This extension provides Hype JavaScript API functions in Visual Studio Code. Learn more about Tumult Hype here. View all JavaScript API functions on this page.
Questions about these snippets or want to contribute? Visit this page.
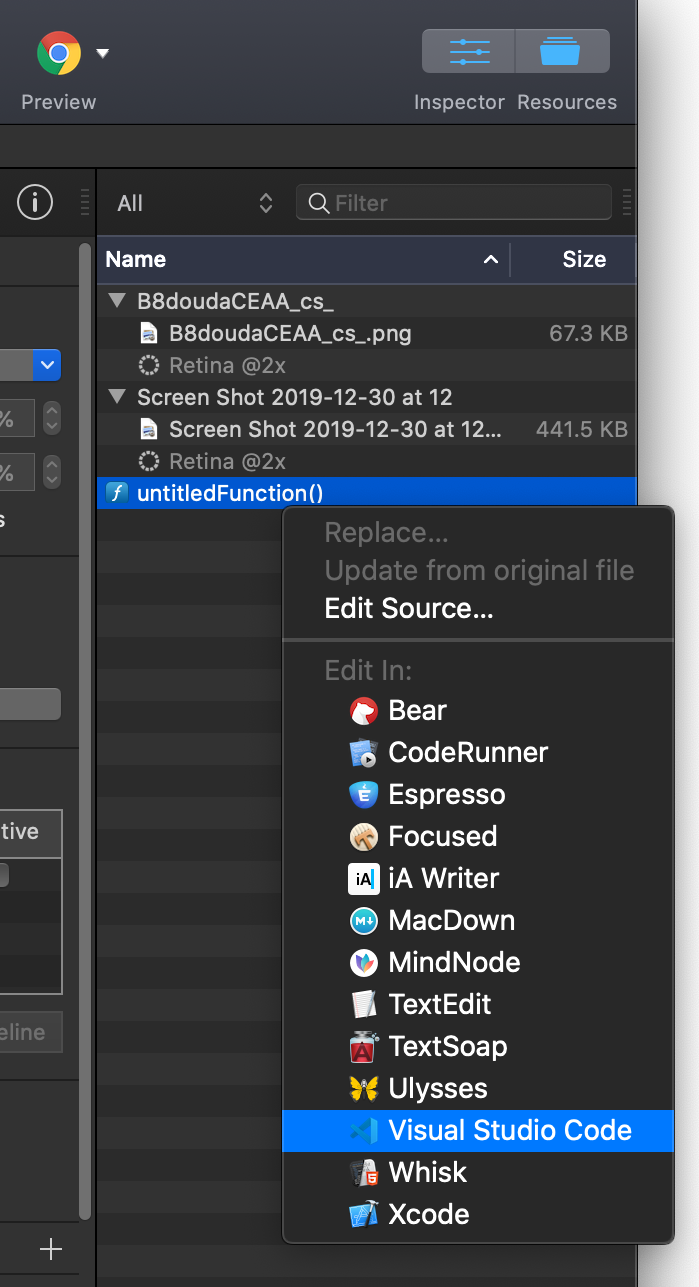
To edit a Hype JavaScript function from the Resource Library in Tumult Hype, select and click 'Edit' at the bottom and choose Visual Studio Code. Saving in your external editor will write the file back to Hype's resource library from a temporary folder.
This extension contains all available JavaScript API functions present in Tumult Hype. View all functions at Hype's JavaScript documentation.
Create a new JavaScript function in Hype, and edit it in Visual Studio code:
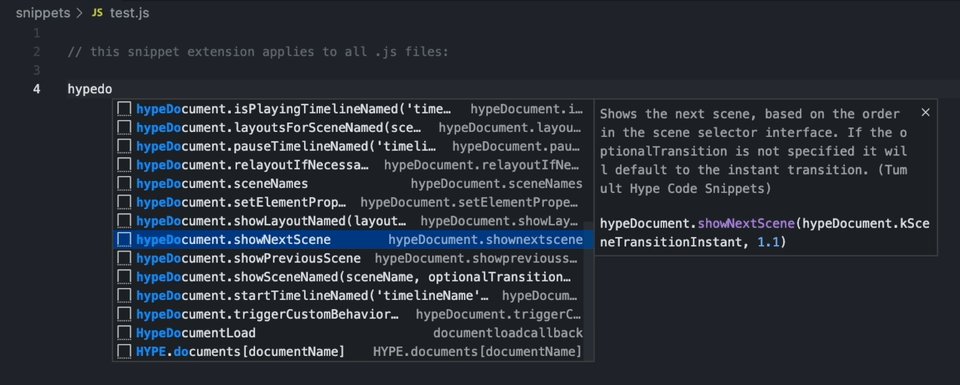
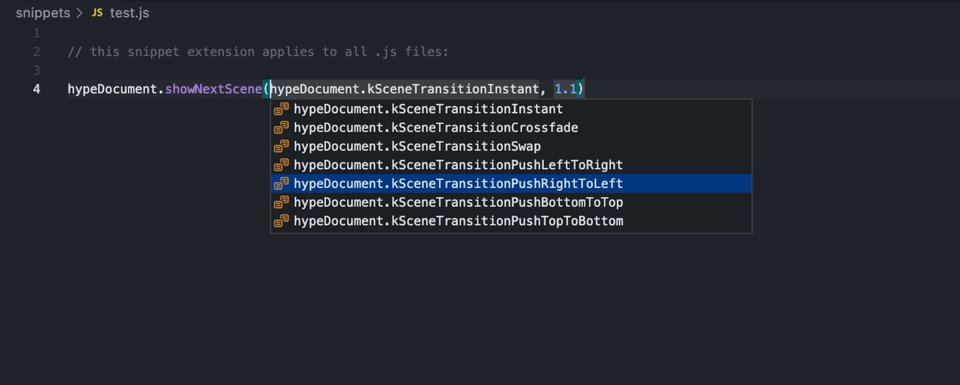
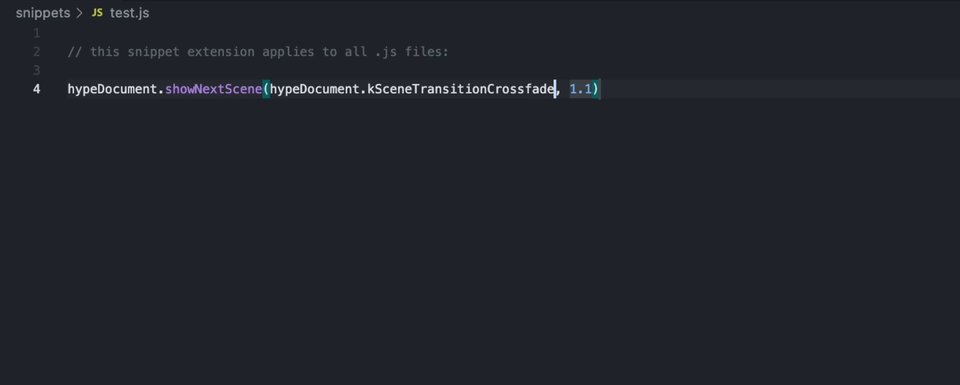
In VScode, as you begin typing any Hype JS function name, you will see snippet recommendations near your cursor. For example, type hypeDocument.showSc, press the down arrow to select hypeDocument.showSceneNamed, and then insert 'My Scene' and then press tab again to jump to the scene transitions, and tab again to select the optional duration for the scene transition. Click the > icon next to each snippet entry to view documentation. For Hype's JavaScript documentation, please visit: https://tumult.com/hype/documentation/.
Updated Hype Icon, improved instructions.
Initial release.
- Add additional helper functions for Matter.js.
- Contributions welcome!