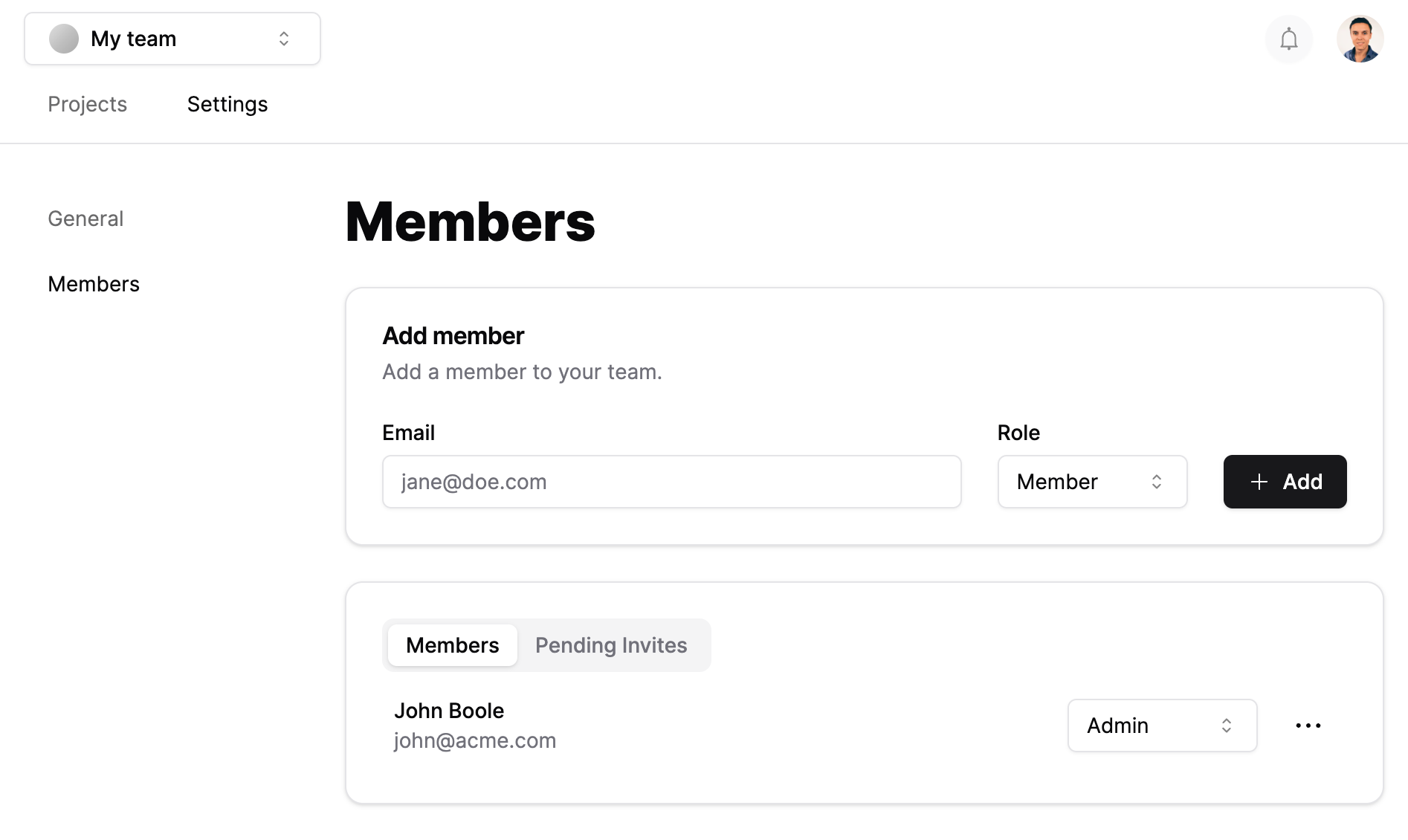
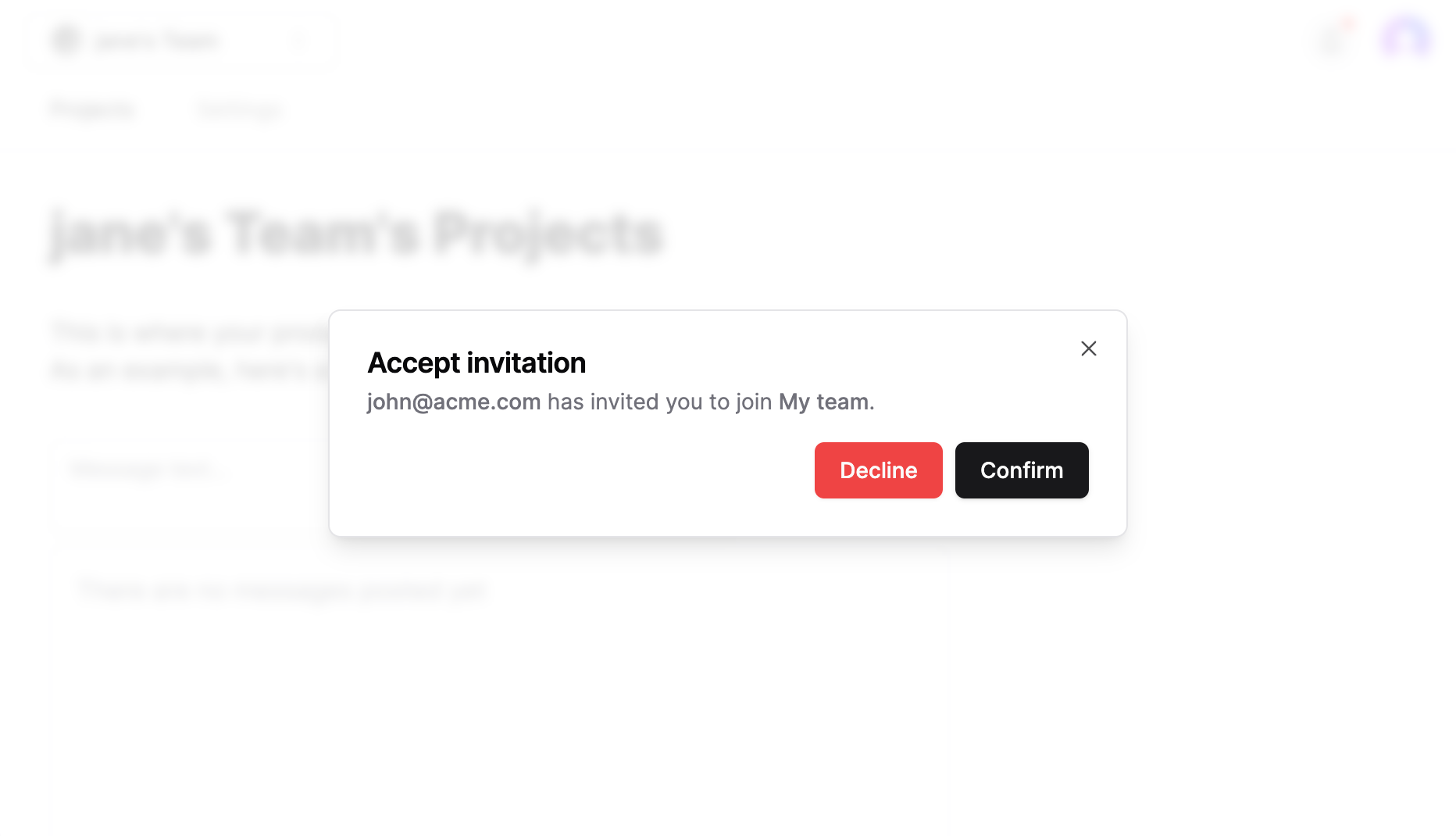
- Team/organization management
- Configurable roles and permissions
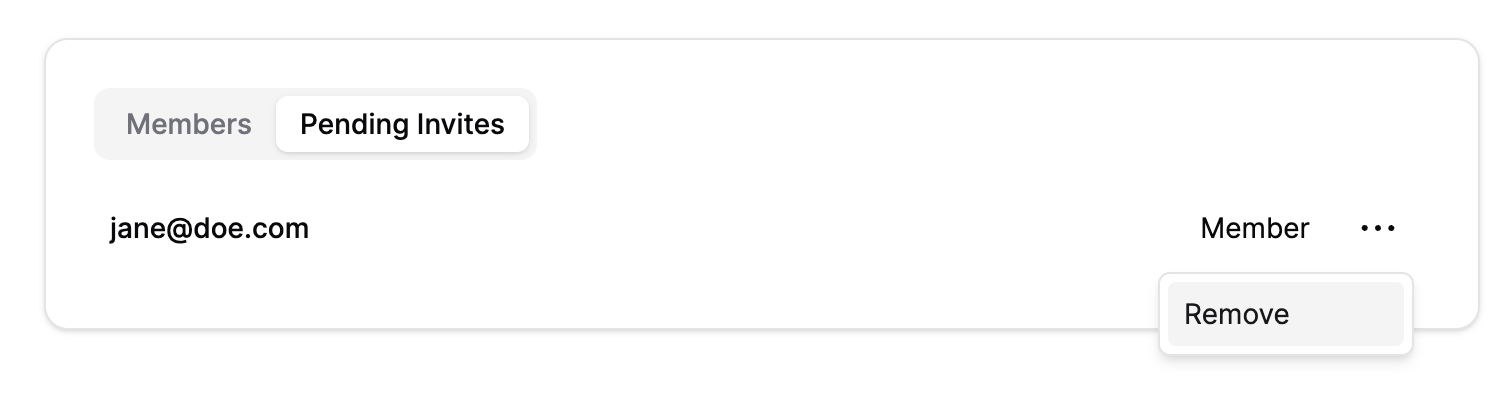
- Member invite emails using Resend
- User sign-in and sign-up with Clerk
- Website router with Next.js
- Slick UX with shadcn/ui
Check out Convex docs, and Convex Ents docs
npm create convex@latest -- -t xixixao/saas-starter
Then:
- Run
npm run dev- It will ask you to set up
CLERK_JWT_ISSUER_DOMAIN, Follow steps 1 to 3 in the Convex Clerk onboarding guide
- It will ask you to set up
- Follow step 3 from the
Clerk Next.js quickstart,
setting up both
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEYandCLERK_SECRET_KEYin your.env.localfile - Run
npx convex run init:initto initialize the permissions and roles in the database
If you want to sync Clerk user data via webhooks, check out this example repo.