-
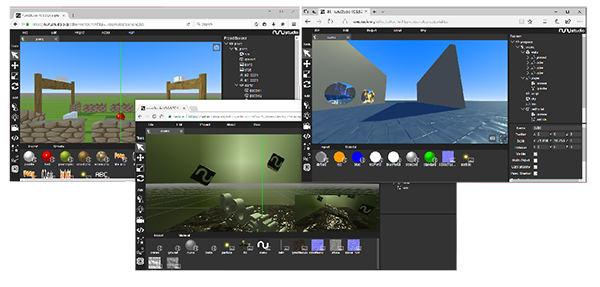
nunuStudio is an open source 3D VR game engine for the web it allows designers and web developers to easily develop 3D experiences that can run directly in a web page or be exported as Desktop applications.
-
It has a fully featured visual editor, supports a wide range of file formats, the tools are open source and completely free to use for both personal and commercial usage, it is powered by open web APIs like WebGL, WebXR and Web Audio.
-
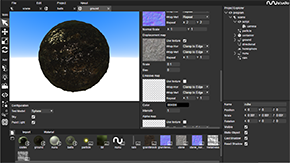
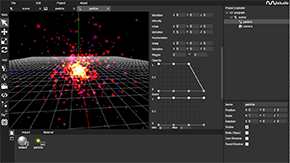
Visual scene editor, code editor, visual tools to edit textures, materials, particle emitters and a powerful scripting API that allows the creation of complex applications.
-
The project build on top of open source libraries with good community support like nwjs.io, three.js, cannon.js, opentype, jscolor.com, codemirror.net, leapjs, jshint.com, yuidoc
-
Fully featured web version of the editor is available on the project page.
-
The web version is tested with Firefox, Chrome and Microsoft Edge, mobile browsers are supported as well.
- API Documentation with full details about the inner working of every module are available. These can also be generated from the project source code by running
npm run docs. - Basic tutorials are available on the project page. The basic tutorials explain step-by-step how to use the editor.
- Visual application editor
- Drag and drop files directly into the project (images, video, models, ...)
- Manage project resources.
- Edit material, textures, shaders, code, ...
- Built on three.js library
- Real time lighting and shadow map support
- three.js libraries can be imported into the editor
- Wide range of file formats supported (gltf, dae, obj, fbx, 3ds, ...)
- NW.js and Cordova exports for desktop and mobile deployment
- Physics powered by cannon.js
- Compatible with WebXR for Virtual Reality and Augmented Reality
- The project uses a custom solution for code bundling
- The building system generates minified builds for the runtime and for the editor
- JavaScript is optimized and minified using Google closure
- Documentation generation uses YuiDocs
- To build the project first install Java, Node.js and NPM and ensure that java command is working properly.
- Install dependencies from npm by running
npm install - Build editor, runtime and documentation, run
npm run build
- Application developed with can be embedded into already existing web pages, and are compatible with frameworks like Angular or React.
- To embed applications in HTML pages the following code can be used, the application is bootstrapped using the
loadApp(file, id)method.
<html>
<head>
<script src="nunu.min.js"></script>
</head>
<body onload="NunuApp.loadApp('pong.nsp', 'canvas')">
<canvas width="800" height="480" id="canvas"></canvas>
</body>
</html>- The project is distributed under a MIT license that allow for commercial usage of the platform without any cost.
- The license is available on the project GitHub page