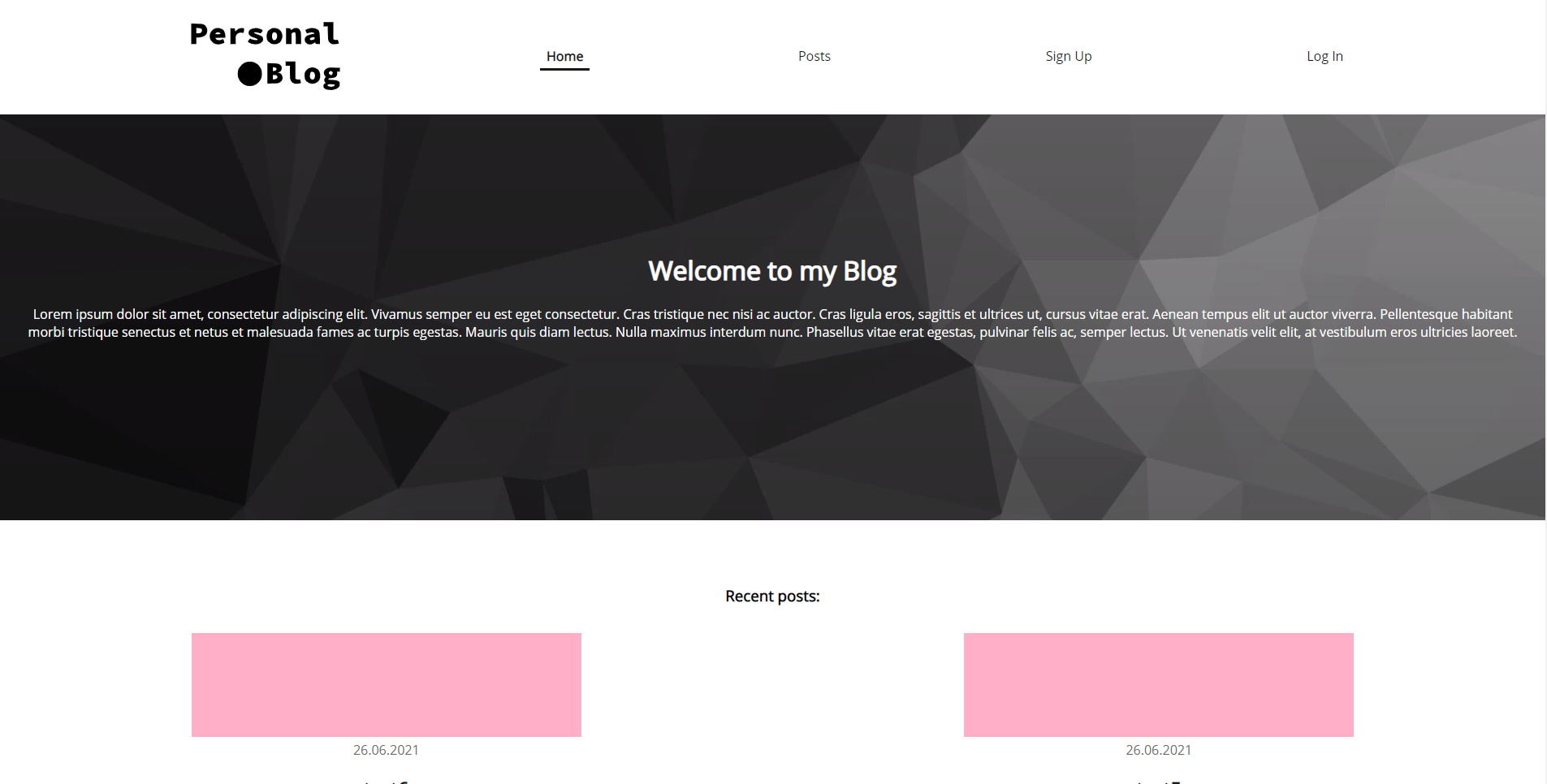
Blog web application written using Javascript with React for Frontend, Python with Django for Backend and PostgreSQL as a default database.
- Publish posts as a verified staff member
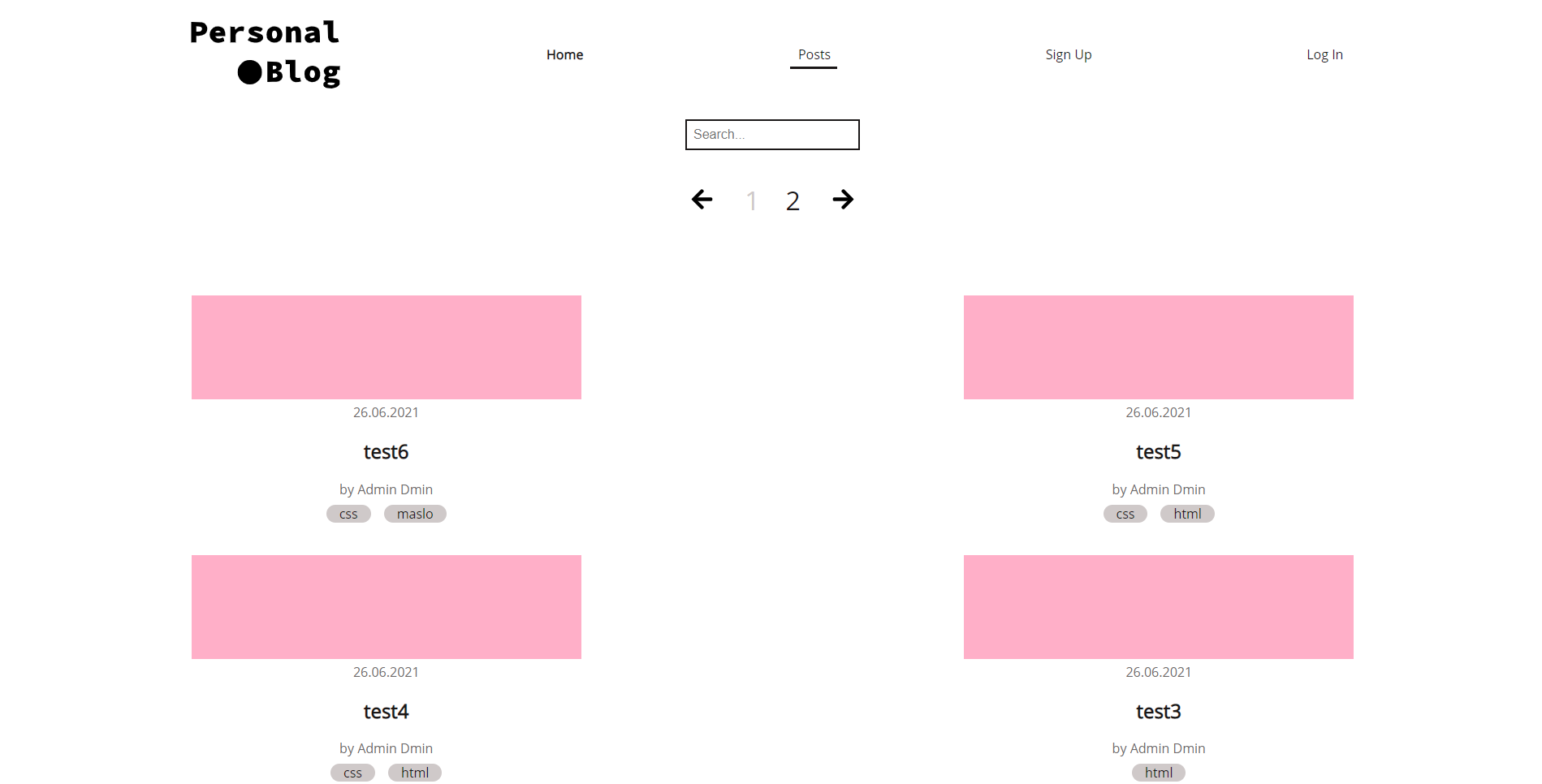
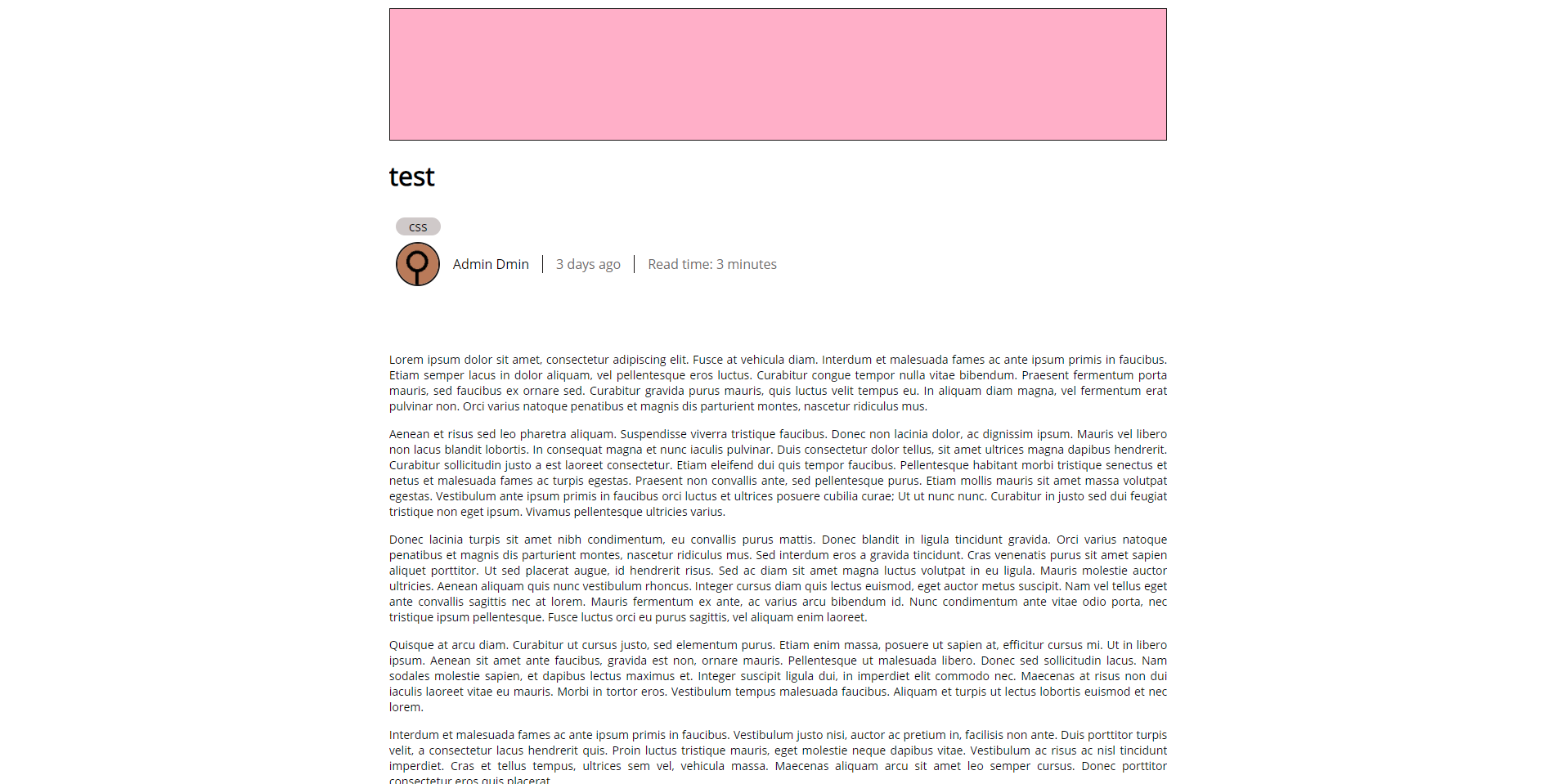
- Read public posts
- Write/read comments
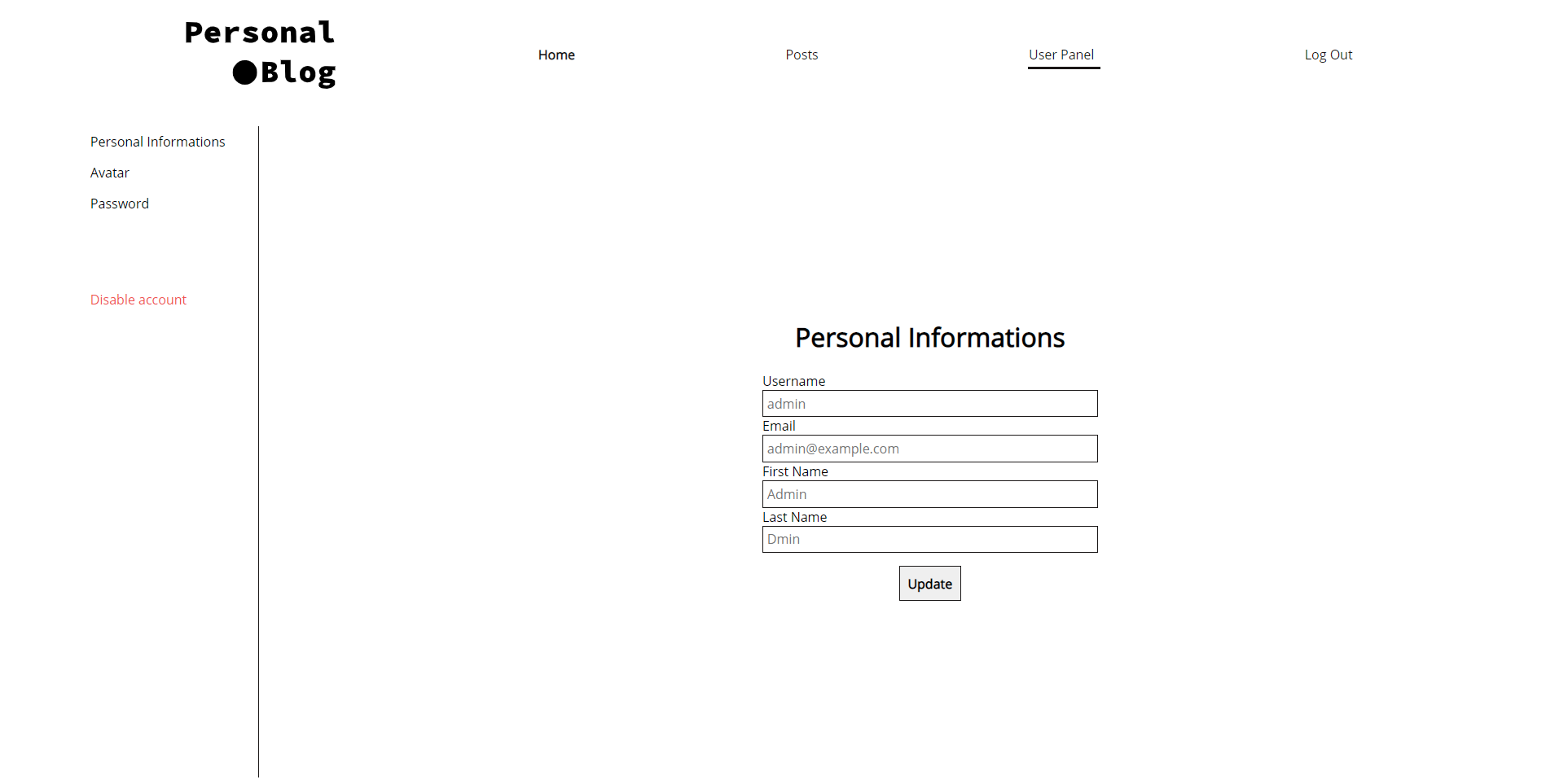
- Fully functional user with password veryfing/reseting using e-mail
- Authentication thanks to JWT Tokens
-
First clone the repository to use it localy:
git clone https://github.com/syqu22/flask-pastebin.gitThen install all required libraries through:
pip install -r requirements.txt -
Rename the
.env.sampleto.env, then fill it with all the needed keys.POSTGRESis for the database access,EMAILis for the email authentication andSECRET_KEYis the secret key for the application. -
Now you need to create a Postgre database with name
blog_dbthen do all the migrations using command:py manage.py makemigrationsand:
py manage.py migrate -
For the frontend you need to run these commands from the
/frontendfolder:npm installto download all the needed NPM packages and then to start the frontend Dev server:
npm run dev -
Finally you can start the frontend server from base project folder by running:
py manage.py runserver