Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.
The app was made in Interface Builder with IBAnimatable without a single line of code. Due to the size of the GIF file on Dribbble, it only demonstrates a subset of features. We can also find the full HD version on YouTube or MP4 on Github
- ✅ 100% compatible with
UIKit. AllIBAnimatableAPIs are extensions ofUIKit. No pollutions toUIKit's APIs. - ✅ 100% compatible with Auto Layout and Size Classes. No custom layout system.
- ✅ User interface design and preview in IB: corner radius, border, mask, shadow, gradient colors, tint color, blur effect etc.
- ✅ Animation design in IB: slide in/out, fade in/out, zoom in/out, flip, pop, shake, rotate, move etc.
- ✅ Transition design in IB: fade, slide, flip, cube, portal, fold, explosion etc.
- ✅ Interactive gesture design in IB: pan, screen edge pan, pinch etc.
- ✅ Presentation design in IB: flip, cover, zoom, dropdown etc.
- ✅ Activity indicator design in IB: ball beat, ball rotate, cube transition, Pacman etc.
Here is the full design in a Storyboard in Interface Builder.
With IBAnimatable, we can design a UI in Interface Builder like what we can do in Sketch, and prototype animations in a Swift playground like what we can do in Framer. Also, we can use the output of the design directly in the production ready App.
As a designer, we love Sketch, which is a simple but yet super powerful tool to create UI. However, Sketch can't design interaction, navigation, transition and animation, and we may need another tool like Framer to design some of them. Moreover, to make an App Store ready App, we need to use Xcode and Interface Builder to implement the UI and animations. To speed up the process and minimize the waste, we create IBAnimatable to make Interface Builder designable and animatable.
Copy and paste IBAnimatable folder in your Xcode project.
To integrate using Apple's Swift package manager, add the following as a dependency to your Package.swift:
.package(url: "https://github.com/IBAnimatable/IBAnimatable.git", .upToNextMajor(from: "5.0.0"))Add the following entry in your Podfile:
pod 'IBAnimatable'Add the following entry in your Cartfile:
github "IBAnimatable/IBAnimatable"
Add the following etnry in your Package.swift:
.package(url: "https://github.com/IBAnimatable/IBAnimatable.git", .upToNextMajor(from: "5.2.1")),Next, add IBAnimatable to your App targets dependencies like so:
.target(
name: "App",
dependencies: [
"IBAnimatable",
]
),Please Notice, there is a limitation of a built framework for @IBDesignable and @IBInspectable, that will impact on IBAnimatable when you use Carthage or Accio. There is a workaround to use Carthage, Accio or Swift package manager with IBAnimatable, please have a look at Carthage – no Animatable UI Classes appearing in Storyboard
As @DanielAsher mentioned
I use carthage update --use-submodules --no-build --no-use-binaries and manually add the both the framework project and the framework as an embedded dependency. This method is robust, and fine-grained, but perhaps not as easy as dragging the built framework into your project.
Add this repo as a submodule, and add the project file to your workspace. You can then link against IBAnimatable.framework for your application target.
IBAnimatable 5.2 is the latest major release of IBAnimatable. This version supports Swift 4.2. There are no API breaking changes from migrating from version 4.x.
If you migrate from version 3.x. Please check out IBAnimatable 4.0 Migration Guide for more information.
There are no API breaking changes when migrating from Swift 4.* to Swift 4.2 using IBAnimatable.
If you are using Xcode 10 with Swift 4.2, please use the latest tagged 5.x release.
There are no API breaking changes when migrating from Swift 4 to Swift 4.1 using IBAnimatable.
If you are using Xcode 9.3 with Swift 4.1, please use the latest tagged 5.x release.
There are no API breaking changes when migrating from Swift 3.2 to Swift 4 using IBAnimatable.
If you are using Xcode 9 with Swift 4, please use the latest tagged 5.x release.
There are no API breaking changes when migrating from Swift 3.1 to Swift 3.2 using IBAnimatable.
If you are using Xcode 9 and Swift 3.2, please use the 4.2 release.
If you migrate from Swift 2.x, please check out IBAnimatable 3.0 Migration Guide for more information about how to migrate your project to 3.0. Version 3 follows Swift 3 API Design Guidelines and contains a lot of breaking changes from version 2.x.
If you are using Xcode 8 with Swift 3, please use the latest tagged 4.x release.
- From prototype to shippable App Store ready App - What you design in Interface Builder is what the App exactly looks. More details can be found in this talk Prototype and Design App Store ready Apps in Interface Builder (/dev/world/2016)
- Designer-friendly - Sketch style configuration panel on Attributes inspector (
 ) to lower the learning curve for using Interface Builder.
) to lower the learning curve for using Interface Builder. - Animation design support in Swift playground - Similar to Framer, we can prototype animations in Swift playground to save time for running on a simulator or actual iOS devices.
- Built-in Auto Layout support - We can use Auto Layout and Size Classes with
IBAnimatableto support orientations and multiple iOS devices. - Navigation and transition support - We can use default navigation pattern in the App.
IBAnimatablealso has custom transition animators and segues to support transition animations and gesture interactions. - Protocol-oriented programming -
IBAnimatableuses a protocol-oriented programming paradigm. With Swift protocol extension, it is easy to support more designable or animatable features. We can even use these protocol extensions to create other custom UI elements instead of using the default ones fromIBAnimatable. More details can be found in this talk Prototype and Design App Store ready Apps in Interface Builder (/dev/world/2016) - Part 2: Protocol oriented programming
- Prototyping - Create interactive prototypes to validate ideas quickly.
- Redesigning in Interface Builder - Redesign the UI from Sketch and animations from Framer without writing any code.
- Making custom UI elements - Use
IBAnimatableprotocols to make custom UI elements. e.g. Buttons with a default color palette.
FullyMostly documented API Reference- How to design and prototype custom transition animation and gesture interaction in Interface Builder with IBAnimatable
- Youtube video: Prototype and Design App Store ready Apps in Interface Builder (/dev/world/2016) - Part 2: Protocol oriented programming
The easy way to learn and understand how powerful of IBAnimatableis to run the example App and play around the settings in Interface Builder. Just a few steps we can run the App as below, to see more features, we can tap on "Forget Password" button to unlock them. 😉
- Clone the repository
$ git clone https://github.com/IBAnimatable/IBAnimatable.git- Open the workspace in Xcode
$ cd IBAnimatable
$ open IBAnimatable.xcworkspace- Compile and run the app on your simulator or iOS device
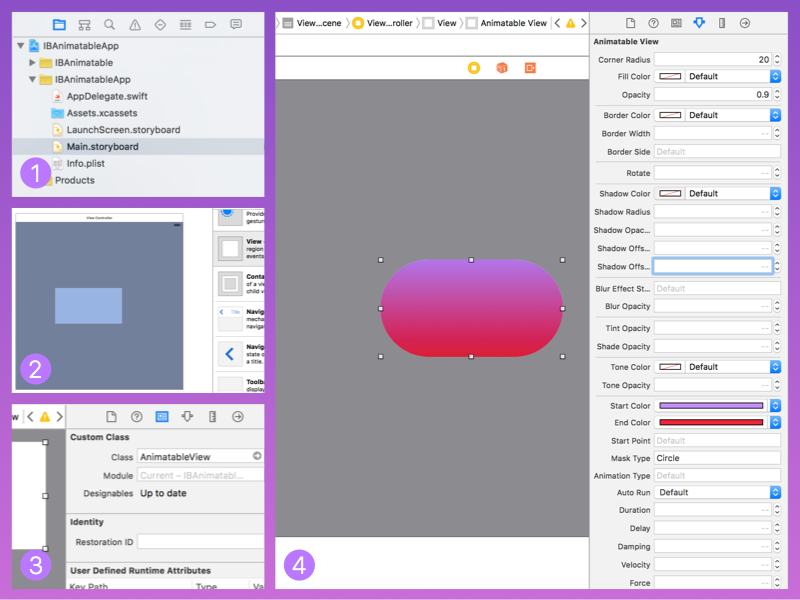
To use IBAnimatable to design the UI and animations in Interface Builder, just follow a few steps as below:
- Open a Storyboard or Xib file.
- Drag and drop a UIKit element e.g.
UIViewto aUIViewController. - In Identity inspector (
 ), configure the UI element to
), configure the UI element to Animatablecustom UI class e.g.AnimatableView, you can find allAnimatableclasses in APIs.md. - Configure the UI and animations in Attribute Inspector.
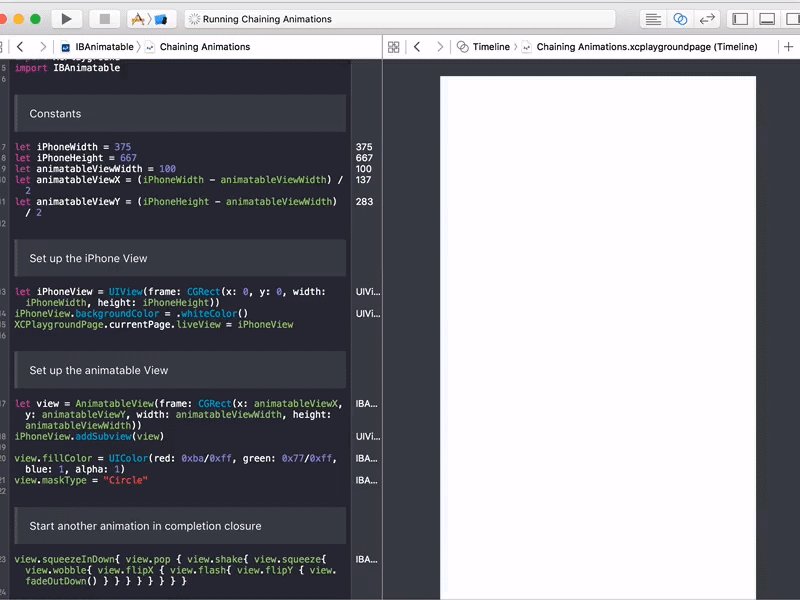
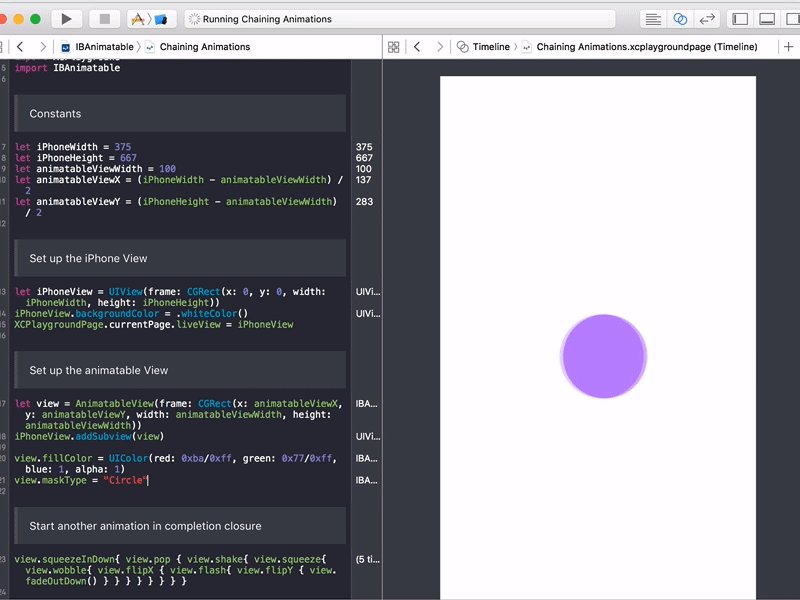
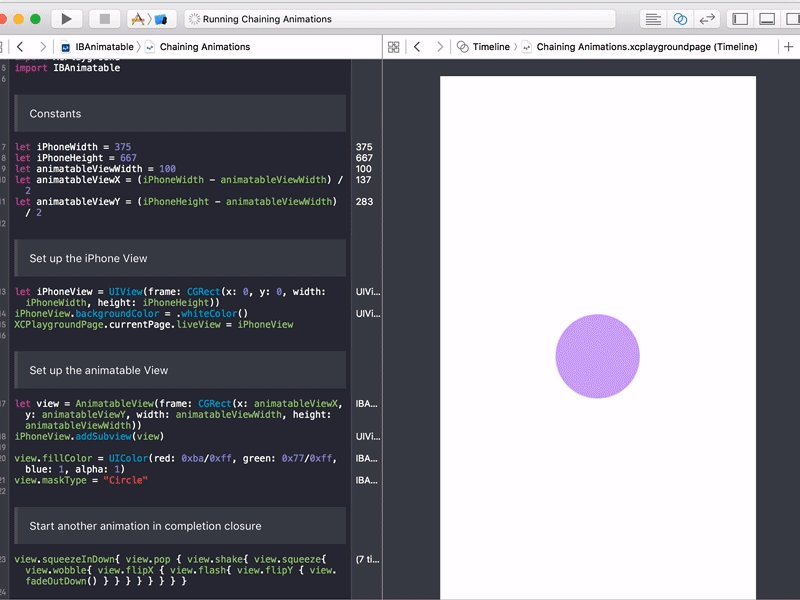
We can configure the animation settings in Attribute inspector. However, Interface Builder doesn't support previewing Animations, but we can still prototype animations in Swift playground. There are three sample pages to demonstrate how to design animation in Swift playground. You can find them in IBAnimatable.playground.
- Open IBAnimatable.xcworkspace
- Select IBAnimatable Framework scheme and build it with
Command + b - Select IBAnimatable.playground, choose one page in Swift playground, then click on "Assistant editor" button to split the playground. After that, select "Timeline" on the top of right-hand side to preview the animation. We can use Xcode menu "Editor" -> "Execute" to re-run the playground.
As you saw above, we can prototype an App fully in Interface Builder without a single line of code, but IBAnimatable also provides APIs to let us fully control the UI and animations. IBAnimatable provides simple promise-like APIs. We can easily call them in one line.
view.animate(.pop(repeatCount: 1)) // pop animation for the view
view.animate(.squeezeFade(way: .in, direction: .left)) // squeeze and fade in from left animationYou can play around with all these predefined animations in the Swift playground Page - Predefined Animations
There are some properties we can change to customize the animation. What we need to do is to pass the parameters to animate() method to start the animation.
view.animate(.squeeze(way: .in, direction: .left), duration: 1, damping: 1, velocity: 2, force: 1)You can play around with all animations with different parameters in the Swift playground Page - Animation Properties
Sometimes, we need to run more animation after the previous one. With IBAnimatable, we can easily use promise-like API to chain all animations together to provide a sleek user experience.
// We can chain the animations together, it is the source code of animated GIF in "Animate in Swift playground" section
view.animate(.squeezeFade(way: .in, direction: .down))
.then(.pop(repeatCount: 1))
.then(.shake(repeatCount: 1))
.then(.squeeze(way: .in, direction: .down))
.then(.wobble(repeatCount: 1))
.then(.flip(along: .x))
.then(.flip(along: .y))
.then(.slideFade(way: .out, direction: .down))We can use delay method to delay the next animation.
view.animate(.squeeze(way: .in, direction: .left))
.delay(0.5)
.then(.shake(repeatCount: 3))We can also delay the first animation.
view.delay(2)
.then(.squeeze(way: .in, direction: .left))We can add a completion handler/closure to execute when all animations are completed.
view.animate(.squeeze(way: .in, direction: .left))
.completion { print("Animations finished!") }All of us can contribute to this project. Fewer overheads mean less time to build quality Apps and more time to enjoy coffee ☕️.
-
If you are a designer, you can design in Interface Builder with
IBAnimatablewithout a design tool like Sketch, or implement your existing design from Sketch or Photoshop in Interface Builder rapidly. WithIBAnimatable, you should be able to doallmost of the design work in Interface Builder. If you have any feature request, please create a GitHub Issue and we will put it in the backlog. If you have done any design withIBAnimatable, please let us know via creating Pull Request or GitHub Issue. We will add it to README file. -
If you are a developer, you can work on features or fix bugs, please check out Vision, Technical Considerations and Roadmap and GitHub Issues to find out the backlogs. If you have used
IBAnimatablein your App, please let us know via creating Pull Request or GitHub Issue. We will add it to README file. -
If you are good at English, please correct my English 😁. If you are good at other languages, please create a README file in those languages.
-
If you like the project, please share it with the other designers and developers, and star 🌟 the project. 🤗
Many thanks to all contributors 🤗 especially to @tbaranes who develops a lot of features and maintains the project.
Vision, Technical Considerations and Roadmap
IBDesignableandIBInspectable- The entire project is based on that.- Sketch - Interface Builder should be as easy as Sketch to use.
- Framer Studio - Design and preview animations in one place.
- Spring by Meng To - steal a lot of animation parameters from this project.
- VCTransitionsLibrary by Colin Eberhardt - port all transition animations from this project, and add parameters support and fix bugs.
- NVActivityIndicatorView by Vinh Nguyen - port all activity indicator animations from this project, and migrate to Swift 3.
- Invision ToDo App UI Kit, The demo App's original design is from this UI Kit and redone in Interface Builder. We also added interaction, navigation and animations.
Please see CHANGELOG.md
IBAnimatable is released under the MIT license. See LICENSE for details.