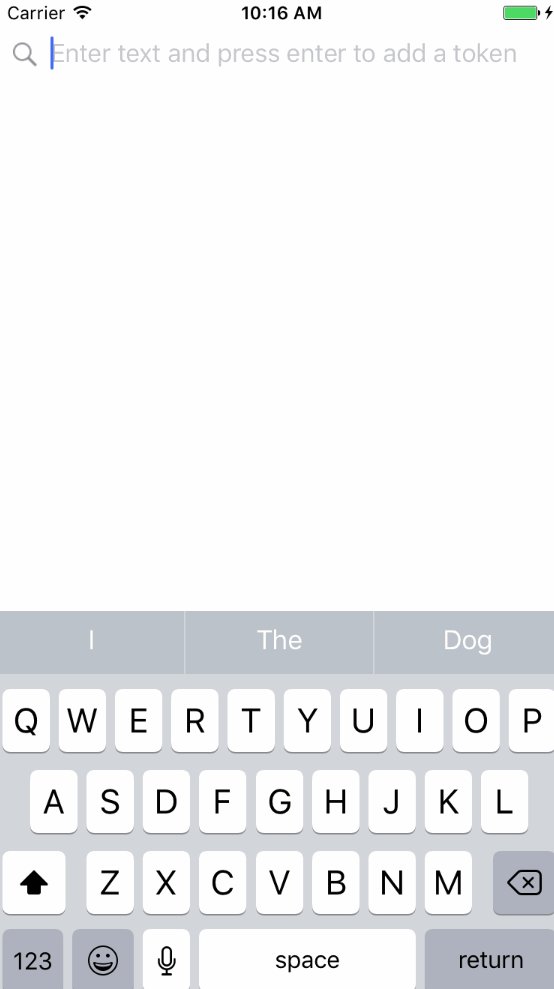
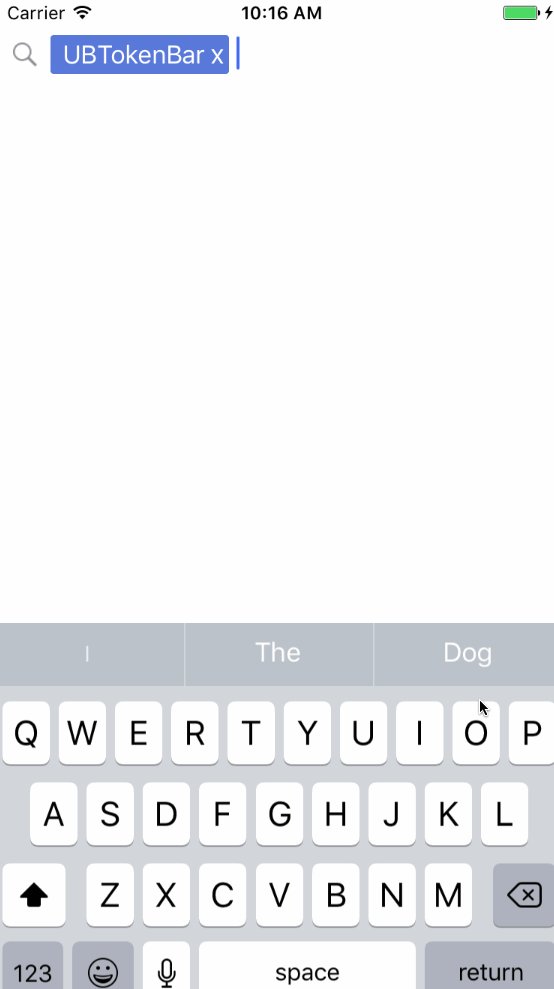
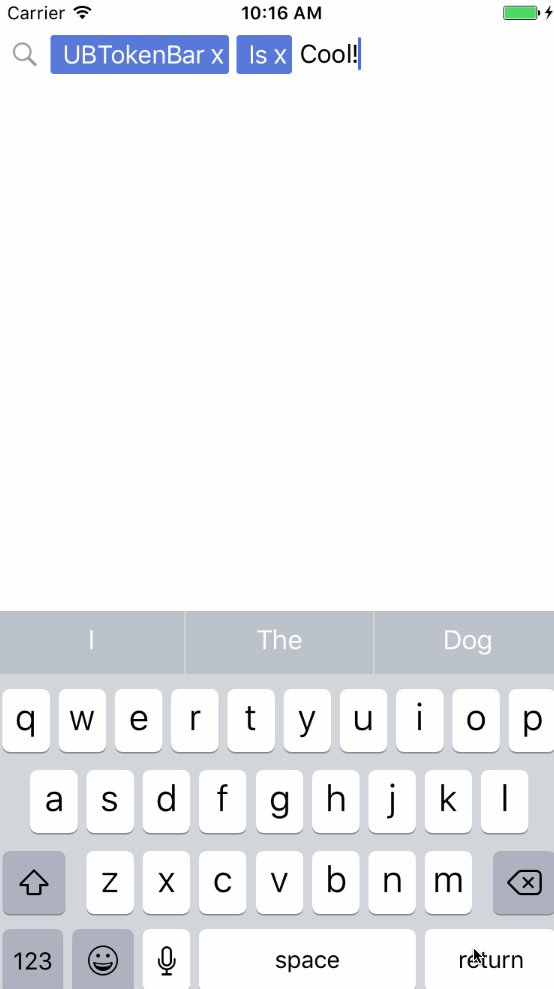
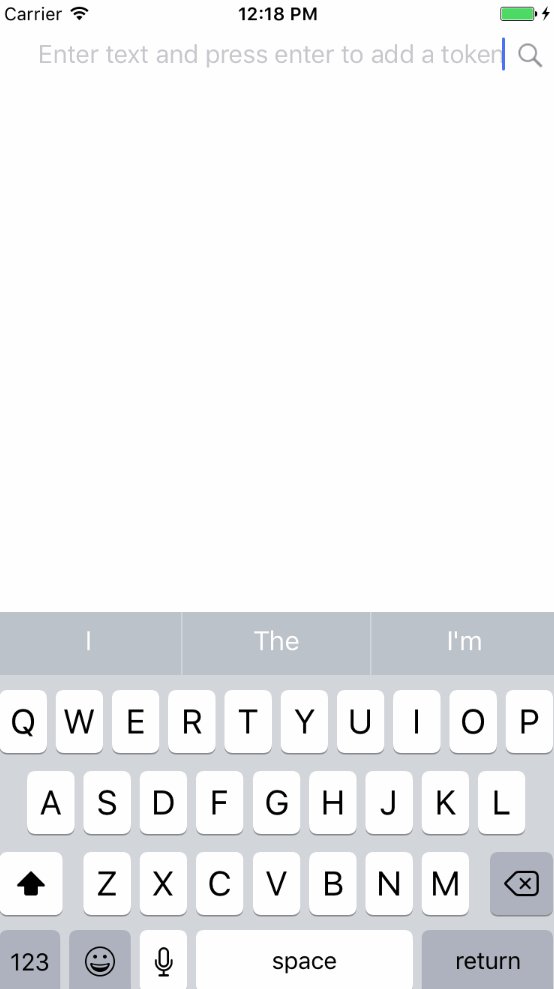
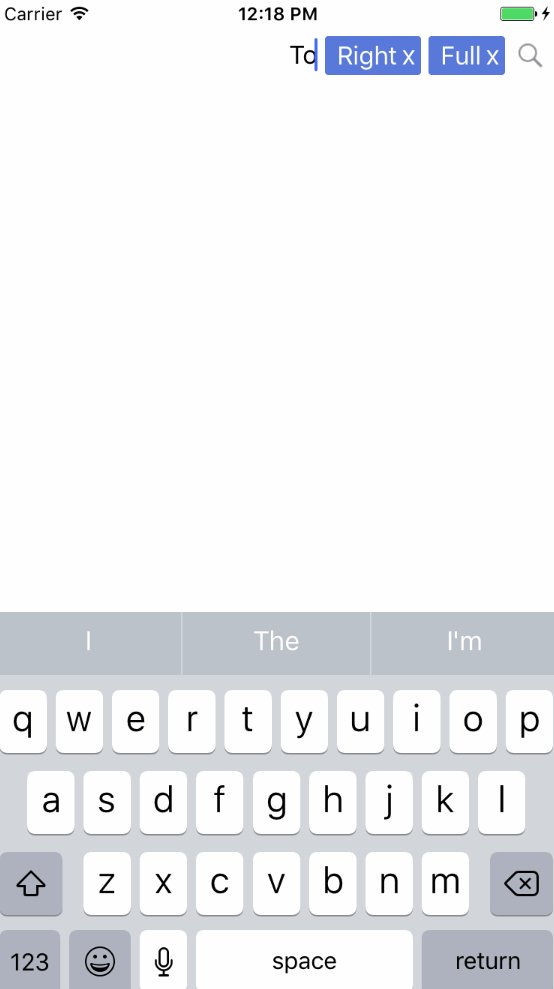
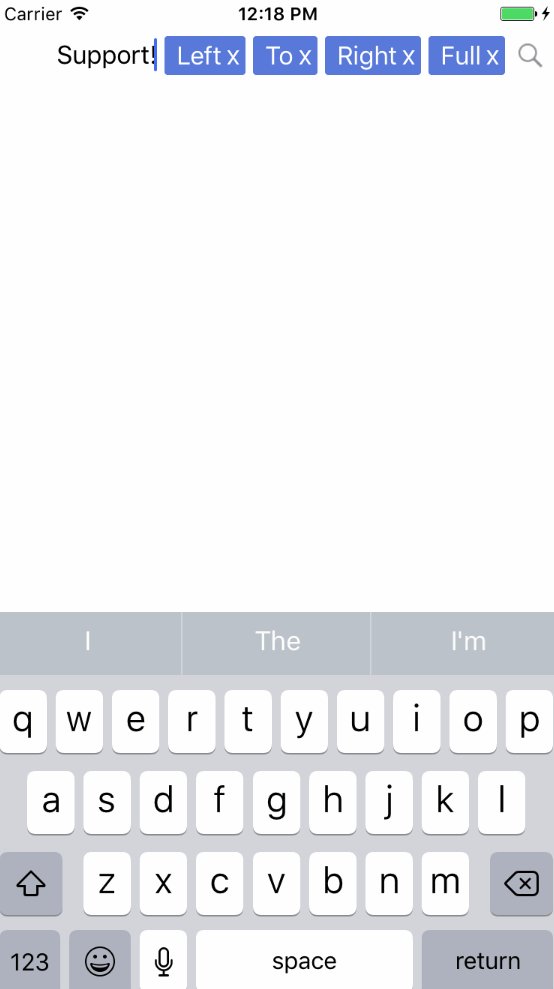
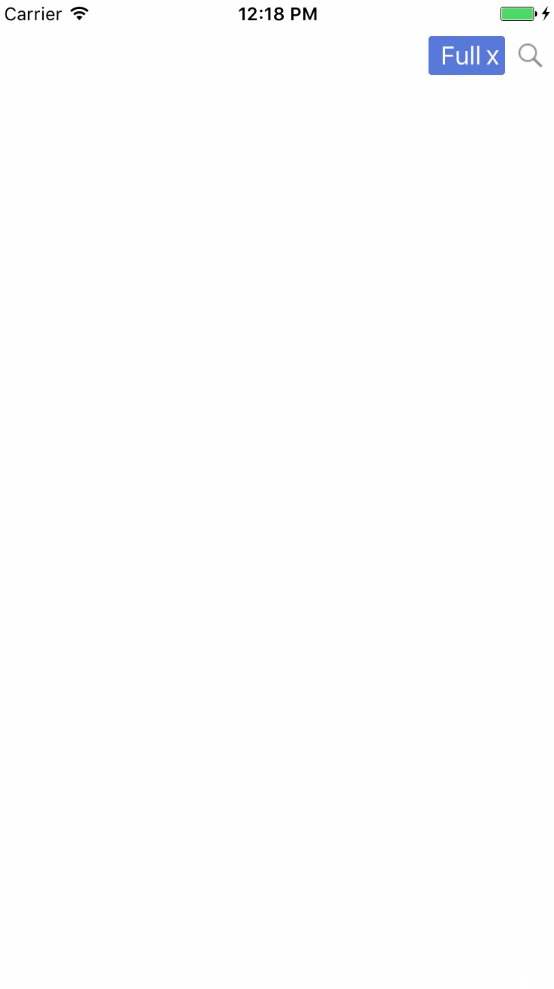
UBTokenBar is a UICollectionView based token bar written in Swift. It uses UICollectionViewFlow layout objects to layout and render its tokens, which allows for a high level of layout customizability. Since UBTokenBar is powered via a UICollectionView you can register your own cell classes to customize the token appearance and behavior. Right To Left language is supported out of the box!
If you have any questions, feel free to ask on Stack Overflow (tag "ubtokenbar").
- Easy to get started
- Extensible, UICollectionView-based architecture
- Full RTL support
UBTokenBar requires iOS 10+ and Swift 3
To integrate UBTokenBar into your project using CocoaPods, add the following line to your Podfile:
pod 'UBTokenBar'To integrate UBTokenBar using Carthage add this to your Cartfile:
github "uber/ubtokenbar"
- Clone the repo
git clone git@github.com:uber/ubtokenbar.git - Open the Example directory
cd UBTokenBar/Example - run
pod install open UBTokenBar.xcworkspace- Run the
UBTokenBar-Examplescheme in Xcode. Run theUBTokenBar_ExampleRTLto test Right To Left langauge
See the UBTokenBar Quickstart here!
- Maxwell Elliott (maxwelle@uber.com, @maxwellE)
We'd love for you to contribute to our open source projects. Before we can accept your contributions, we kindly ask you to sign our Uber Contributor License Agreement.
- If you find a bug, open an issue or submit a fix via a pull request.
- If you have a feature request, open an issue or submit an implementation via a pull request
- If you want to contribute, submit a pull request.
Check out the Contribution Guidelines for more information.
UBTokenBar is released under the MIT license. See the LICENSE file for more info.