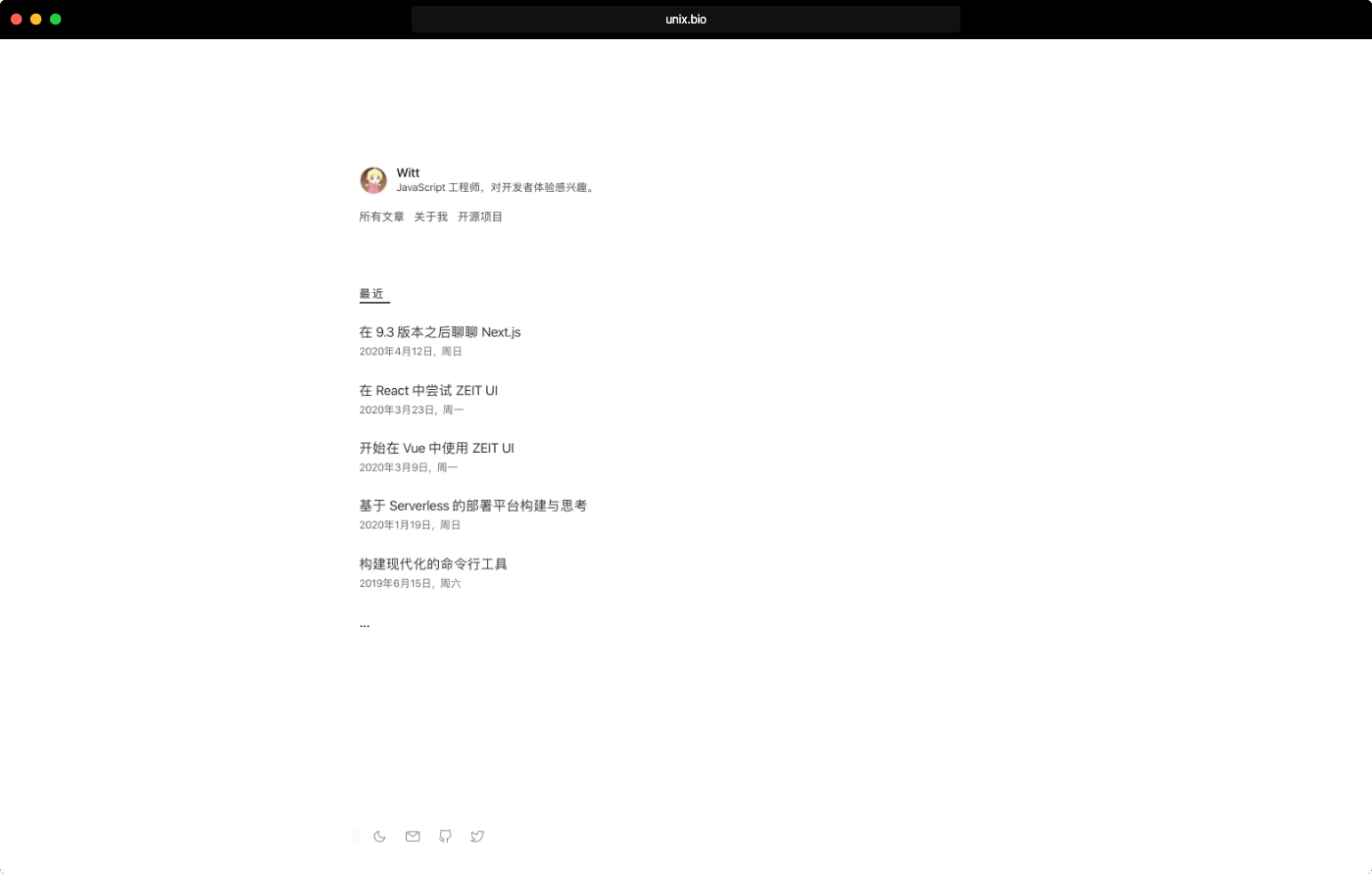
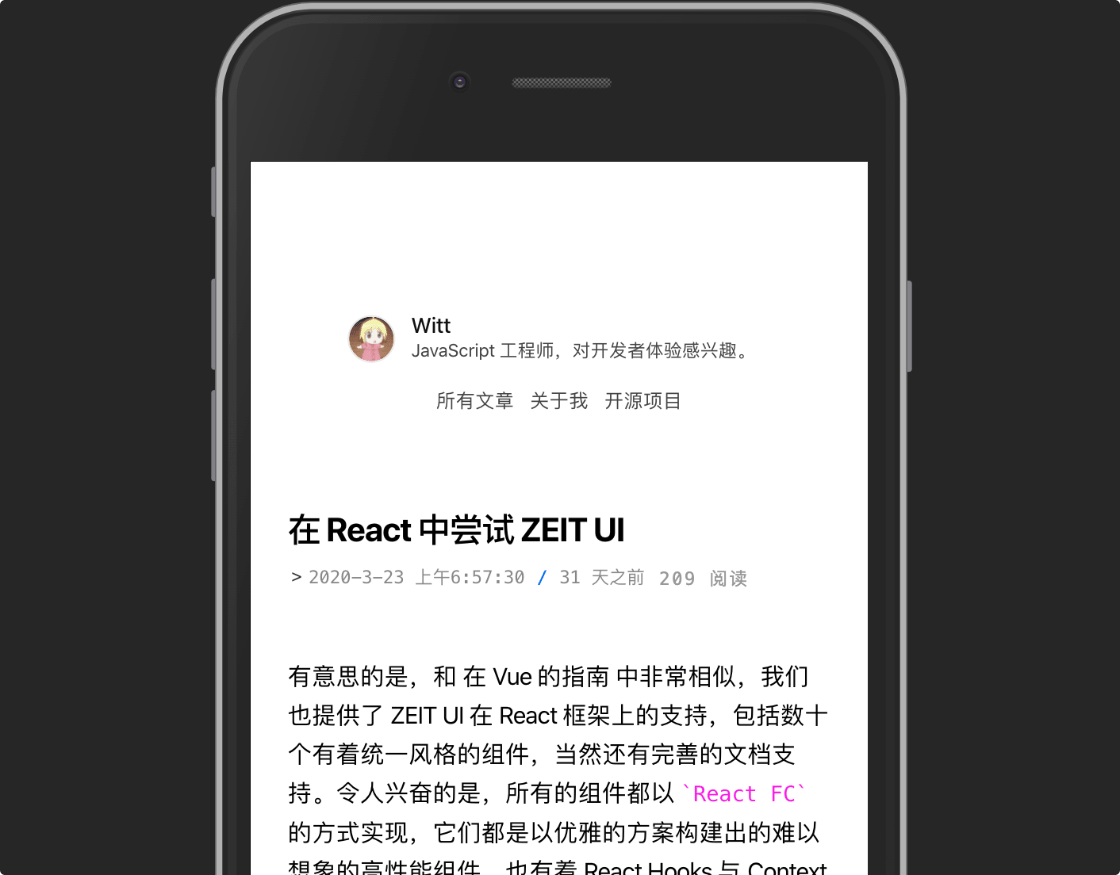
Modern static blog template.
This is the source code of my blog.
You can also use this project to build your own blog.
Run npm init unix-bio or yarn create unix-bio to initialize.
First, Please make sure your NodeJS is in the latest version.
-
In project, run
npm ito download dependents. -
run
npm run postto create your post. -
run
npm run devto browse development page. -
run
npm i -g vercel && vercelto deploy. (Default deployment to Vercel)
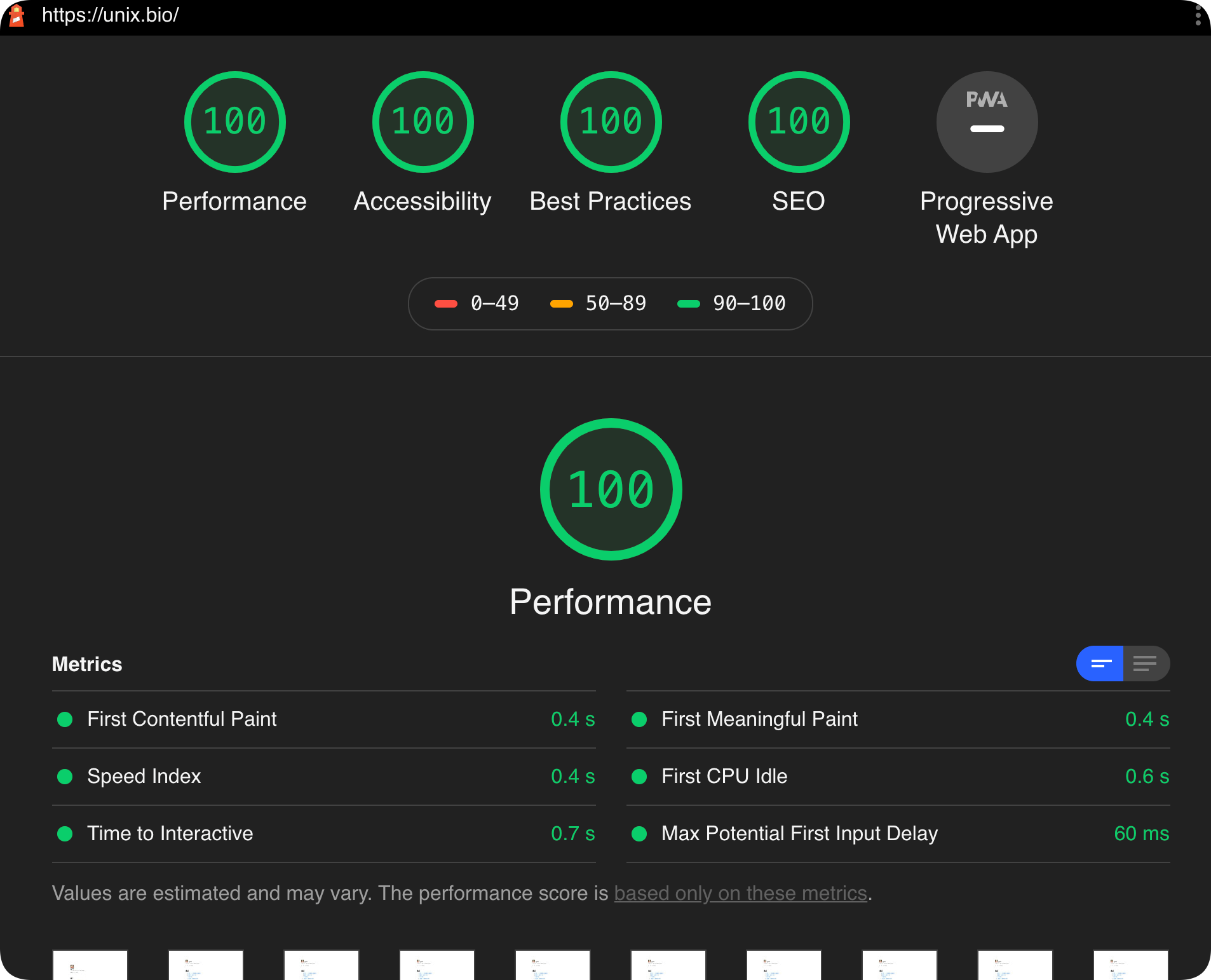
- High performance optimization thanks to next.js
- Perfect SEO support
- High readability
- Your just need to
write
You can switch languages in the configuration file
- Full markdown support
- React Components support
- More customization possibilities
First, do not rename any directories! You can start your writing in the posts folder.
In the root directory of the project, you can change the configuration for your blog。
All configuration documents please refer to here
Timely migration can help you get the latest source code, this includes bug fixes and new features.
Fortunately, we have a easy to use migrate tool, just run:
npx unix-bio migrateIn a few scenarios, you may want to deploy your blog on a CDN or other static server. Use the following commands to deploy:
npm run exportAfter running the command, the generated static file will be in the /out directory. If you want to set the prefix of the CDN,
please set the environment variable:
# set CDN prefix
export CDN_PREFIX=https://unix.bio
npm run export