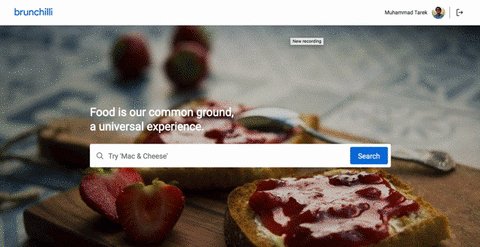
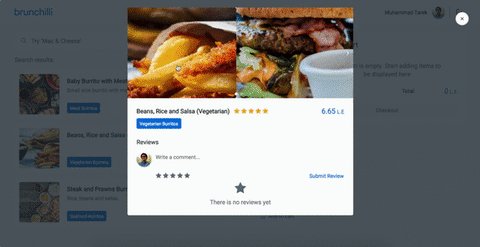
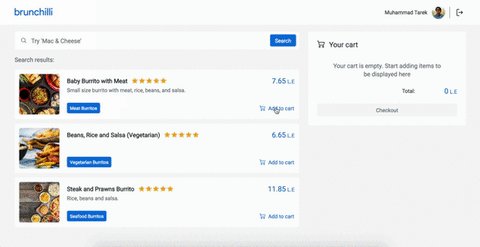
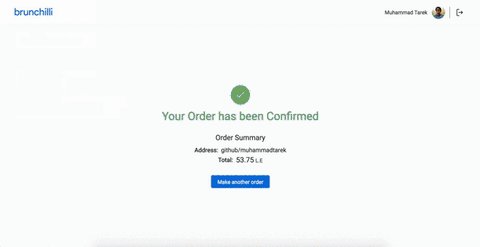
A online food ordering website build with React and PHP laravel
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Rename example.env to .env and add the keys you generated
REACT_APP_UNSPLASH_APP_ID=
REACT_APP_UNSPLASH_ACCESS_CODE=Install the required packages and run the local server
yarn
yarn startInstall laravel framework
composer global require "laravel/installer"Naviage to /api folder
Create a database then rename .env.example to .env add database variables
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
Install the required packages and run the local server
composer installGenerate database tables and relations
php artisan migrateCreate img folder inside storage/app/public and run
php artisan storage:linkRun the localhost
php artisan serveFront-end part is following Airbnb styles guide
yarn buildRepeat back-end part installion steps on the server
This project is licensed under the MIT License